سلامی دوباره
اولا عنوان رو بهتر میدیم بنویسم دادن جلوه ویژه به عکس اما چون هنری و آتلیه ای هست کارمون اون رو گذاشتم . امروز یاد میگیرید که چطوری از عکس هاتون عکس هنری بسازید . ضمن اینکه در پروسه آموزش یه نکته خیلی زیبا و بسیار کاربردی رو یاد میگیرد که اگه در ادامه باشید اون نکته رو هم متوجه میشید خودتون . ضمن اینکه اگه عکس هاتون با پس زمینه سفید و رنگ های کمتری داشته باشه نتیجه بهتری میده ولی اگه هم نبود چندان مشکلی نیست. با ما باشید.
زمان آموزش : کمتر از 30 دقیقه
سطح : آموزشی / کاربردی
زبان : بیان ساده
—————————————————————————————-
خوب عکس مورد نظرتون رو با فتوشاپ باز کنید.
خب ابتدا از لایه مورد نظرمون کپی بگیرید . { برید روی لایه پایین سمت چپ و روش کلیک کنید و ctrl+j رو بزنید} .
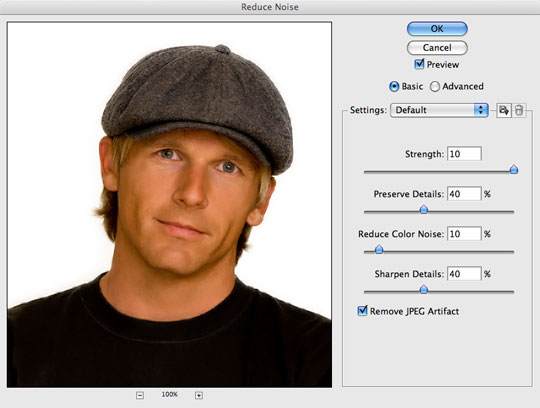
حالا ببینید اگه میخوایم سطح مورد نظرمون صاف تر به نظر برسه بهتره به سراغ ابزار reduse nois بریم . خوب پس حالا به Filter>Noise>Reduce Noise بروید و مانند شکل زیر عمل کنید.
نکته { اگه از ورژن قدیمی فتوشاپ استفاده میکنید و این ابزار توش نبود مشکلی نیست به سراغ مرحله بعد برید.}
{خوب یکی از نکات آموزش اینجاست که چطور صورت رو بسیار صاف جلوه بدیم تا سیاهی و موهای پراکنده صورت و زشتی کیفیت در خیلی جاها دیگه ظاهر نشه و به صورت به اصطلاح شیشه ای بشه . } برای انجام چنین کاری به سراغ ابزار Filter>Blur>Surface Blur بریم و هر دو قسمت radius , threshold رو رو 5 قرار بدیم .
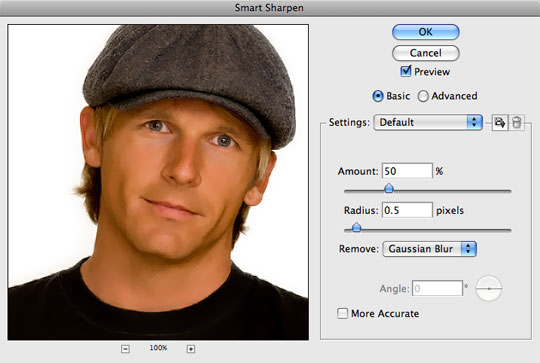
خوب برای انجام نکته بالا باید عکس یکم روشنتر و واضح تر شه و به خاطر همین سراغ ابزار Filter>Sharpen>Smart Sharpen باید بریم .
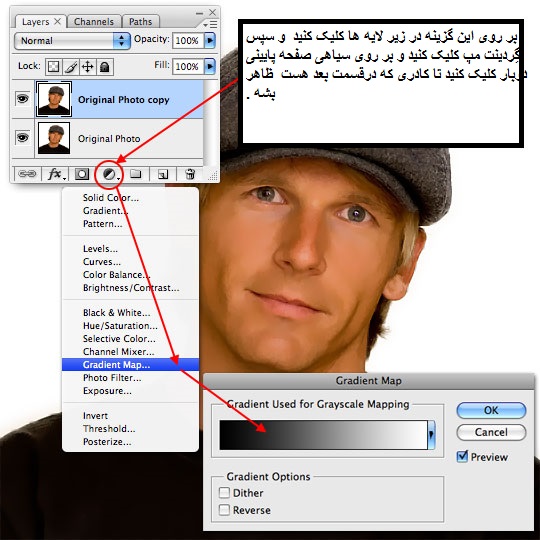
خوب حالا یبار D رو بزنید تا رنگ ها طبق سیاه و سفید مرتب بشند. { از رو کیبرد بزنید} . خوب حالا به سراغ ابزار Adjustment Layer که از قسمت زیر لایه ها میتوان بر آن کلیک کرد مانند شکل و سپس از آنجا گزینه پر کاربرد gradinet map رو انتخاب کنید .{ از عکس زیر کمک بگیرید تا متوجه بشید.} .
