سلام به همه ی دوستای خوبم. امروز در این آموزش یاد خواهید گرفت که چطور با ترکیب انواع گرادیان، براش و دایره ها یک بک گراند زیبا درست کنید. در این آموزش از فتوشاپ سی اس 6 استفاده شده. بریم سره اصل مطلب:
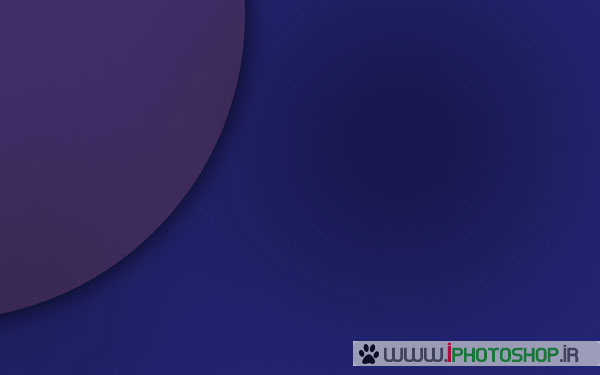
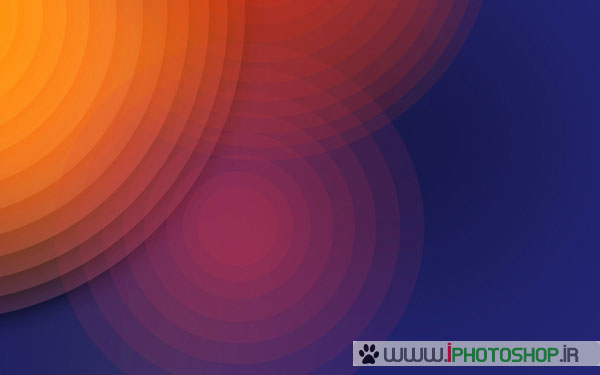
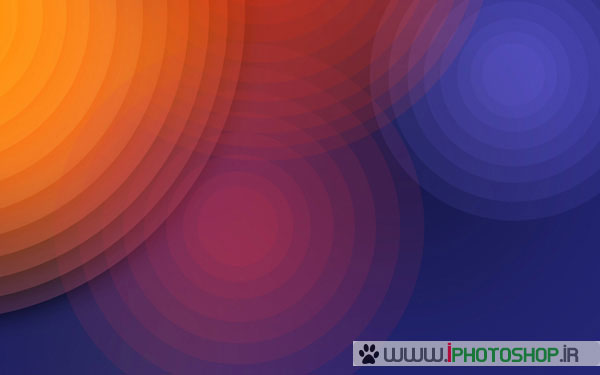
نتیجه ی کار:
مثل همیشه کار رو با ساختن یه داکیومنت جدید شروع میکنیم. 1920px در 1200px سایزیه که من انتخاب کردم شما هم هر چی دوس دارین انتخاب کنید. با استفاده از ابزاره Paint Bucket Tool (میانبر G) لایه background رو به رنگ #242678 در بیارید.
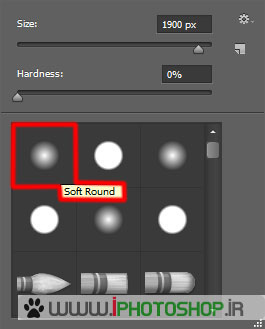
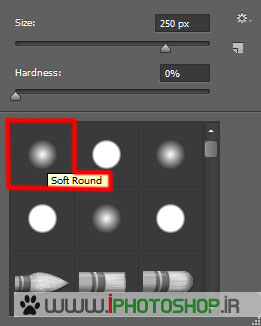
یک لایه ی جدید ایجاد کنید و یک براش “گرد و نرم” رو انتخاب کنید.
با استفاده از این براش قسمت های بالا سمت راست و پایین سمت چپ تصویر رو رنگ کنید. رنگ مشکی رو برای براش انتخاب کنید و میزان opacity رو 15% در نظر بگیرید تا خیلی کم رنگ باشه.
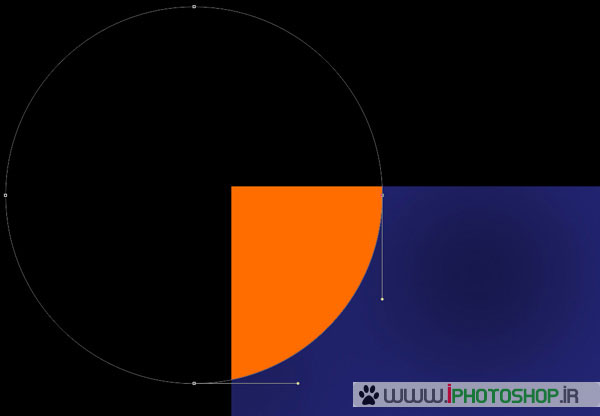
حالا میخوایم تا با ابزاره Ellipse Tool (میانبر U) تعدادی دایره ایجاد کنیم و رنگی که الان ازش استفاده میکنیم هم #FF6C00 باشه.
