در این آموزش قصد داریم تا باهم یک تصویر لودینگ زیبا رو خلق کنیم این سری از لودینگ ها خیلی پرکاربرد هستن و قطعا مشابه اون رو در سایت های مختلف دیدید اگر در انتها زمانی بود نحوه ی متحرک سازی اون رو نیز آموزش میدم که کاری ساده ای هستش پس اولین لودینگ رو با هم تجربه می کنیم…
مشخصات آموزش
سطح:متوسط
زمان:10 دقیقه
نرم افزار:یکی از نسخه های فتوشاپ
مرحله ی نسخت
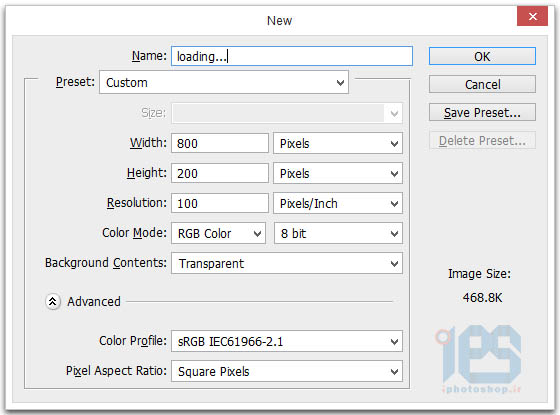
یک سند جدید با ابعاد زیر ایجاد کنید…
حتما به نکات سند بالا دقت کنید.
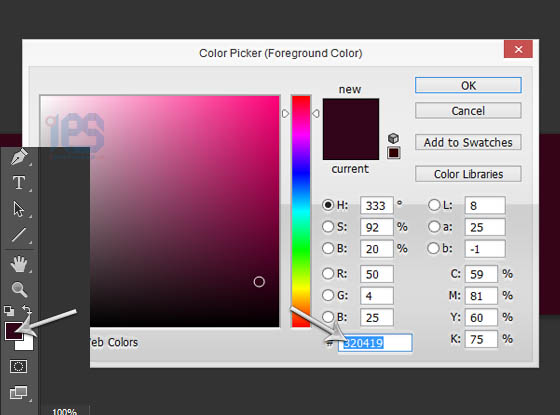
حالا این سند رو با رنگ زیر پر کنید.
320419
به این ترتیب رنگ رو انتخاب کنید.
خب بریم سراغ گام بعدی
حالا می خوایم یکم نور بدیم به مرکز تصویر البته این یک نوع آموزش و برای طراح های شخصی دل به خواهیه
برای اینکار من از بخش لایتینگ افکت استفاده میکردم بنا به دلایلی که بعضی از دوستان از بخش سه بعدی سیستم برخوردار نیستن از یه روش دیگه استفاده می کنیم.
یک لایه جدید ایجاد کنید.
با ابزار انتخاب قسمتی از تصویر را که انتخاب کردم انتخاب کنید.
حالا اون رو با رنگ سفید پر کنید.
سپس یکبار کلید های زیر رو بزنید تا از حالت انتخاب خارج بشید.
Ctrl+d
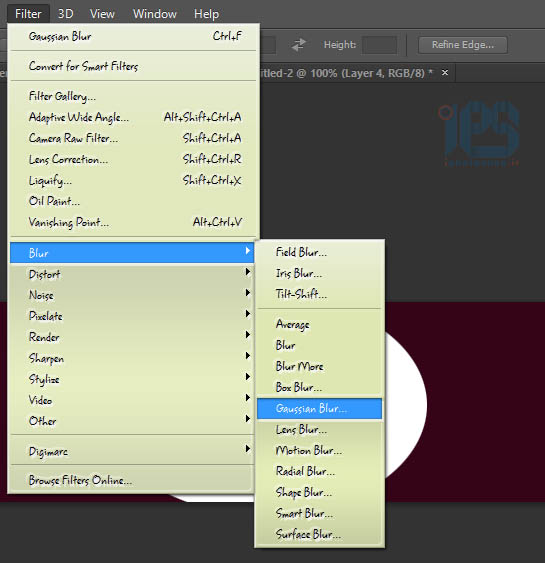
سپس لایه ی رنگ سفید رو انتخاب و به مسیر زیر گام بردارید.
filter>>blur>>gaussian blur…

سپس در پنجره ی باز شده تغییرات رو مانند تصویر زیر تغییربدید.
تصویر شما تا اینجا باید این شکلی شده باشه.