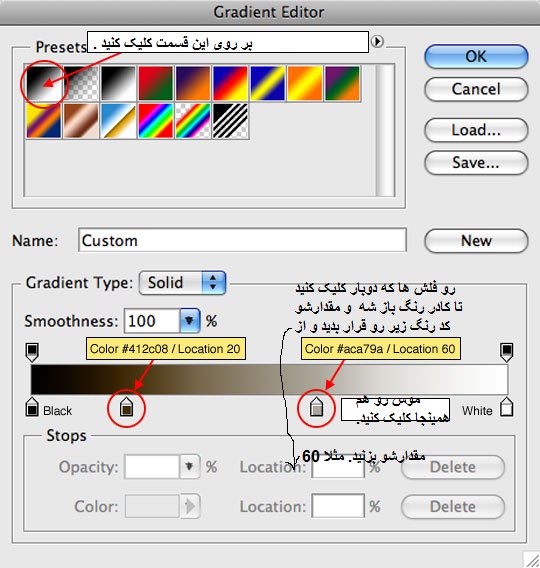
خوب حالا که کادر زیر ظاهر شد ابتدا بر روی گزینه اولی که سیاه سفید است انتخاب کنیدش . حالا اون کادر پایین که مقدار رنگ ها هست کلا زیرش 2 تا فلش داره درسته ؟ خوب موس رو زیر همون کادر بگیرید شبیه دست میشه و همونجارو انتخاب کنید یه فلش دیگه هم ظاهر میشه و یبار دیگه هم اینکارو کنید یه فلش دیگه ظاهر میشه که میشه 4 تا فلش کلا .
خوب حالا فلش اولی و آخری رو کاری نداشته باشید اون 2 تا فلش که جدید ساختید رو روش دوبار کلیک کنید و کد رنگ ها رو وارد کنید و اوکی کنید و از کنارش مقدار location بنویسید . { انجام بدید همه رو میبینید نگید سخته راحت تر از آب خوردنه عکس ها که هست .}
مرحله قبل رو یادتونه زیر لایه ها یه قسمت بود روش کلیک کردیم و از اونجا gradient map رو انتخاب کردیم ؟ خوب همین مراحل رو برید منتها اینبار نرید رو gradient map بلکه برید رو قسمت channel mixer برید و مثل شکل زیر درست کنید .
{ این قسمتو توجه کنید ! اجباری نیست فقط میخوایم آشنا شید با افکت های مختلف – میتونید دوباره مرلحه بالا رو برید و این بار روی curves برید و RGb رو انتخاب کنید و نوار منوی زیرشو یکم اینور اونور کنید تا با افکت ها و حالت های خاص آشنا بشید و نتیجه هارو ببینید.}
خوب مرحله بعد دیگه توضیح نمیدم از شکل زیر استفاده کنید.
خوب آموزش تمومه اما نکاتی که میخوام بگم رو به دقت گوش بدید یعنی ببینید 😀 یا هم ببینید و گوش بدید .
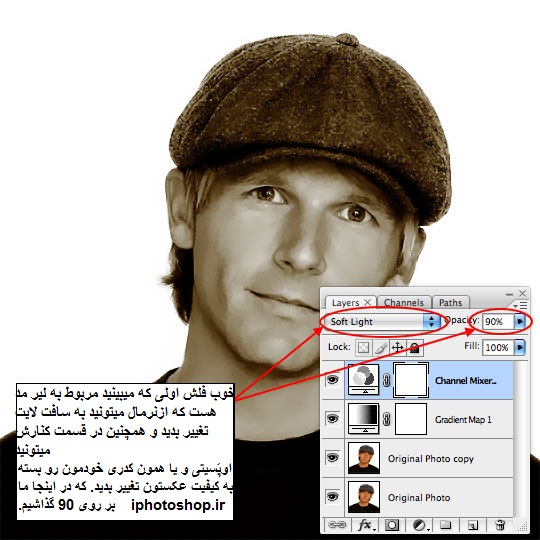
خوب ببنید لایه ای که gradient map رو اجرا کردید یادتونه؟ { معلومه یادتون نیست 😀 } خوب زیر لایه channel mixer درست؟ خوب برید رو لایه اش و opacity رو به 80 درصد تغییر بدید نتیجه رو همین الان ببینید! دیدید؟ { برای ما هم مثل شکل زیر میشه }
خوب حالا که فرقشو دیدید ببنید خلاقیت که میگم اینجاست شما در تمامی مراحل آموزش بالا متغییر ها رو یکم تغییر بدید اینور اونور کنید تا نتایج متفاوت رو ببینید !
پایان.










 پکیج تصاویر ایده و خلاقیت در فتوشاپ
پکیج تصاویر ایده و خلاقیت در فتوشاپ  دوره حرفه ای ابزار شناسی فتوشاپ
دوره حرفه ای ابزار شناسی فتوشاپ  دوره مقدماتی آموزش فتوشاپ
دوره مقدماتی آموزش فتوشاپ  ایجاد افکت متنی در فتوشاپ
ایجاد افکت متنی در فتوشاپ  آموزش طراحی کارت ویزیت دو طرفه
آموزش طراحی کارت ویزیت دو طرفه  آموزش طراحی کاور موزیک
آموزش طراحی کاور موزیک  اجرای افکت زیبا در فتوشاپ
اجرای افکت زیبا در فتوشاپ  آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo  Telegram
Telegram Linkedin
Linkedin Pinterest
Pinterest Twitter
Twitter