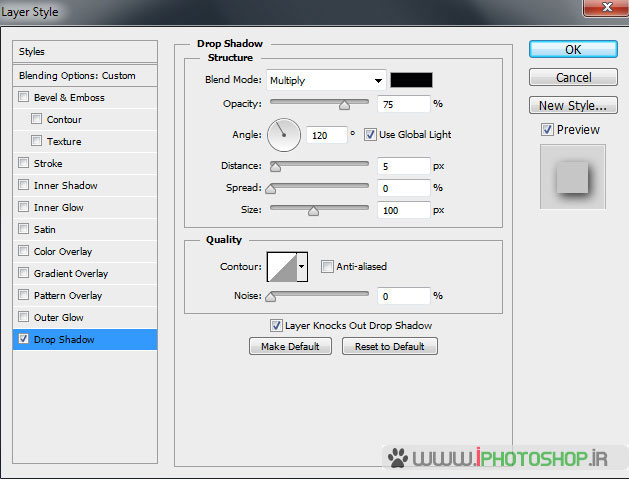
حالا در قسمت لایه ها مقدار Fill رو برای این لایه 13% در نظر بگیرید. بعد روی لایه دابل کلیک کنید تا پنجره ی blending options باز شه تا یک drop shadow هم به اون اضافه کنیم. تنظیمات drop shadow رو در تصویر زیر دارید:
نتیجه ی کار تا به اینجا این شده :
از اینجا به بعد میبینید که کلک مرغابی (به معنای همان فوت و فن در زبان عامیانه) که برای ساختن این تصویر بوده چقدر ساده است. حالا با زدن Ctrl+J میتونید از لایه ی دایره یک کپی بگیرید و بعد با زدن Ctrl+T یا همون free transform سایز دایره رو کوچکتر کنید. دقت کنید که دایره ها باید هم مرکز باشن تا اینجوری بشن. البته به سلیقه شماست، میتونن هم مرکز نباشن. ولی اگه خواستین که هم مرکز بشن وقتی که دارین دایره رو کوچیک میکنید کلید های Alt و shift رو هم نگه دارید تا هم دایره بودن حفظ بشه و هم، هم مرکز بودن. (شد 4 تا هم مرکز 😀 انشاء نوشتنم از بچگی افتضاح بود)
دوباره یک لایه ی جدید بسازید و دوباره همون براش “گرد و نرم” رو انتخاب کنید.
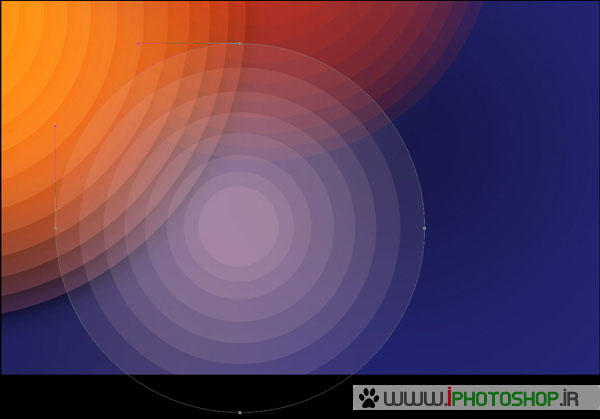
این بار با استفاده از رنگ #FEAC00 و میزان opacity 40% برای براش سعی میکنیم تا یه کم به رنگ دایره ها حال بدیم. در تصویر میبینید که کجاها کار شده:
blend mode این لایه رو overlay قرار بدید تا نتیجه ی کار این شکلی بشه:
دوباره از همون ابزاره Ellipse برای دایره کشیدن استفاده میکنیم. مراحل کار دقیقا به همون صورت دفعه ی قبلی هستن و فقط با این تفاوت که جای دایره ها فرق میکنه. (یعنی هم مرکزیشون تغییر کرده 😀 ) و رنگی که استفاده میکنیم #FFCDCD هست و از همه مهمتر اینکه opacity رو این دفعه 10% در نظر میگیریم.
