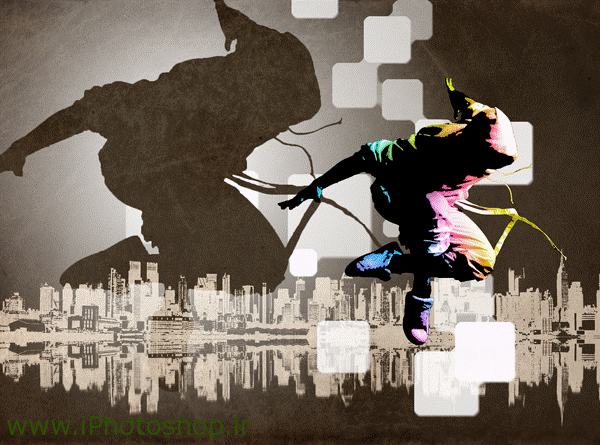
سلام. تو این آموزش با تکنیک های خیلی ساده مثل براش و … یک پوستر انتزاعی زیبا میسازیم. اینم به سفارش دوستانی که ساخت یه پوستر رو خواسته بودن
منابع
برای ایجاد این تصویر به منابع زیر نیازمندیم.
شرح آموزش:
سطح آموزش: ابتدایی
مدت زمان آموزش : 30 دقیقه
دانلود عکس شهر (از سرور Iphotoshop)
دانلود عکس رقصنده (از سرور Iphotoshop)
دانلود عکس texure (از سرور Iphotoshop)
مرحله اول
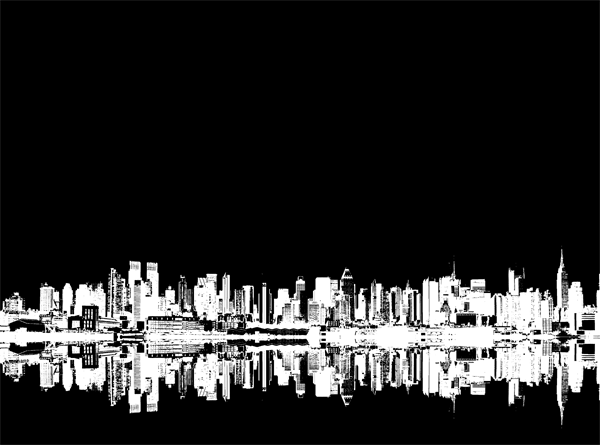
مرحله اول با باز کردن عکس آسمان آغاز میشه.
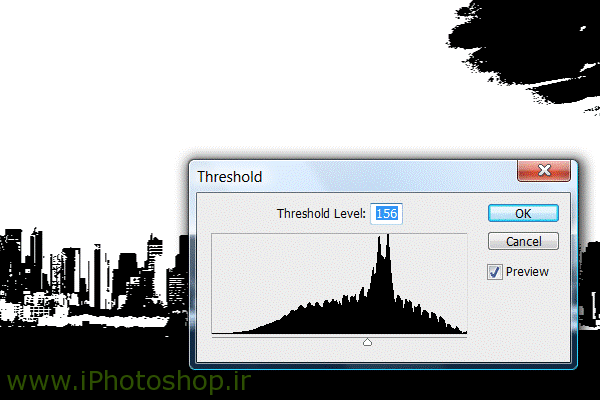
مرحله دوم – تبدیل به عکس فتوکپی
وارد منوی زیر شوید
Choose Image > Adjustments > Threshold
و تنظیمات را وارد کرده تا عکس مورد نظر ایجاد شود
ابزار براش را برای پاک کردن ابر ها آسمان با رنگ سفید انتخاب کنید.
در انتها وارد منوی زیر شوید:
Image > Adjustments > Invert
برای معکوس کردن عکس
مرحله 3 – ساخت یک انعکاس در آب
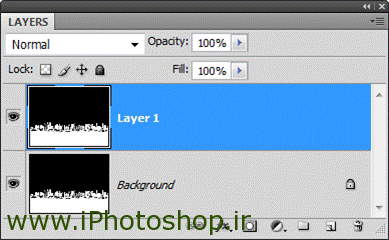
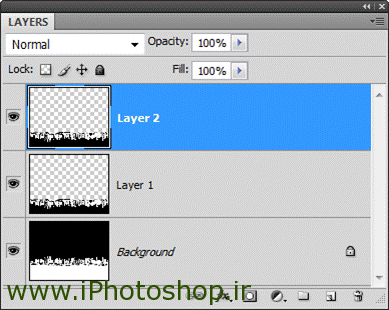
کلید های Ctrl+J را فشار دهید تا یک کپی از لایر گرفته شود.
ابتدا برای فعال سازی Transform Tool از کلید های Ctrl+T یا از منوی Edit> Free Transform استفاده میکنیم.
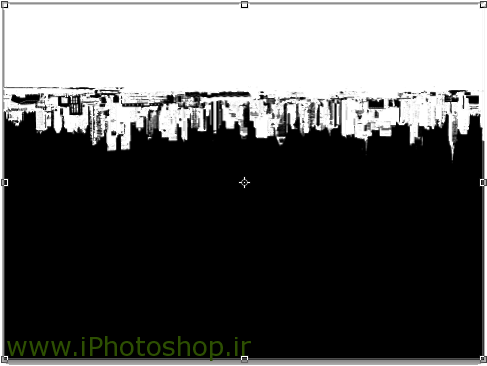
سپس از منوی Edit > Transform > Flip Vertical را انتخاب میکنیم تا عکسمان برعکس شود. کلید Enter را فشار دهید تا از ابزار Transform خارج شویم.
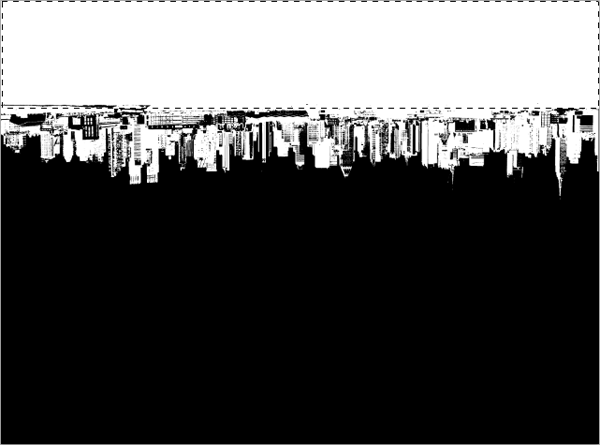
ابزار Rectanguar Marquee Tool را انتخاب و یک انتخاب از قسمت بالایی شهر در میگیریم تا فضای سفید را پاک کنیم.
