خب اینبار هم در خدمت دوستان وبمستر و ادمین های سایت ها هستیم با آموزشی بسیار کاربردی ! خب همونطور که میدونید خیلی از ادمین های سایت ها در واقع بیش از 95 درصد برای سایت و تبلیغات متحرک هزینه های گزافی میدند درصورتی که میتونند خودشون طراحی کنند ! خب ما اینبار دست همه رو ؛ رو میکنیم و به شما یاد میدیم که چطور خودتون تبلیغات خودتون رو طراحی کنید ! البته این آموزشی که بنده تهیه کردم یه کار خیلی خیلی ساده است و به این نباید بسنده کرد ولی خب راه اصلیش همین هست و اگه عنوان رو نگاه کنید نوشتیم شماره 1 به این منظور که این آموزش پایه همه یاد بگیرند بعد میریم سراغ یه بنر تبلیغاتی حرفه ای ! تو آموزش هم که پیش رو دارید بیان کاملا روان و به منظور یاد گیری بهتر خیلی بنر رو فان درآوردیم تا هم خسته نشید از زمان آموزش هم سرگرم شید و یاد بگیرید. خب با ما باشید برای ادامه توضیحات
بنده قبلا تو هیچ سایتی چنین آموزش هایی رو ندیدم ولی کم کم میذاریم از این مورد ها تا همه یاد بگیرند. 😉
نکات :
خب رو عکس هایی که نمیبینید زوم کنید.
از سوالات عجیب و غریب پرهیز کنید چون کار اصلی من تصویر سازی با فتوشاپ هست نه gif سازی اما به خاطر دوستان اینم قرار دادیم .
مقدمه بسه بریم سراغ آموزش
1. اولین چیزی که طراح نیاز داره اعصاب هست 😀 پس به اعصاب خودتون مسلط باشید و کار های زیر رو انجام بدید.
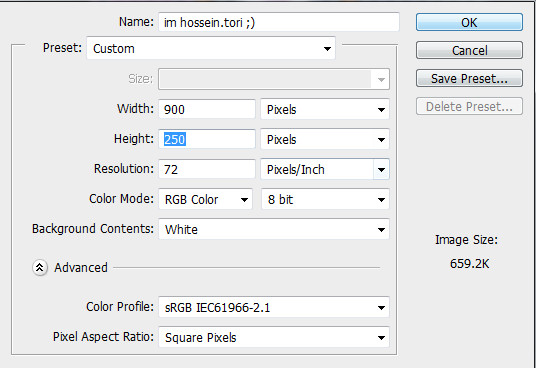
2. چه اندازه ای برای کارتون میخواید ! من مثلا سایز 900 در 250 رو میخوام ! خب فتوشاپ رو باز کن ! CTrl+n رو بزن و مقدار مورد نظرتو مثل ما بده
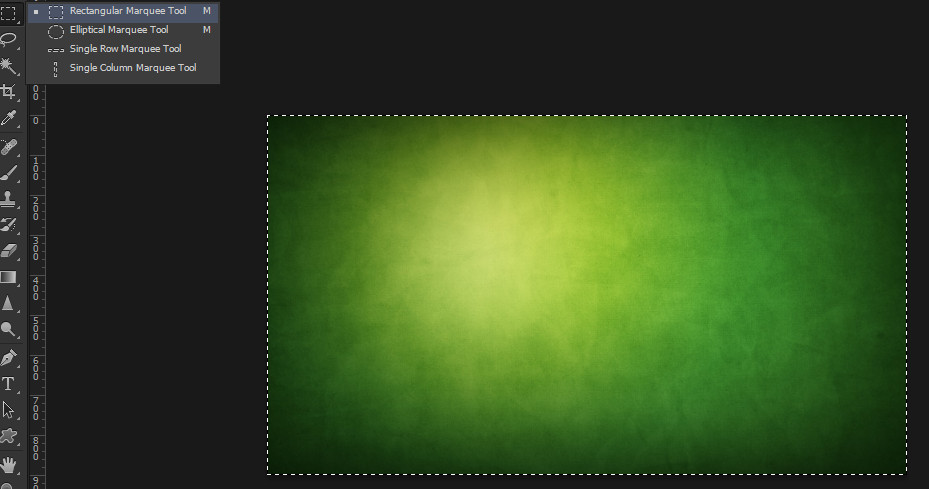
3. حالا این عکس رو از لینک زیر دانلود کن و با ابزار rectangular marquee tool کلشو سلکت کن !