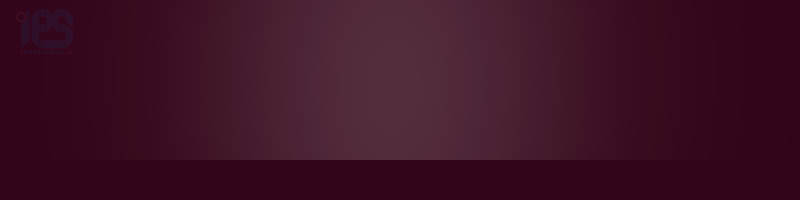
من سایز رو کم کردم هرچی کیفیت بیشتر باشه اون موج های توی تصویر بالا کمتره ،خب الان یکم این تصویر رو بالا ببرید و اوپاسیتیش رو روی 20 تنظیم کنید یا یکبار کلید 2 رو بزنید.
تا همین جا یک پس زمینه ی ساده اما پر کاربرد و ایجاد کردیم پس این خودش یک آموزش سادس
مرحله ی دوم
می ریم سراغ بقیه ی کارمون ابزار زیر رو انتخاب کنید.
تولبار این ابزار رو با ماله من یکی کنید.
خب حالا این دسته شماست که با کدوم رنگی این شکل رو رسم کنید من از رنگ زیر استفاده کردم
706a6a
این رنگ زیاد مهم نیست می خوایم مقایس بدست اومده رو ببینیم
خب الان باید این استایل بدیم برای اینکه وقت زیادی داشته باشیم استایل ها رو از لینک زیر دریافت کنید و سپس هر رنگی رو که می خواید به شکل بالا بدید من از این رنگ استفاده کردم.

حالا بریم سراغ رنگی که مشخص می کنه چند درصد از لودینگ ما پر شده.ا
کلید کنترل رو نگه دارید روی آیکون همین شکل درقسمت لایه های یکبار کلیک کنید تا محیط تصویر به صورت سلکت شده در بیاد
مرحله ی سوم
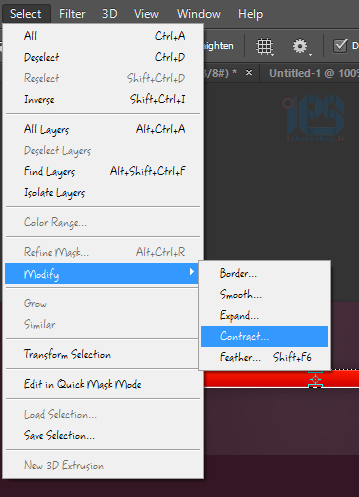
حالا یک لایه ی جدید بالا همه ی لایه ها ایجاد کنید و سپس به مسیر زیر برید. می خوایم یکم انتخابمون رو کوچیکتر کنید طوری که این صورت شکل بهم نخوره
سپس در پنجره ی باز شده عدد 1 رو انتخاب و اوکی کنید.سپس محل مورد نظر رو با یک پر کنید و ازاستایل هایی که دانلود کردید استایل سبز رو بدید.

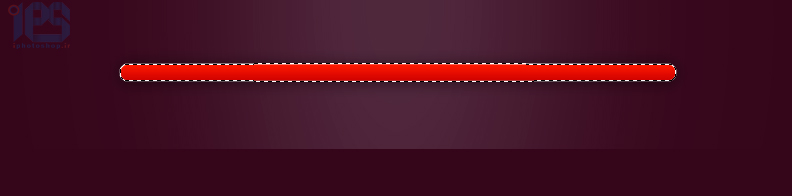
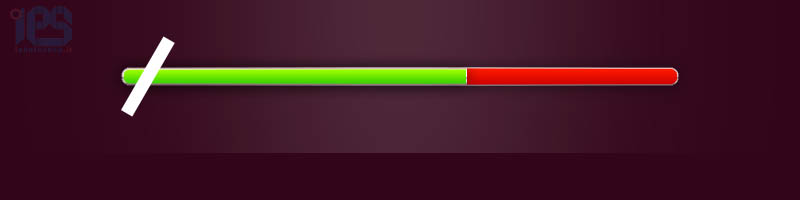
خب بریم یکم لوس بازی در بیاریم و با همون ابزار مستطیل شکی مانند تصویر زیر ایجاد کنیم.
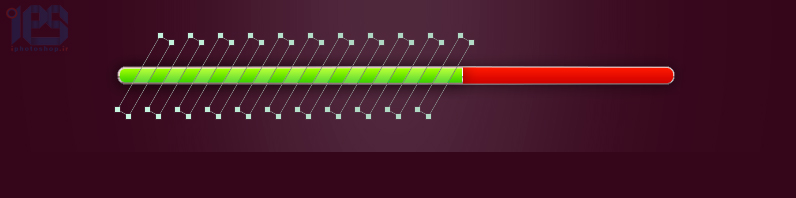
این شکل باید در بالاترین قسمت لایه ها باشه به موازات کافی از هم این شکل رو تا جایی که رنگ سبز داریم تکرار می کنیم.توجه کنید برای اینکه اضافات این لایه ی رنگی رو پاک کنیم محیط لایه ی سبز رنگ رو بدست میاریم و لایه ی مستطیل سفید رو انتخاب می کنیم و روی کلید ماسک یکبار کلید می کنیم
اگه کاربر همیشگی سایت باشید این روش رو قبلا چندین بار گفتم پس تو بخش کامنت ها نگید چجوری شد….