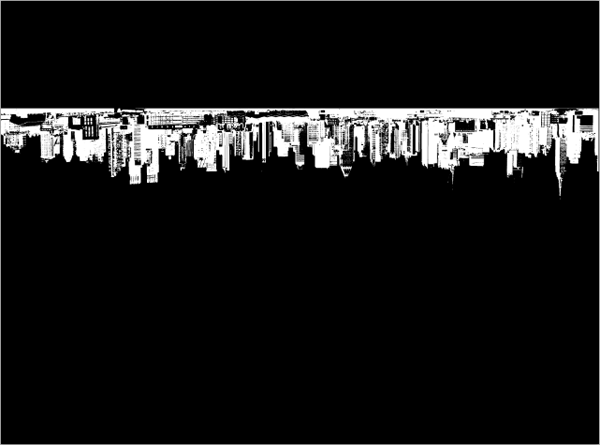
کلید Delete را فشار دهید تا فضای انتخاب شده حذف شود. حال کلید های Ctrl+D را فشار دهید تا قسمت انتخاب شده از حالت انتخاب خارج شود (Deselect).
حال ابزار Move Tool را انتخاب کنید تا قسمت شهری که برگرداندیم را به زیر شهر اصلی انتقال دهیم.
مرحله 4 – اضاف کردن افکت انعکاس آب
از لایر زیری یک کپی بگیرید Ctrl+J. این کپی برای تحریف افکت آب استفاده خواهد شد.
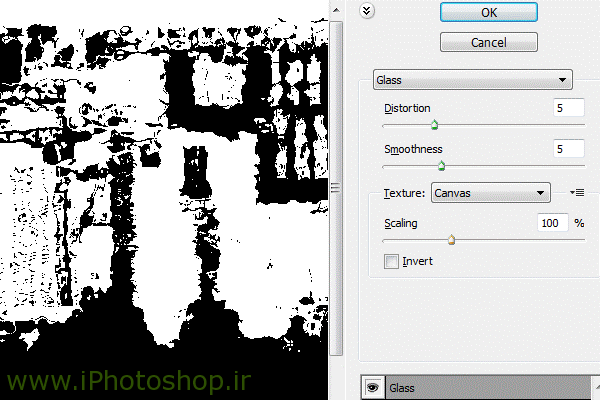
منوی Filter > Distort > Glass را انتخاب کنید و تنظیمات زیر را اعمال نمایید.
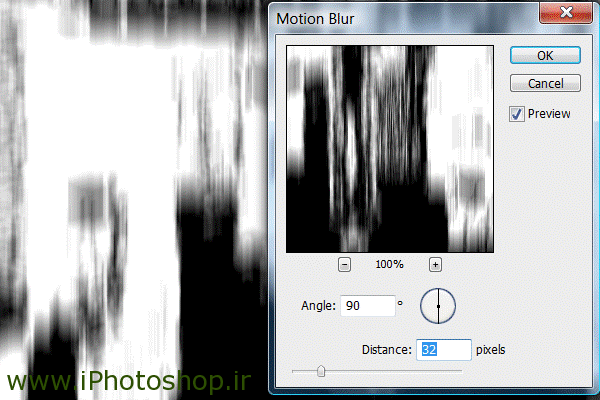
حال وارد منوی Filter > Blur > Motion Blur شوید و زاویه را به 90 درجه تغییر دهید و فاصله را نیز به 32 تغییر دهید.
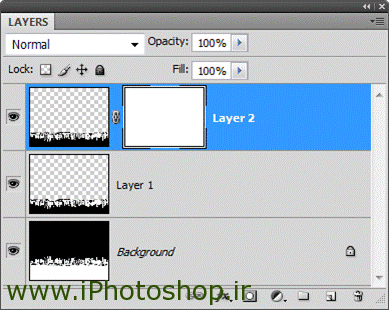
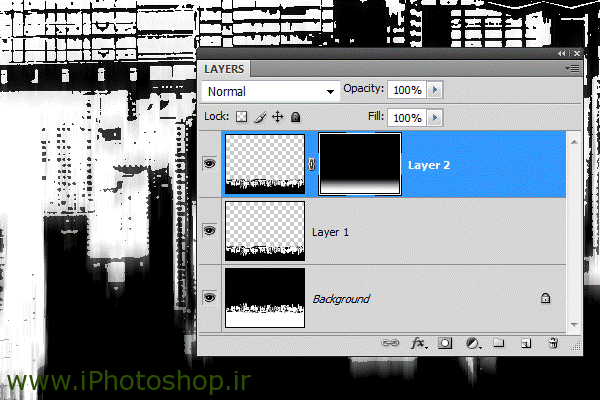
مرحله 5 – ایجاد ماسک برای افکت انعکاس
ابزار Gradient Tool را انتخاب کرده و تنظیمات زیر را اعمال نمایید
Gradient: Black, white (with reverse setting enabled)
• Style: Linear
• Mode: Normal
• Opacity: 100%
• Reverse: Enabled
• Dither: Enabled
اطمینان پیدا کنید که لایه ماسک را انتخاب کرده اید. در غیر این صورت میتوانید از ابزار زیر منوی لایه ها که به صورت یک مربع میباشد که در آن دایره ای کشیده شده است یک ماسک ایجاد کنید. یک خط با ابزار گرادیانت از بالا تا حدودا 25% پایین بکشید.
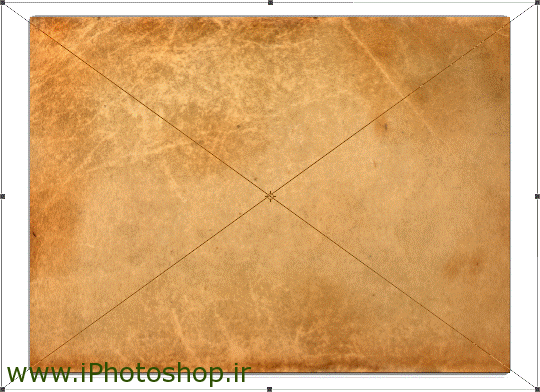
مرحله 6 – قرار دادن عکس کاغذ قدیمی
در حال حاظر شما لایه ماسک را انتخاب کرده اید و برای ادامه لازم است انتخاب این لایه را لغو کنید برای این کار به راختی میتوانید بر روی لایه اصلی کلید کنید. (نه لایه ماسک)/
منوی File > Place را انتخاب کنید و آدرس عکس کاغذ خود را بدهید و OK را بزنید. عکس را تغییر اندازه دهید تا عکس کل بوم کار ما را در بر گیرد. سپس کلید Enter را فشار دهید تا تغییرات اعمال شود.