4. سپس CTRL+C رو بزن تا ازش کپی بگیره ! بعد بیا تو لایه جدید و CTRL+V رو بزن
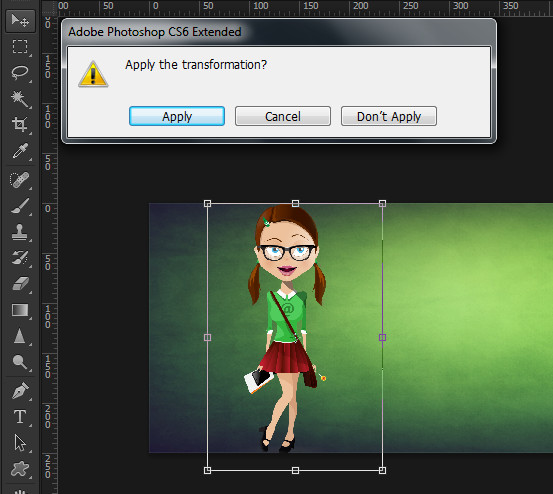
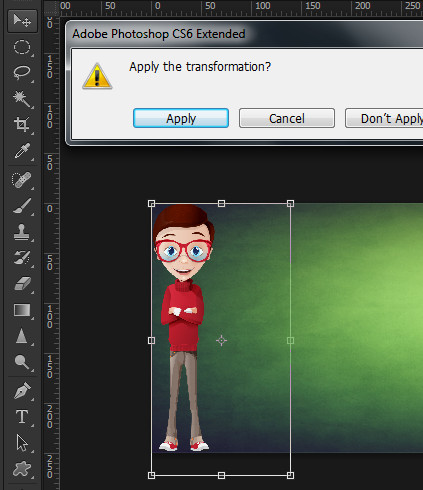
5.وقتی ctrl+v رو زدی حتما اندازه عکس ما خیلی بزرگتر هست ! پس CTRL+T رو بزن و با موس اندازه رو فیت تصویر دربیار ! بعد که اندازه رو دراوردی میتونی بری رو آیکون موس مثل زیر و روش کلیک کنی تا عکس ما ثابت بمونه
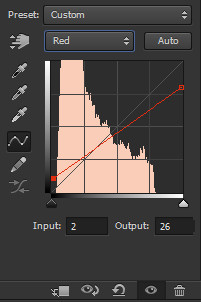
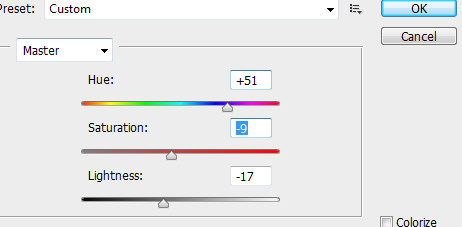
6. حالا به سراغ layer/new adjustment layer/ curves برو و مقدار های زیر رو بده
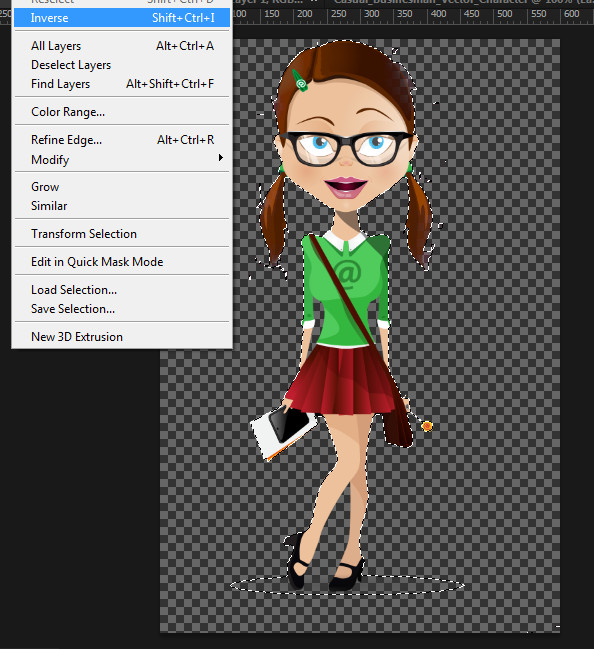
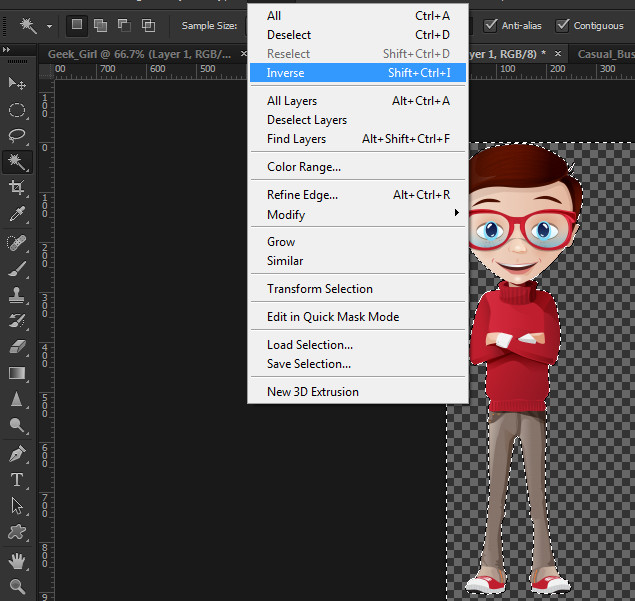
7. حالا وکتور زیر رو دانلود کن و با magic want tool دورشو سلکت کن و سپس select/invers رو بزن و بعدشم CTRL+C بزن تا از عکس کپی بگیره
{ نفهمیدی؟ خب ببین وقتی magic wand tool رو انتخاب کنی و یبار رو تصویر بزنی دور عکس سلکت میشه و وقتی اینورس کنی خود عکس سلکت میشه و با ctrl+c هم که عکس کپی میشه !}