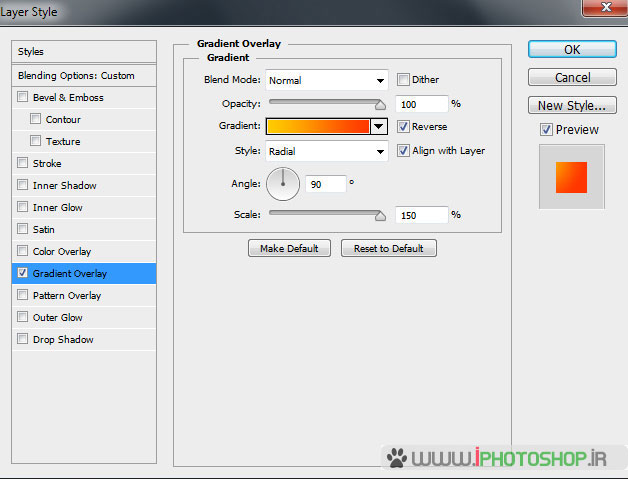
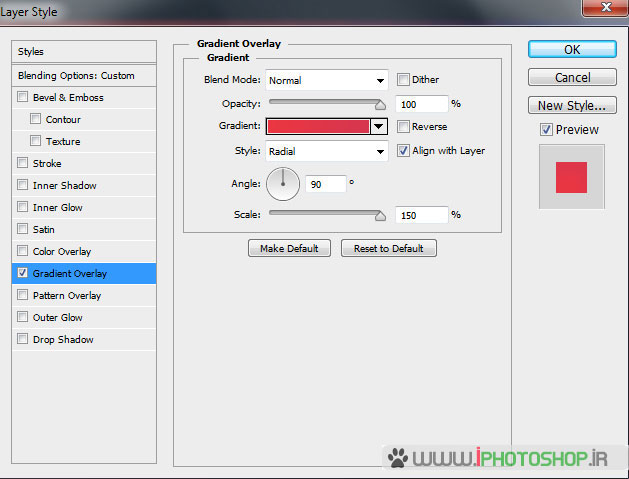
حالا اگه میبینید که لایه ها خیلی شلوغ پلوغ شده میتونید لایه ها رو گروه بندی کنید. مثلا لایه های ارغوانی رنگ رو انتخاب کنید (که میتونید با نگه داشتن کلید Ctrl یکی یکی اونها رو انتخاب کنید) و بعد کلید های Ctrl+G رو بزنید که تو یه گروه قرار بگیرن. میتونین اسم هم واسه گروه بذارید که اگه بعدا کار داشتید یادتون نره چی به چی بود. این دفعه برای اینکه رنگ این دایره ها رو یه جا عوض کرده باشیم یه روش دیگه رو به کار میگیریم. مقدار fill این گروهی که ساختیم رو 0% (صفر درصد) بذارید. چون قراره gradient ovelay رو از داخل blending options این گروه فعال کنیم. برای این کار بعد از صفر کردن مقدار fill گروه روی گروه مورد نظر دابل کلیک کنید و gradient overlay رو انتخاب کنید و تنظیمات زیر رو برای اون در نظر بگیرید:
لطفا توجه کنید که این بار به دایره ها drop shadow ندادیم. چون اگه این کار رو بکنید و بعد fill لایه ها رو صفر کنید و بعد gradient overlay رو به گروه بدید. نتیجه اون چیزی که میخواید نخواهد شد و با خودتون میگید که آموزش درست نیست و تو کامنتها مینویسید چرا این کار نمیکنه من همه جارو درست رفتم که ؟؟؟؟؟
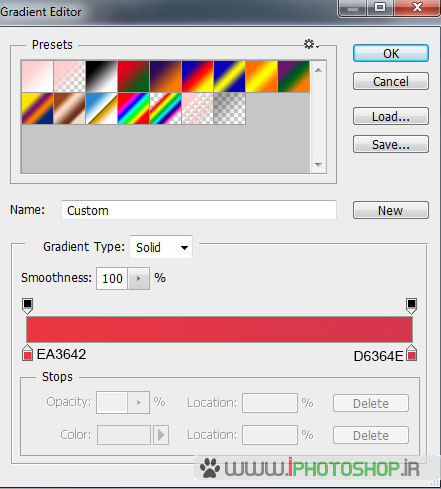
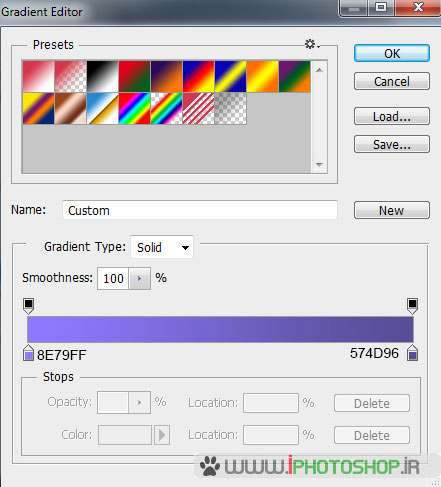
روی نوار رنگی در قسمت gradient کلیک کنید تا رنگ های گرادیانی رو که لازمه خودمون تنظیم کنیم. شماره رنگ ها در تصویر زیر هستن:
نتیجه ای که داریم این خواهد بود:
حالا وارده قسمت ماسک این گروه میشیم. برای این کار اول گروه مورد نظر رو انتخاب کنید و بعد روی آیکون کوچیکی که در قسمت لایه ها قرار داره (Add layer mask) کلیک کنید. یه براش نرم به رنگ مشکی هم انتخاب کنید. میخوایم قسمت هایی از دایره ها که روی هم افتادن رو پاک کنیم.