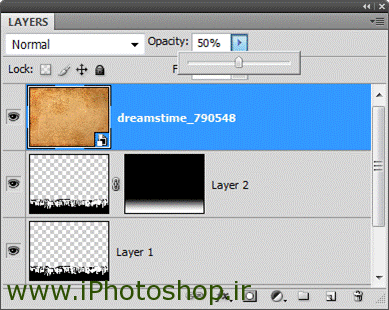
مرحله 7 – ترکیب کردن کاغذ
میزان Opacity را به 50% تغییر دهید.
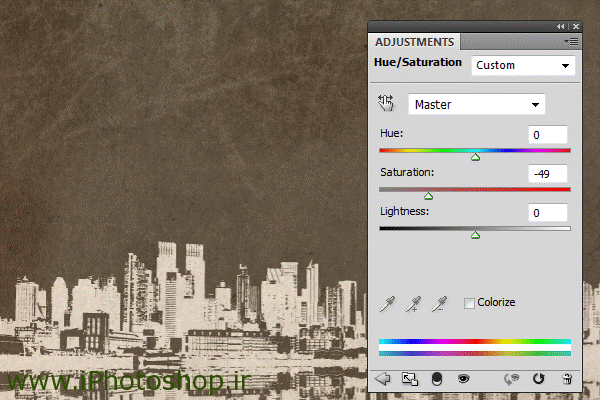
منوی Layer > New Adjustment Layer > Hue/Saturation را انتخاب کنید تا میزان رنگ عکس را تغییر دهیم.
تغییرات زیر را اعمال کنید.
عکسی که تا اینجای کار باید داشته باشیم به صورت زیر است.
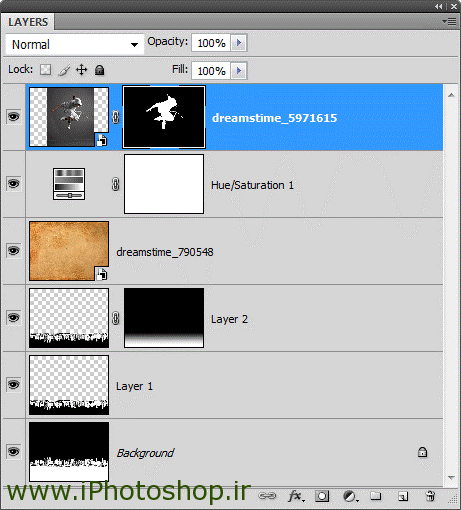
مرحله 8 – قرار دادن عکس رقصنده
منوی File > Place را دوباره انتخاب کنید عکس رقصنده را انتخاب و کلید OK را بفشارید. عکس را در صورت نیاز تغییر اندازه دهید سپس کلید Enter را فشار دهید.
مرحله 9 – حذف پس زمینه رقصنده
از ابزار Magic Selection Tool برای انتخاب فضای پشت رقصنده استفاده کنید.
اگر برای انتخاب از ابزار Magic Selection Tool استفاده میکنید. بر روی گزینه ![]() کلیک کنید تا یک ماسک جدید بسازید.
کلیک کنید تا یک ماسک جدید بسازید.
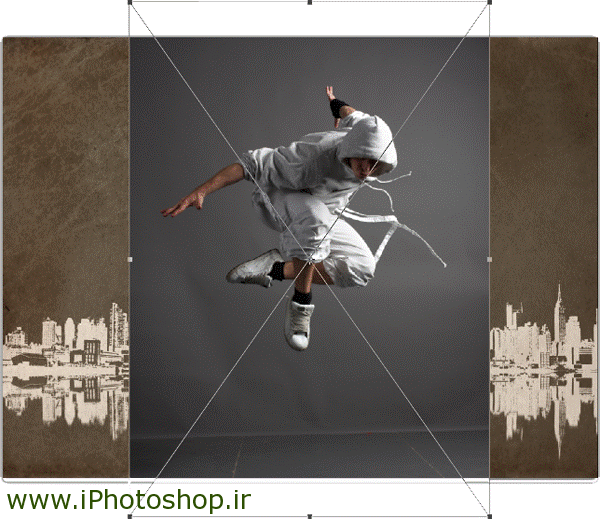
مرحله 10 – قرار دادن رقصنده در سمت راست
ابزار Move tool را از منوی ابزار انتخاب کرده و رقصنده را به سمت راست تصویر انتقال دهید.
مرحله 11 – ایجاد افکت پوستر مانند بر روی لایه
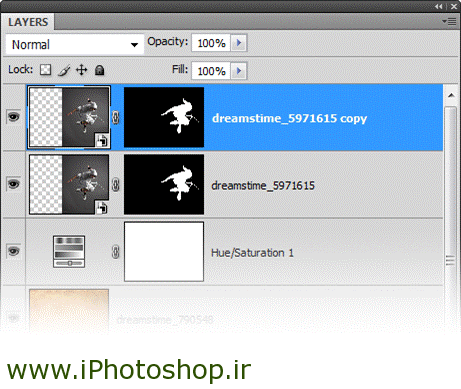
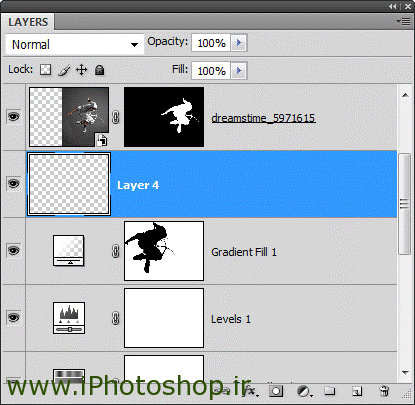
اول از همه یک کپی از لایه رقصنده بگیرید Ctrl+J تا بتوانیم تغییرات را اعمال نمایید.