8.حالا بیارش در لایه جدید و CTRL+V رو بزن و بعد با CTRL+T اندازشو کوچیک کن
9.حالا با موس اون رو به گوشه بیار
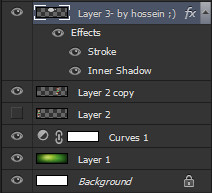
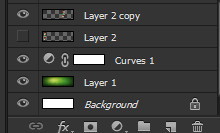
10.از لایه اش یه کپی با CTRL+J بگیر و و با موس بیارش وسط و سپس چشمی لایه قبلی رو بردار
11.حالا یه لایه جدید با CTRL+shift+n درست کن .
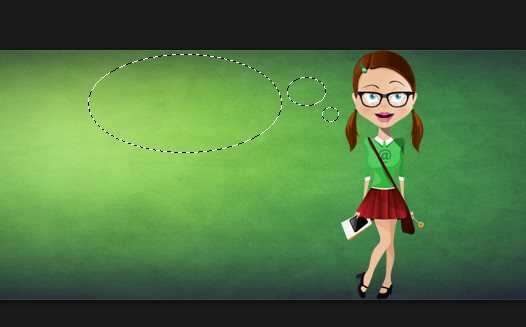
12. ابزار ellipticall marquee tool رو از زیر rectangular marquee tool انتخاب کنید و مثل شکل زیر 3 تا دایره اینطوری در بیار
{ نکته : دایره کوچیک رو کشیدی بعد شیفت رو نگه دار و دایره بعدی رو بکش }
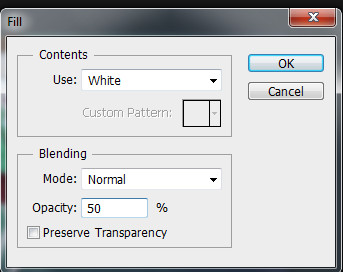
13.حالا روشون کلیک راست کن و fill رو بزن و سپس مثل شکل زیر{ کاملا مثل زیر }
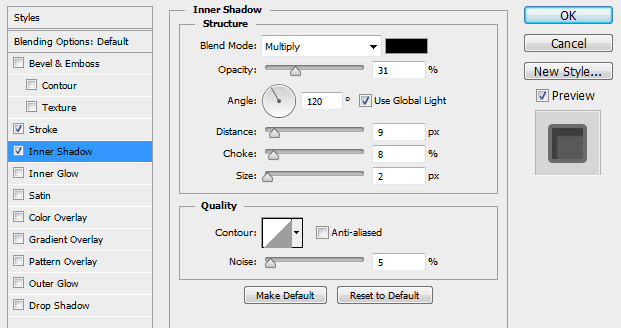
14.رو لایه اش کلیک راست کنید و blending option رو بزنید و مثل زیر تنظیمات رو اجرا کنید.