براش رو که انتخاب کردید. سمت چپ قسمت دایره ها رو پاک کنید:
از اینجا به بعد دوباره همین مراحل دایره ها با یه رنگ دیگه مثل FFCDCD تکرار میشه. opacit رو اینجا 10٪ در نظر میگیریم.
دقت کنید که لایه ها از هم جدا هستن و با هم ادغام نشدن. حالا دوباره این دسته از لایه های جدید رو تو یه گروه جدید میذاریم. مقدار fill گروه رو صفر در نظر میگیریم. و دوباره یه گرادیان شیک به اون میدیم:
رنگ های گرادیان رو هم خودتون با مقدار های زیر تنظیم کنید:
نتیجه تا به اینجای کار این میشه:
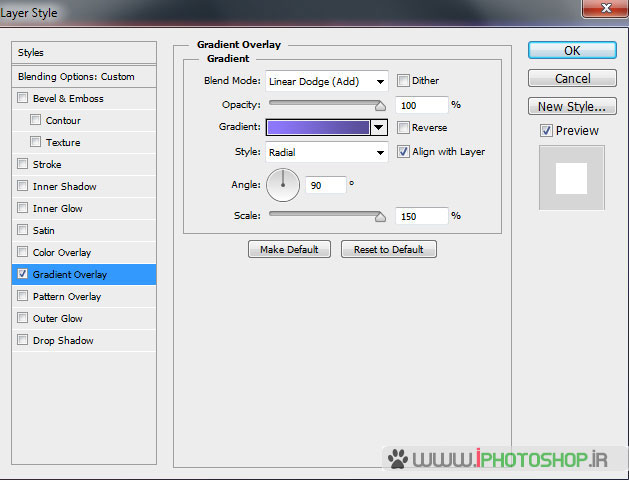
خوب همینطور که جلو میریم میبینید که کار هی تکرار میشه. واسه اینکه به تنبلی هم اهمیت داده باشیم این دفعه از گروهی که ساختیم یه duplicate میگیریم. گروه رو انتخاب کنید و مثل قبل Ctrl+j رو بزنید . اینبار فقط رنگ گرادیان این گروه رو که عوض کنیم و اندازش رو تغییر بدیم همه چی حله. روی gradinet overlay این گروه دابل کلیک کنید و رنگ ها رو مثل زیر درست کنید:
رنگ ها رو هم درست کنید
و نتیجه ی کار این خواهد بود:
خوب دیدید که کاره خیلی ساده ای بود. فقط تکرار چند تا دایره و گرادیان بازی. سعی کنید از این به بعد به عکس هایی که نگاه میکنید با دقت بیشتری نگاه کنید. ببینید که افکت ها رو چطور میشه اجرا کرد. آیا تو اونها تکرار وجود داره یا نه؟ و … بعد ببینید که خودتون میتونید اونها رو اجرا کنید یا نه. که ۱۰۰٪میتونید. میتونید یه کم بیشتر رو این عکس کار کنید تا به نتیجه ی دلخواهتون برسید
موفق باشید. در ضمن من سال نو رو وقت نشد تبریک بگم. الان با تاخیر ۲۰ روزه سال نو رو می تبریکم به همه شما دوستای خوبم. سی یو سون
منبع: adobetutorialz.com
دیدگاه کاربران(0)
ارسال دیدگاه
برای نوشتن دیدگاه باید وارد بشوید.
























 پکیج تصاویر ایده و خلاقیت در فتوشاپ
پکیج تصاویر ایده و خلاقیت در فتوشاپ  دوره حرفه ای ابزار شناسی فتوشاپ
دوره حرفه ای ابزار شناسی فتوشاپ  دوره مقدماتی آموزش فتوشاپ
دوره مقدماتی آموزش فتوشاپ  ایجاد افکت متنی در فتوشاپ
ایجاد افکت متنی در فتوشاپ  آموزش طراحی کارت ویزیت دو طرفه
آموزش طراحی کارت ویزیت دو طرفه  آموزش طراحی کاور موزیک
آموزش طراحی کاور موزیک  اجرای افکت زیبا در فتوشاپ
اجرای افکت زیبا در فتوشاپ  آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo  Telegram
Telegram Linkedin
Linkedin Pinterest
Pinterest Twitter
Twitter