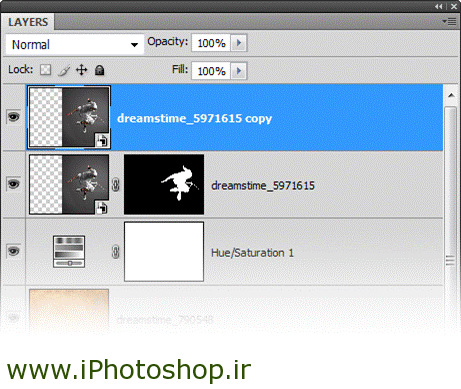
سپس بر روی لایه ماسک کلیک کنید تا لایه انتخاب شود سپس ![]() را فشار دهید تا قسمت ماسک پاک شود.
را فشار دهید تا قسمت ماسک پاک شود.
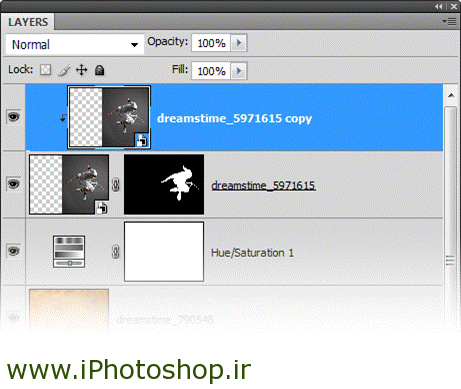
منوی Layer > Creat Clipping Mask را انتخاب کنید با این کار این لایه از شفافیت لایه پایینی استفاده میکند و به هم به نوعی وابسته میشوند.
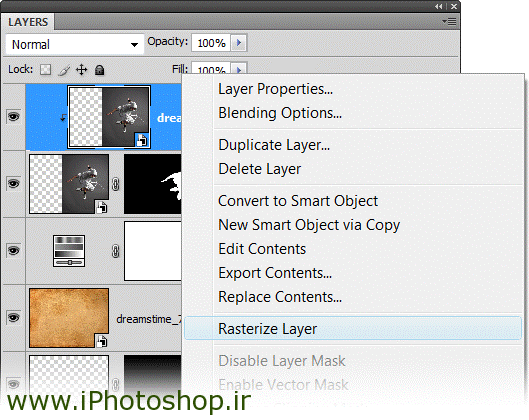
و در آخر نیز روی لایه راست کلیک کنید و گزینه Resterize را انتخاب نمایید.
مرحله 12
حال که ما پایه لایه را برقرار کردیم میریم سراغ دادن افکت ها
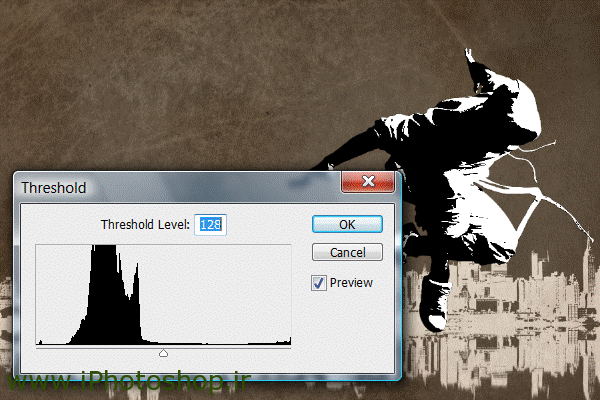
اول از همه منوی Image > Adjustments > Threshold را انتخاب کنید. تغییراتی که نیاز دارید را اعمال و گزینه OK را انتخاب کنید.
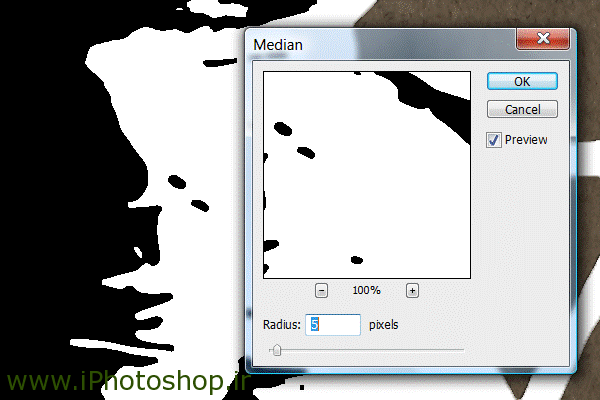
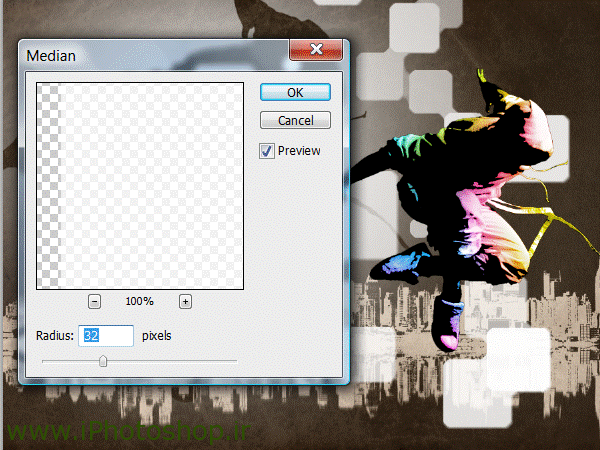
برای نرم کردن لبه ها از منوی Filter > Noise > Median را انتخاب کنید و تغییرات زیر را اعمال نمایید.
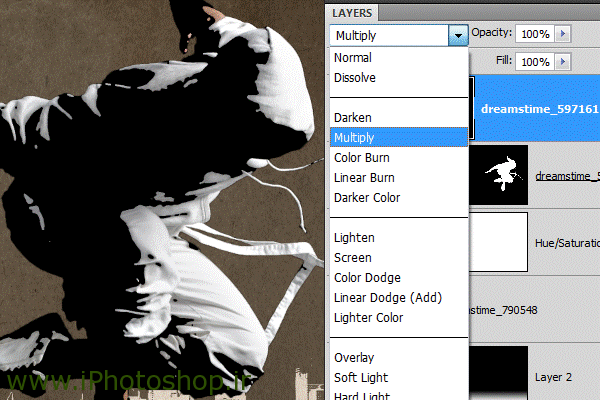
در قسمت لایه ها Blending Mode را به Multiply تغییر دهید.