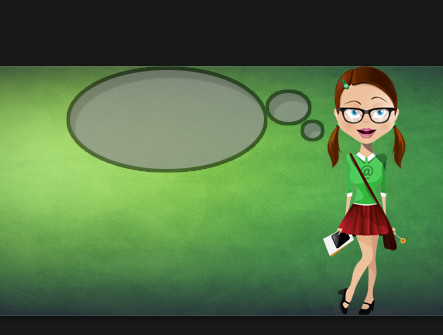
15.نتیجه شکل زیر میشه
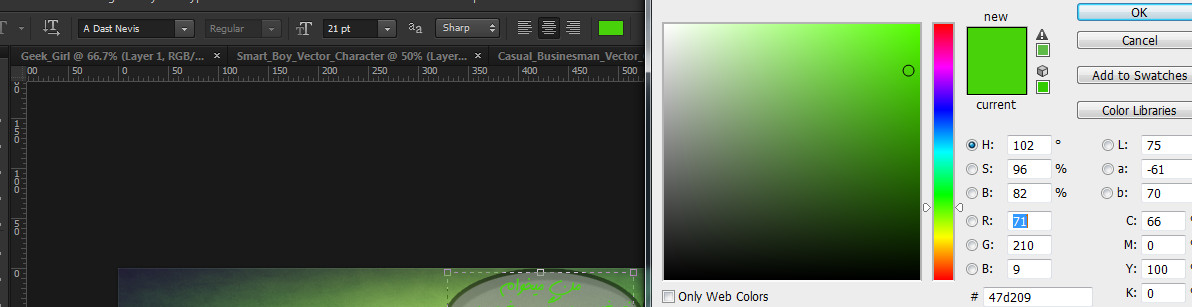
16.حالا T رو بزنید از رو کیبرد و یه متن تایپ کنید ! مثلا من میخوام فتوشاپ یاد بگیرم شما جایی سراغ دارید ! تنظیمات فونت رو هم در شکل زیر میتونید ببینید نوع فونت هم فونت dast nevis هست !
17.میتونید با CTRL+t اگه جاش مشکل داره یکم درست کنید .
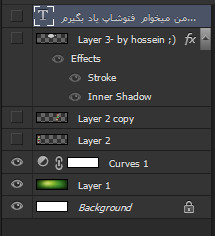
18.حالا چشم لایه های زیر رو بردارید.
19. این عکس رو از اینجا دانلود کنید و سپس با magic want tool مثل شکل اولی سلکت/اینورس / Ctrl+c
20.در لایه خودمون بیارید و CTRL+V رو بزنید و با CTRL+T کوچیکش کنید و بیاریدش گوشه
21.حالا چشمی لایه دختر رو پیدا کنید و چشمی رو بذارید ! بعد به همین لایه پسره که من باشم 😀 برگردید و رو لایش کلیک کنید و CTRL+J رو بزنید تا کپی بگیره و سپس چشمی لایه قبلی پسره رو بردارید و با موس عکس رو بیارید یکم وسط تر
22.حالا دوباره با CTRL+SHIFT+N یه لایه جدید درست کنید و مثل مرحله 12/13/14 انجام بدید .
23. حالا T رو بزنید و یه متن تایپ کنید.