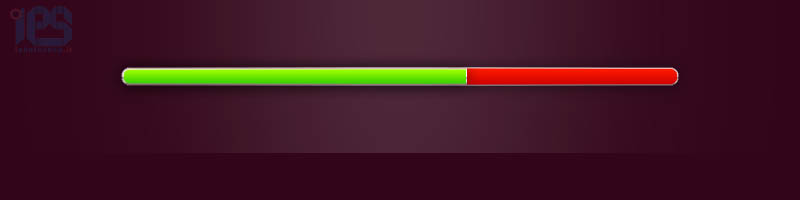
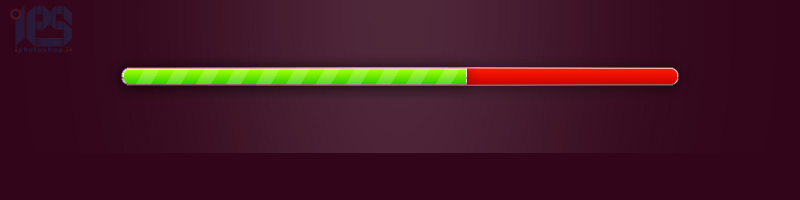
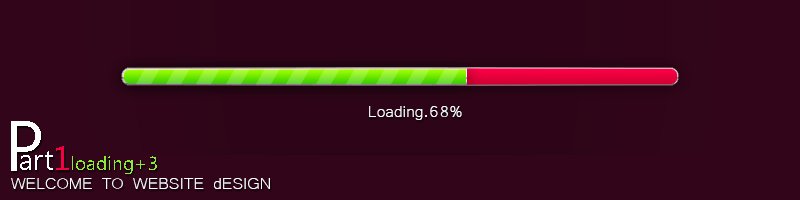
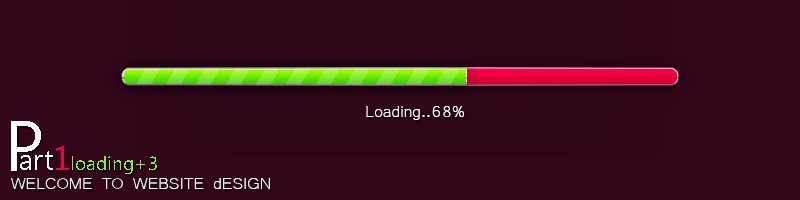
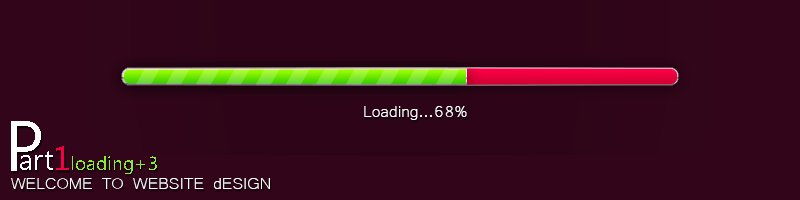
اینم تصاویر نهایی
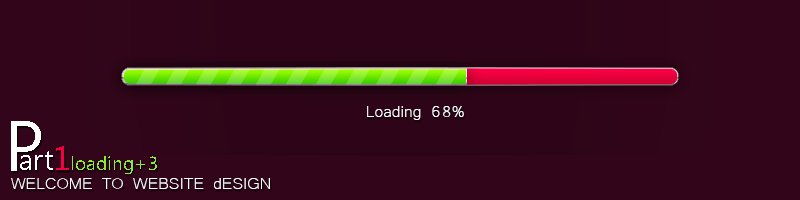
اینم همون تصویر با یکم وقت بیشتر
دیدگاه کاربران(0)
ارسال دیدگاه
برای نوشتن دیدگاه باید وارد بشوید.













 پکیج تصاویر ایده و خلاقیت در فتوشاپ
پکیج تصاویر ایده و خلاقیت در فتوشاپ  دوره حرفه ای ابزار شناسی فتوشاپ
دوره حرفه ای ابزار شناسی فتوشاپ  دوره مقدماتی آموزش فتوشاپ
دوره مقدماتی آموزش فتوشاپ  ایجاد افکت متنی در فتوشاپ
ایجاد افکت متنی در فتوشاپ  آموزش طراحی کارت ویزیت دو طرفه
آموزش طراحی کارت ویزیت دو طرفه  آموزش طراحی کاور موزیک
آموزش طراحی کاور موزیک  اجرای افکت زیبا در فتوشاپ
اجرای افکت زیبا در فتوشاپ  آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo  Telegram
Telegram Linkedin
Linkedin Pinterest
Pinterest Twitter
Twitter