مرحله 13 – اضافه کردن افکت های رنگی به عکس
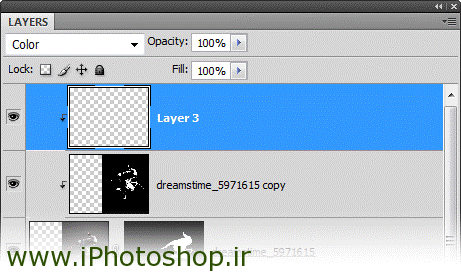
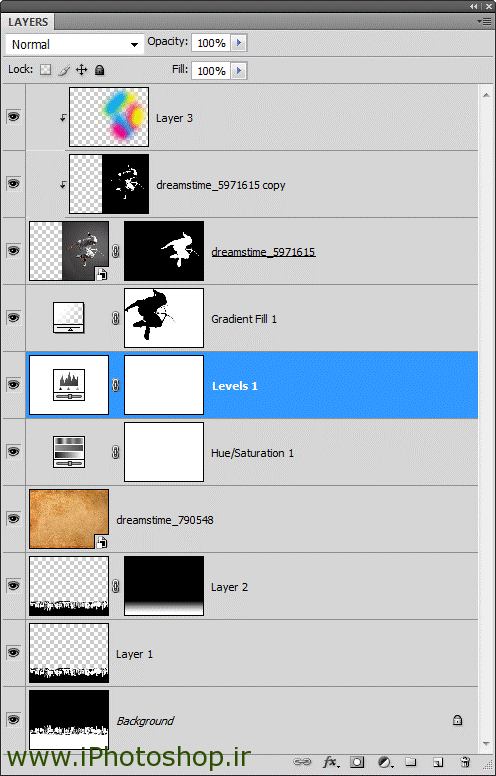
با ساختن یک لایه جدید آغاز میکنیم. Layer > New Layer و Blending Mode لایه جدید را به Color تغییر دهید. لایه جدید را به بالاترین لایه منتقل کنید و سپس از Layer > Creat Clipping Mask را انتخاب کرده سپس قسمت لایه های شما باید به شکل زیر باشد.
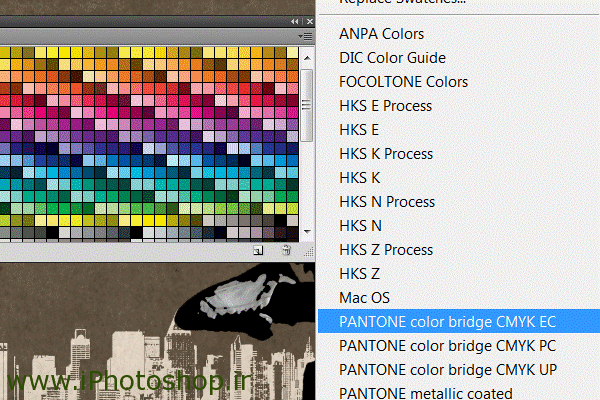
در صورتی که شما نمونه فضای زیر را در فتوشاپ ندارید میتوانید از ابزار Window > Swatches کلیک کنید سپس در صفحه باز شده روی ![]() کلیک کنید و یکی از گزینه های PANTONE CMYK را انتخاب کنید.
کلیک کنید و یکی از گزینه های PANTONE CMYK را انتخاب کنید.
یا بر روی رنگ های فیروزه ای ، سرخابی یا زرد را انتخاب کنید.
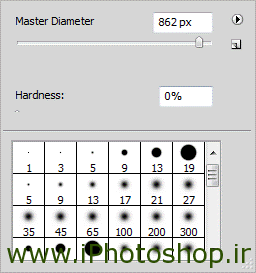
ابزار Brush Tool را انتخاب کنید و بر روی قسمتی از عکس راست کلیک کنید تا منوی تنظیمات قلم برای شما باز شود، سپس Hardness را بر روی 0% قرار دهید.
سایز قلموی خود را بر روی حدوداً یک سوم سایز رقاص انتخاب کنید. یک رنگ زرد ملایم که در قسمت قبل انتخاب کردید را به قسمت بالایی عکس رقصنده اضافه کنید. سپس این عمل را با رنگ های فیروزه ای و سرخابی و زرد تکرار کنید.
مرحله 14 – ایجاد نور نورافکن
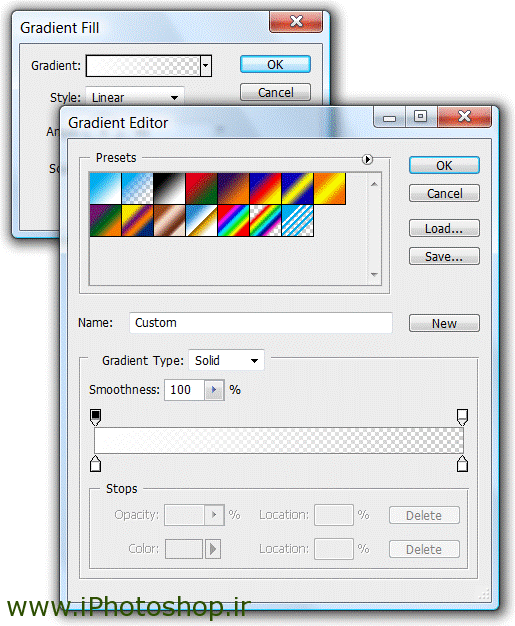
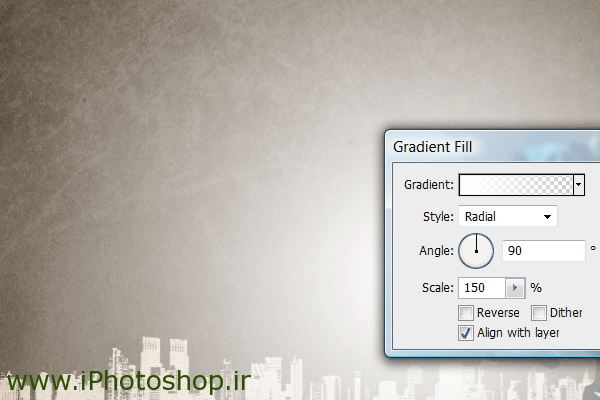
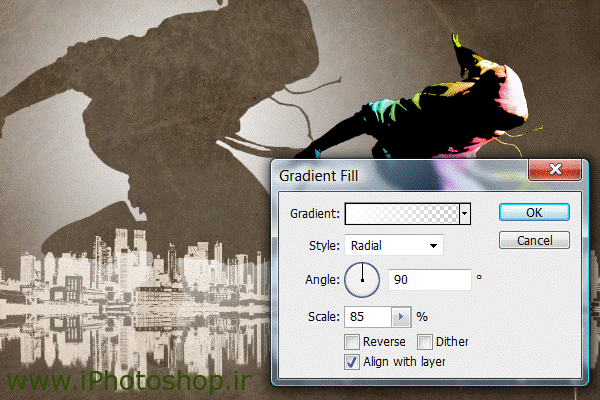
برای اعمال این افکت از ابزار Gradient استفاده میکنیم Layer > New Fill Layer > Gradient و رنگ آن را از سفید به سمت بیرنگ انتخاب کنید. مانند زیر
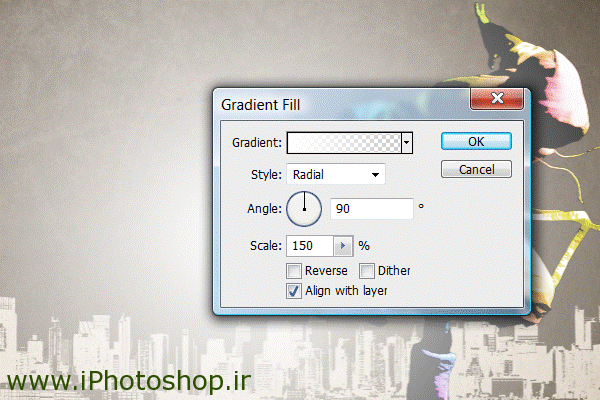
تغییرات زیر را اعمال کنید.