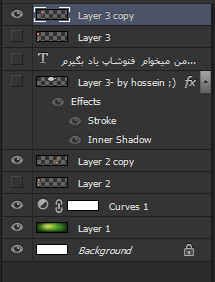
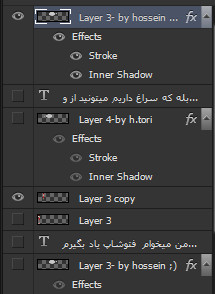
24. حالا از لایه layer 3 کپی بگیرید و سپس با موس بیاریدش بالای لایه های دیگه ! بعد چشمی پسره و متن و اینارو بردارید و فقط چشمی لایه دختره رو بذارید بمونه
25. نتیجه کار مرحله 24 باید شکل زیر باشه
26. خوب حالا دوباره یه متن بنویسید ! مثلا شما کی باشی اصلا 😀
27.میتونید با براش یه لایه جدید باز کنید و گونه دختره رو با براش یکم قرمز کنید یعنی الان خجالت کشید =)) 😀
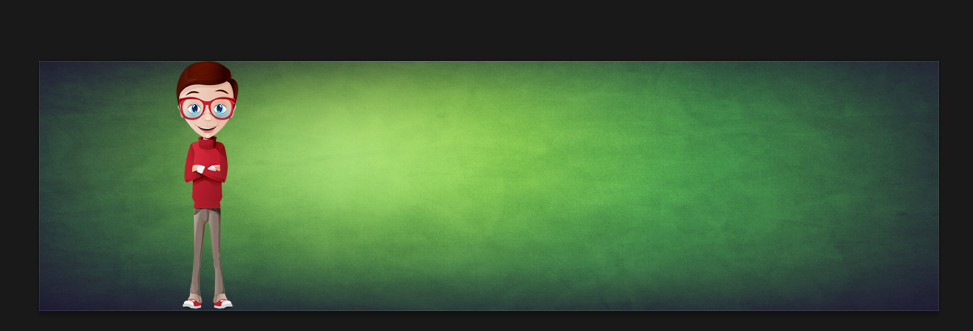
28. سپس چشمی همه لایه ها رو بردارید { منظور از همه جز اون 3 تای اولی } و فقط لایه پسره بمونه
29. بعد از لایه پسره کپی بگیرید و با موس لایه رو بیارید بالاتر از بقیه ! بعد با موس پسره رو بکشونید وسط لایه و سپس چشم لایه قبلی رو بردارید
{ ببینید لایه پسره پایینه ! بعد که از لایه اش با CTRL+J کپی گرفتید ! چشمی لایه قبلی رو بردارید ! بعد لایه پسره رو که کپی گرفتیم با موس بیارید بالاتر از بقیه و بعد دوبار با موس پسره رو بکشونید وسط لایه}
30. حالا T رو بزنید و یه متن تایپ کنید .
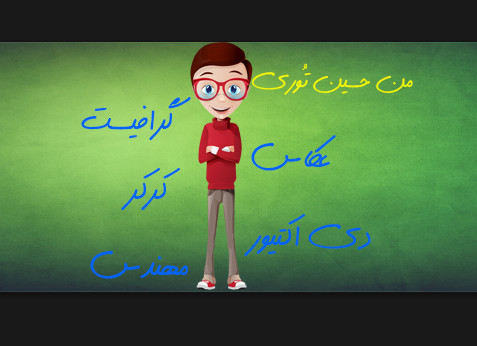
31. برای هر کلمه ای که درباره ی خودتون مینویسید یه بار T بزنید تا در نتیجه مثلا ما 5 تا کلمه در مورد خودمون بیان کردیم 5 تا لایه باید باشه مثل شکل زیر
{ البته هنوز مهندس کامل نشدم هنوز 😀 }
32.نتیجه شکل زیر میشه
33.خب حالا چشمی همه لایه ها رو بردارید ! چشمی لایه دختره رو بزنید که فقط در شکل دختره ظاهر بشه بعد چشمی لایه layer 3-copy رو بزنید تا اون کادر حرف های جلوشم ظاهر بشه
{ حالا برای اینکه خستگیتون در بره یه لایه جدید درست کردم با براش قرمز رو لب دختره کشیدم و لیر مد رو به overlay تغییر دادم بعد یه لایه دیگه ساختم و با براش تقریبا کرمی رنگ و سایز کوچیک چند تا خط کج رو پیشانیش کشیدم که یعنی الان دختره خوشحال شده و خجالت میکشه 😀 =)) }
34. حالا T رو زدم و یه متن رو تایپ کردم
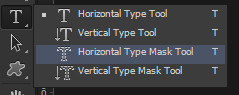
35. حالا این عکس رو از اینجا دانلود کنید و سپس horizontal type mask tool رو انتخاب کنید و اسم سایتتون رو بنویسید
36.حالا برگردید لایه بکگراند و CTRL+C بزنید تا کپی بشه
37.حالا چشمی همه لایه ها رو بردارید و سپس CTRL+V بزنید و اگه خواستید میتونید روش Ctrl+u رو بزنید تا یکم رنگ ها رو تغییر بدید و بعدشم بادکتکی بادبادکی چیزی وصل کنید به اسم سایتتون
38. سپس از همین لایه با CTRL+J کپی بگیرید و layer mode رو به overlay تغییر بدید
خوب این از اماده کردن تصاویر ! تا اینجا اینارو انجام دادم که با نحوه ی کار آشنا بشید حالا از قسمت متن های زیر توضیحات رو با دقت بخونید ! فهمیدید که هیچ نفهمیدید هم فیلمشو پایین تر تهیه کردم ! هم psd خامشو قرار دادم تا یاد بگیرید !