• Style: Radial
• Scale: 150%
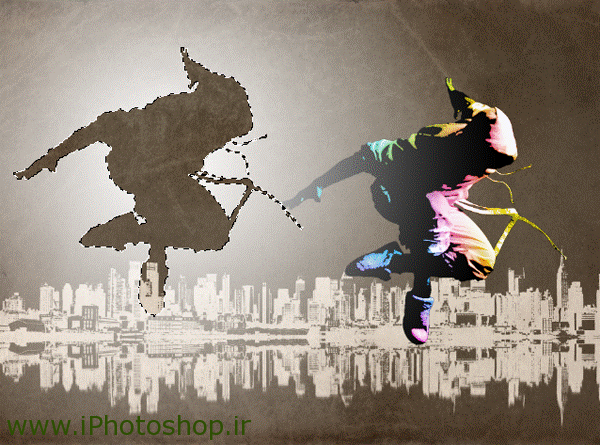
در تصویری که داریم یک دایره در سمت چپ بالا ایجاد میکنیم.
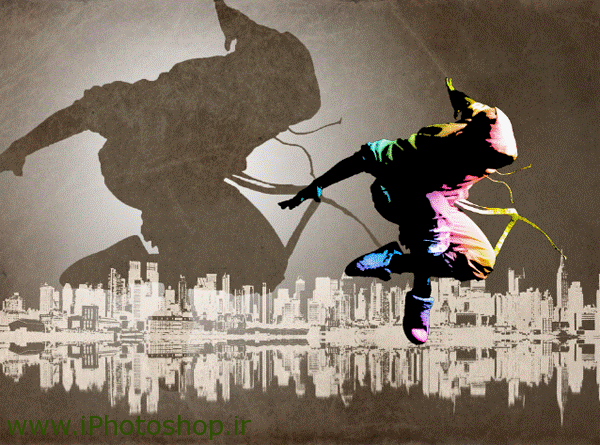
عکس شما باید تقریبا مانند زیر باشد تا به اینجای کار
مرحله 15 – اضاف کردت سایه در قسمت نور افکن
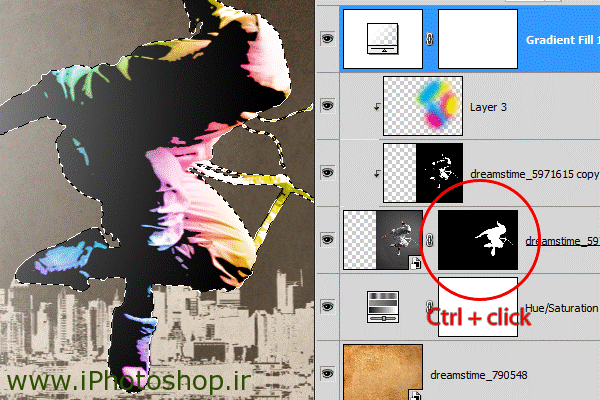
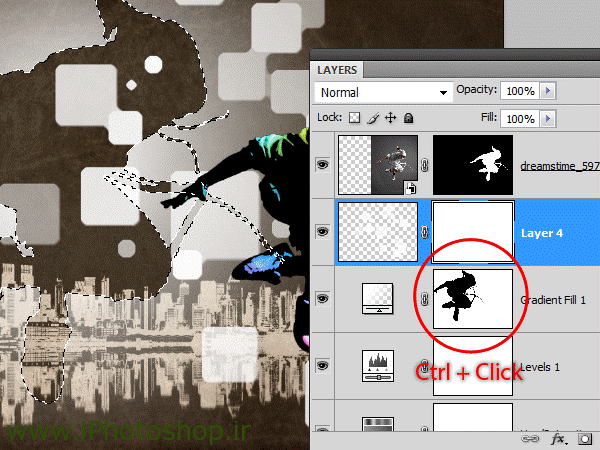
قسمت رقصنده را انتخاب کنید برای این منظور کلید Ctrl را نگه داشته و بر روی لایه رقصنده کلیک کنید، با این کار فضای رقصنده Select (انتخاب) میشود، حالا باید یک کادر راه راه دور عکس مانند زیر ببینید.
یکی از ابزار های انتخاب را برداشته، برای مثال Magic Wand و بر روی قسمت داخلی از فضای انتخاب شده کلیک و نگه داشته و فضای انتخاب شده رو انتقال دهید. (تنها فضای انتخاب شده رو نه کل عکس رو)
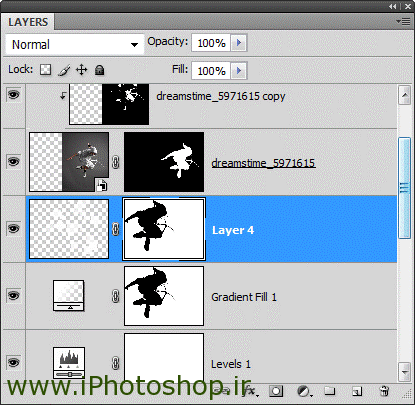
در قسمت لایه ها بر روی لایه ی Gradient Fill Layer که ایجاد کردیم کلیک میکنیم و Delete را میزنیم حال شما میبایستی یک فضای سایه مانند مثل شکل زیر داشته باشید. سپس Ctrl+D را فشار دهید تا فضای انتخاب شده از حالت انتخاب خارج شود.