—————————————————————-
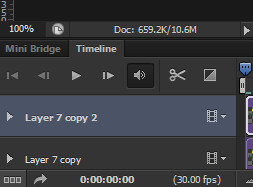
خب حالا رو گزینه timeline پایینی کلیک کنید !{ البته قبلش چشمی همه لایه هارو بردارید جز 3 تا اولی }
ممکنه شکل زیر ظاهر بشه رو اون قسمت 3 تا مربع کلیک کنید
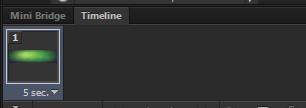
شکل زیر ظاهر میشه
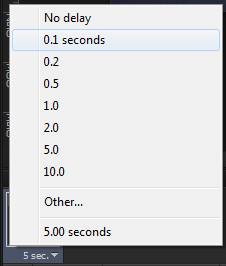
خب ببینید الان رو این نوشته 5sec یعنی اگه ما بنر متحرک بسازیم 5 ثانیه این تصویر نمایش داده میشه که خیلی ضایعست 😀 پس روش کلیک میکنیم و به 01 تغییر میدیم که سریع ازش رد بشه
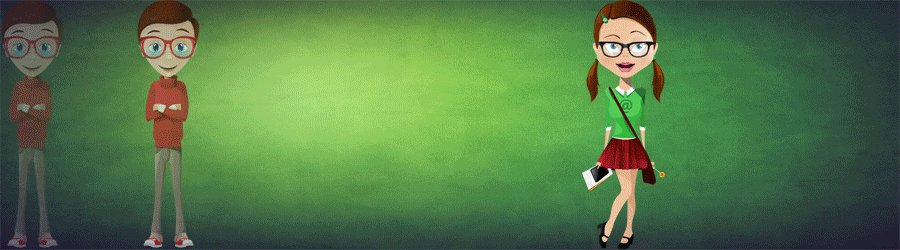
بعد رو گزینه زیر کلیک میکنیم تا از همین یه کپی بگیره ! حالا که کپی گرفت ما میخوایم در مرحله بعدی چی نمایش داده بشه !؟؟ خب دختره دیگه پس تو این قسمت چشمی لایه دختره رو میذاریم ![]()
خب حالا ازش دوباره یه کپی میگریم و چشمی لایه دختره رو برمیداریم و لایه بالاییش که دختره وسط بود رو میذاریم و بعد به همین صورت بر اساس اولیت تا اخر انجام بدید ! { منتها دقت کنید مثلا لایه ای که دختره حرف میزنه زمانش رو 2 تا 3 ثانیه کنید ولی زمانی که فقط ظاهر میشه کمتر کنید زمان رو
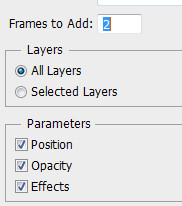
حالا گزینه زیر واسه چیه ! مثلا دیدید تو بنرها از بالا یه متن ظاهر میشه بعد میاد پایین ! از گزینه زیر استفاده میشه ! پس مثلا رو لایه اولی دختره برید ! بعد دختره که بخواد بیاد وسط چند مرحله طور بکشه تا بیاد وسط ؟ مثلا 2 تا 3 مرحله سپس مقدار رو وارد میکنید
تا اینجا کار شکل زیر میشه اگه درست انجام داده باشید