ابزار Transform Tool را با فشار دادن کلید Ctrl+T فعال کنید و و سایه را در جایی قرار دهید که طبیعی به نظر برسد. سپس Enter را فشار دهید. در صورت نیاز هم کمی تغییر سایز دهید و بزرگتر کنید لایه سایه را.
حال بایستی سایز نورافکن را تغییر دهید. در قسمت لایه ها بر روی گزینه ![]() کلیک کنید تا بتوانید تنظیمات Gradient Fill Layer را تغییر دهید. سایز را تغییر دهید تا به اندازه کافی بزرگ شود و بتواند کل سایه را پوشش دهید.
کلیک کنید تا بتوانید تنظیمات Gradient Fill Layer را تغییر دهید. سایز را تغییر دهید تا به اندازه کافی بزرگ شود و بتواند کل سایه را پوشش دهید.
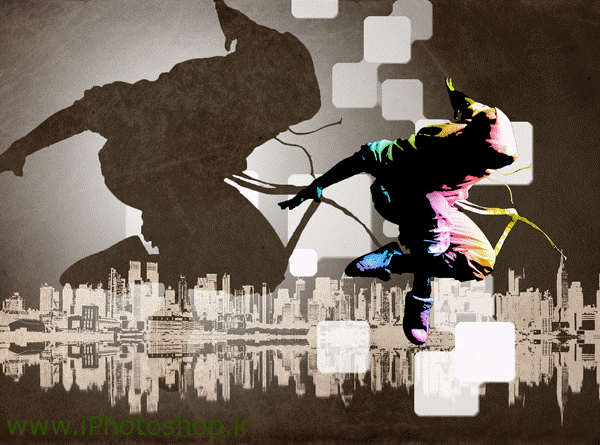
این تصویریست که بعد از اعمال تغییرات شما خواهید داشت.
مرحله 16 – تار کردن پس زمینه
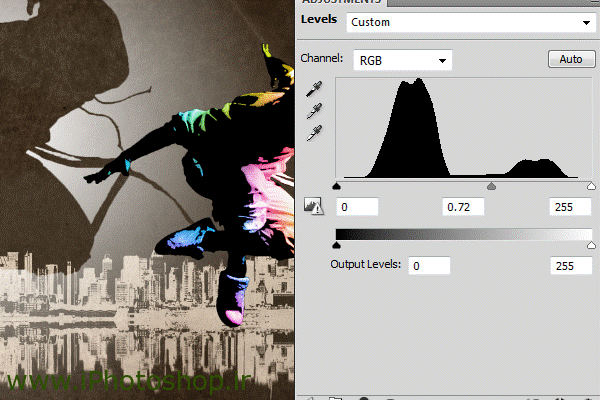
لایه ی Hue/Saturation را که قبلا ایجاد کرده بودیم انتخاب کنید، سپس وارد منوی
Layer > New Adjustment Layer > Levels شوید. با این عمل شما یک لایه تغییر رنگ Levels را بالای لایر Hue/Saturation ایجاد کرده اید.
در ابزار Levels Tool و در قسمت میانی آن سه گزینه برای تغییرات وجود دارد. گزینه میانی را انتخاب کنید و کمی به سمت راست انتقال دهید تا پس زمینه کمی تارتر شود.
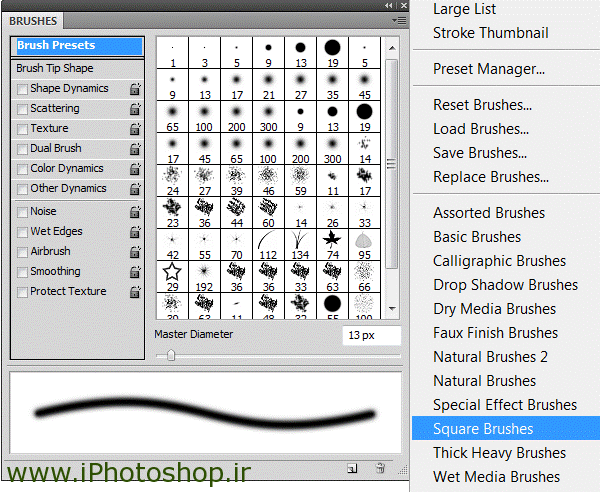
مرحله 17 – ایجاد یک الگوی قلمو
ابزار قلمو را انتخاب کنید و سپس جعبه رنگ قلمو را باز کرده ( Window > Brushes Preset ) بر روی گزینه کلیک کنید.
هنگامی که سوال از شما پرسیده شد که you want to append or replace پرسیده شد گزینه Append را انتخاب کنید سپس در لیست قلم دایره 24 px را انتخاب کنید.
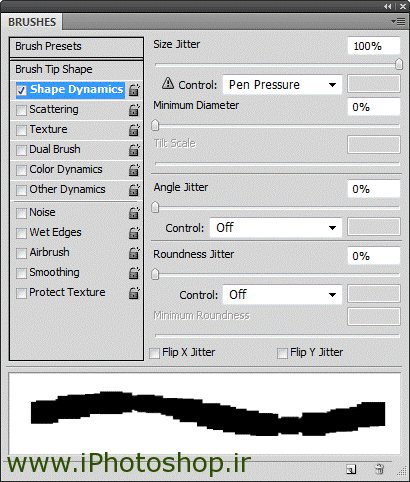
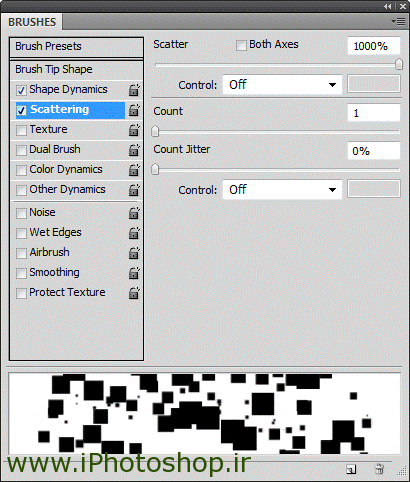
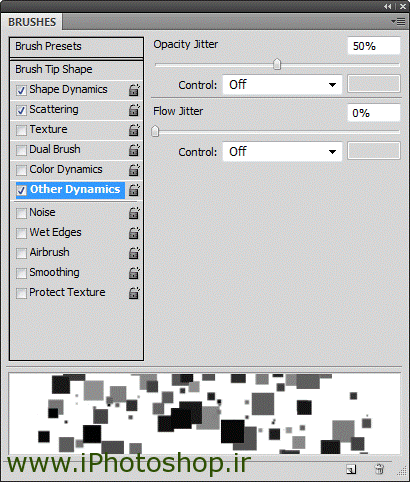
تنظیمات را مانند سه عکس زیر تغییر دهید.