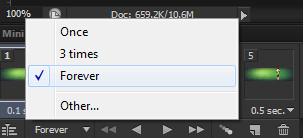
بعد که تموم شد لایه ها مثل شکل زیر سپس اون قسمت once رو به forever تغییر بدید تا همیشه متحرک بمونه نه فقط یبار
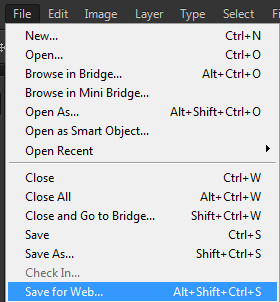
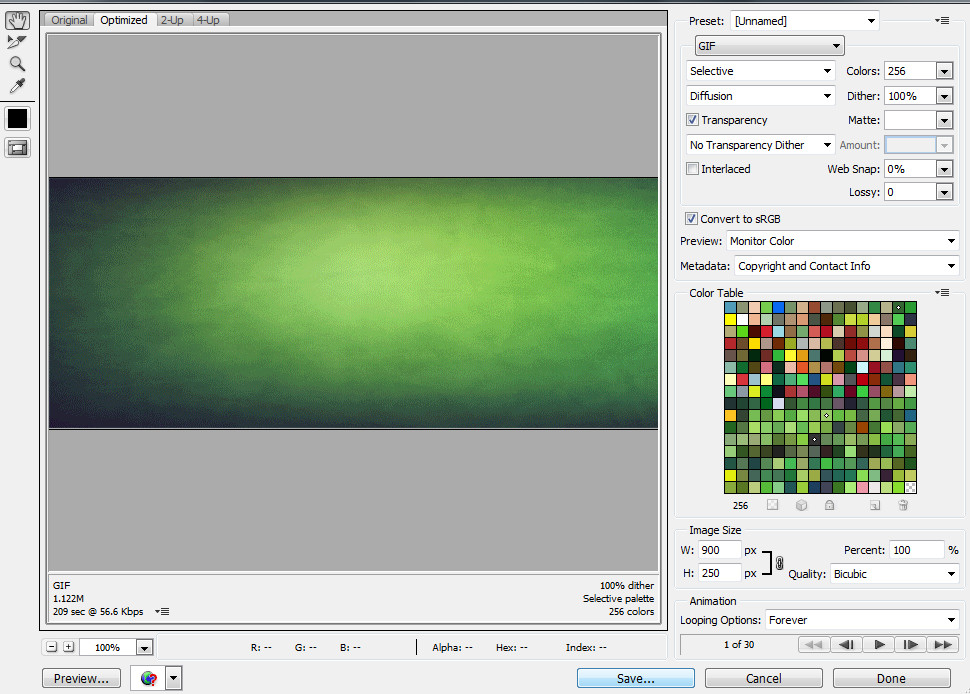
برای سیو کردنشم از قسمت زیر استفاده کنید
file/save for web و سپس سیو رو بزنید
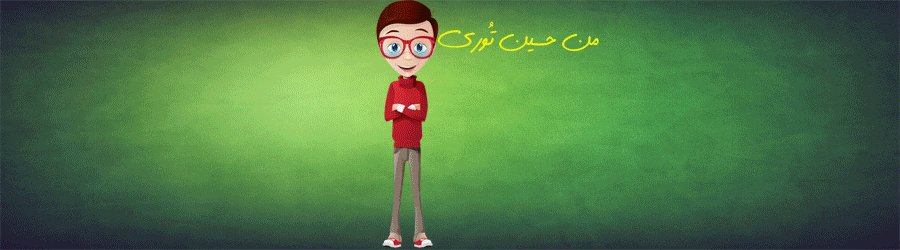
نتیجه نهایی
اما اونایی که از مطالب بالا هیچی نفهمیدند
این یه نوع خیلی خیلی ساده بود ! در شماره 2 حرفه ایش رو خدمت دوستان آموزش میدم
پایدار باشید
راه های ارتباط با مدیر وبسایت آقا سعید
iphotoshop.ir@gmail.com
راه های ارتباط با بنده
iphotoshop_hossein@yahoo.com
d4rknes3@gmail.com
f-b/hossein.tori
——————————-
دیدگاه کاربران(0)
ارسال دیدگاه
برای نوشتن دیدگاه باید وارد بشوید.




























































 پکیج تصاویر ایده و خلاقیت در فتوشاپ
پکیج تصاویر ایده و خلاقیت در فتوشاپ  دوره حرفه ای ابزار شناسی فتوشاپ
دوره حرفه ای ابزار شناسی فتوشاپ  دوره مقدماتی آموزش فتوشاپ
دوره مقدماتی آموزش فتوشاپ  ایجاد افکت متنی در فتوشاپ
ایجاد افکت متنی در فتوشاپ  آموزش طراحی کارت ویزیت دو طرفه
آموزش طراحی کارت ویزیت دو طرفه  آموزش طراحی کاور موزیک
آموزش طراحی کاور موزیک  اجرای افکت زیبا در فتوشاپ
اجرای افکت زیبا در فتوشاپ  آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo  Telegram
Telegram Linkedin
Linkedin Pinterest
Pinterest Twitter
Twitter