مرحله 18 – رنگ کردن با الگوی قلم
یک لایه جدید ایجاد و آن را بالای لایه Gradient Fill Layer قرار دهید.
با قلمویی که ساختیم سایز آن را به حدود یک سوم رقاص انتخاب کرده و رنگ Foreground Color را به سفید تغییر دهید بر روی لایه ایجاد شده نقاشی کنید. ممکن است لازم شود این مرحله را چند بار تکرار کنید تا به نتیجه دلخواه مانند زیر برسید.
برای اتمام افکت، Filter > Noise > Median را انتخاب کنید تا گوشه های مربع مانند شکل زیر کمی نرم تر شود.
و این عکسی که تا به اینجای کار باید داشته باشیم. حال باید یک لایه ماسک دیگر ایجاد کنیم تا پس زمینه را کمی به تصویر مربوط کنیم.
مرجله 19 – ساخت یک ماسک برای حالت بوجود آمده
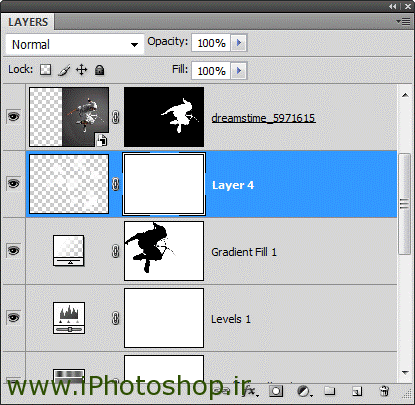
بر روی لایه ای که نقاشی کردیم کلیک میکنیم و ![]() را انتخاب میکنیم تا یک ماسک ایجاد شود.
را انتخاب میکنیم تا یک ماسک ایجاد شود.
از لایه Gradient Fill Layer Mask قسمت انتخاب شده را دوباره انتخاب میکنیم با فشار دادن و نگه داشتن کلید Ctrl و کلیک بر روی Gradient Fill Layer و سپس از منوی Select > Inverse را انتخاب کنید .
حال قسمت سایه دوباره انتخاب میشود حال مطمعن شوید که لایه ای که بر روی آن نقاشی کردیم و ماسک ساختیم قسمت ماسک رو انتخاب کرده باشید. گزینه Delete را انتخاب کنید تا فضای سایه پاک شود. حال کلید های Ctrl+D را انتخاب کنید تا قسمت سایه Deselect شود .
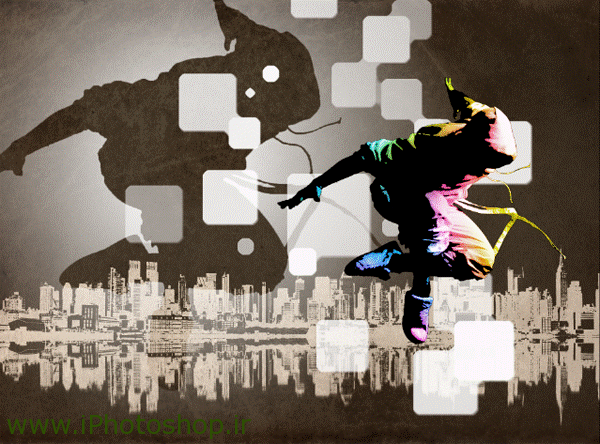
تصویر بدست آمده باید مانند زیر باشد.
________________________________________
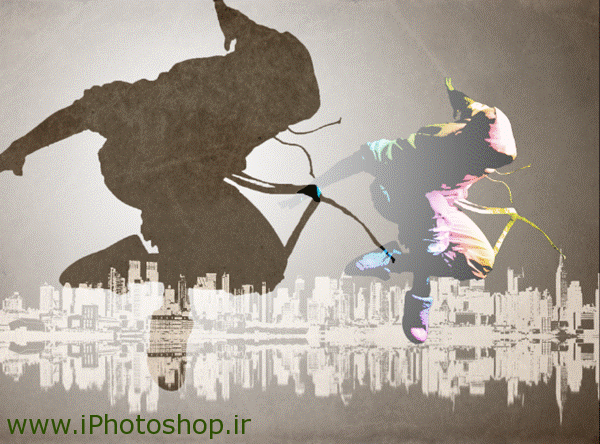
نتیجه نهایی
تصویر بدست آمده مانند زیر میشود.
منبع: photoshoptutorials
دیدگاه کاربران(0)
ارسال دیدگاه
برای نوشتن دیدگاه باید وارد بشوید.






























































 پکیج تصاویر ایده و خلاقیت در فتوشاپ
پکیج تصاویر ایده و خلاقیت در فتوشاپ  دوره حرفه ای ابزار شناسی فتوشاپ
دوره حرفه ای ابزار شناسی فتوشاپ  دوره مقدماتی آموزش فتوشاپ
دوره مقدماتی آموزش فتوشاپ  ایجاد افکت متنی در فتوشاپ
ایجاد افکت متنی در فتوشاپ  آموزش طراحی کارت ویزیت دو طرفه
آموزش طراحی کارت ویزیت دو طرفه  آموزش طراحی کاور موزیک
آموزش طراحی کاور موزیک  اجرای افکت زیبا در فتوشاپ
اجرای افکت زیبا در فتوشاپ  آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo  Telegram
Telegram Linkedin
Linkedin Pinterest
Pinterest Twitter
Twitter