در این اموزش ساده که به درخواست دوستان قرار دادم می خوایم به طراحی یک کارت ویزیت بپردازیم که کار با فیلترها و انجام برخی تنظیمات حالت سه بعدی میده به کارمون
شرح اموزش
برنامه: فتوشاپ
مدت اموزش: نهایتاً 30 دقیقه
سِلاااااام به بر و بچ گُلُم!! خوبِن که؟؟! ها!! نبینُم از دور و بر غم رَد بِرِن ها!! مُخوام همیشه نیشتان تا بناگوشتان وا بِشِه![]() لبخندِتانه به هر قیمتی مِخِرُم نه یره شوخی کِردُم نِخِندیا 1000 تومن بیشتر نِدِرُم
لبخندِتانه به هر قیمتی مِخِرُم نه یره شوخی کِردُم نِخِندیا 1000 تومن بیشتر نِدِرُم ![]() هم شخله بُروم سر اصل مطلب که وخت ندرم کارت ویزیت چخچخی ما ایجور درست مِره:
هم شخله بُروم سر اصل مطلب که وخت ندرم کارت ویزیت چخچخی ما ایجور درست مِره:
اوووهوم دیگه جدی شدم الان
گام اول:
کلیدهای ترکیبی crtl+n رو بزنید و در کادر باز شده مشخصات زیر رو وارد کنید (البته بستگی به خودتون یا سفارشتون داره ممکنه یه سایزه مشخصی مد نظرتون باشه من با این سایز طراحی کردم. مشخصات به این صورته:
گام دوم:
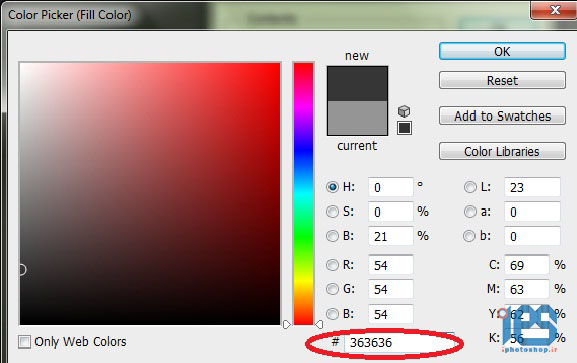
کلیدهای ترکیبی shift+f5 رو بزنید و تو کادر باز شده گزینه color رو انتخاب کنید و کد رنگ # 363636 رو وارد کنید.
گام سوم:
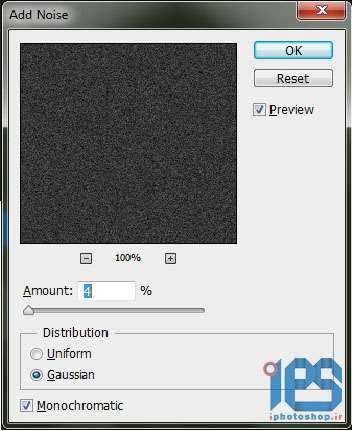
یه کپی از لایه بگیرید (کلیدهای ترکیبی ctrl+j) و بعد از اون به این مسیر برید: filter>noise>add noise و تنظیماتشو مثل عکسی که براتون گذاشتم تغییرش بدید.
گام چهارم:
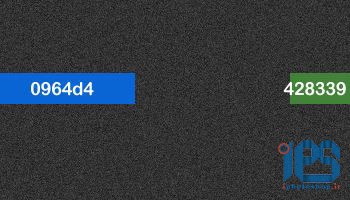
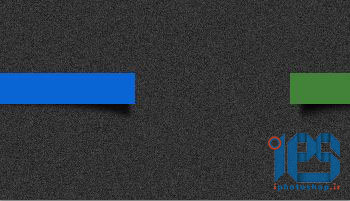
یه لایه جدید درست کنید (ctrl+shift+n) و کلید میانبر u رو بزنید تا شیپارو واستون انتخاب کنه بعدش با ابزار recgtangle tool دوتا مستطیل بکشید و با کد رنگی که گذاشتم fill کنید.
گام پنجم:
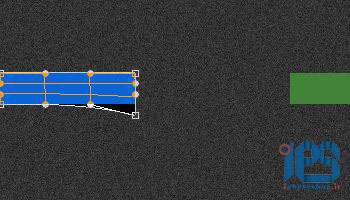
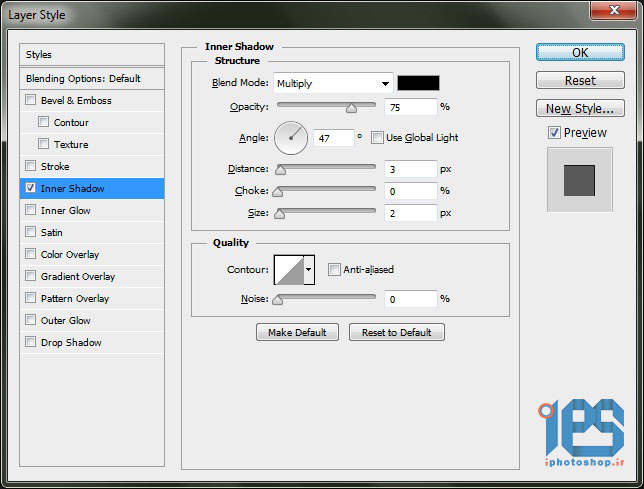
حالا می خوایم سایه بدیم به مستطیل از لایه کپی میگیریم (crtl+j) و رنگ شیپ ها رو مشکی می کنیم (000000) لایه رو زیر لایه مستطیل های رنگی مون میاریم (با کلیدهای میانبر ctrl+[ و ctrl+] لایه انتخاب شده بالا پایین میره) و بعد از اون ctrl+t رو می زنیم و راست کلیک روی شیپ و گزینه warp رو انتخاب می کنیم و اونو مثل شکل زیر دسته هاشو حرکت می دیم
گام پنجم:
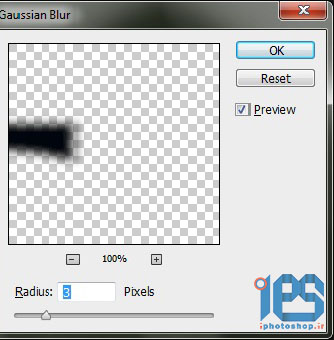
به مسیر filter>blur>Gaussian blur میریم و تنظیمات رو با عکسی که گذاشتم یکی کنید
واسه اون یکی مستطیل هم همین تنظیمات رو انجام بدید
گام ششم:
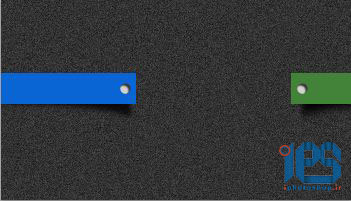
در این مرحله یه لایه جدید می سازیم با انتخاب ellipese tool که کلید میانبر u بود دوتا دایره می کشیم و دابل کلیک می کنیم روش و تنظیمات زیر رو روی اون انجام میدیم
گام هفتم:
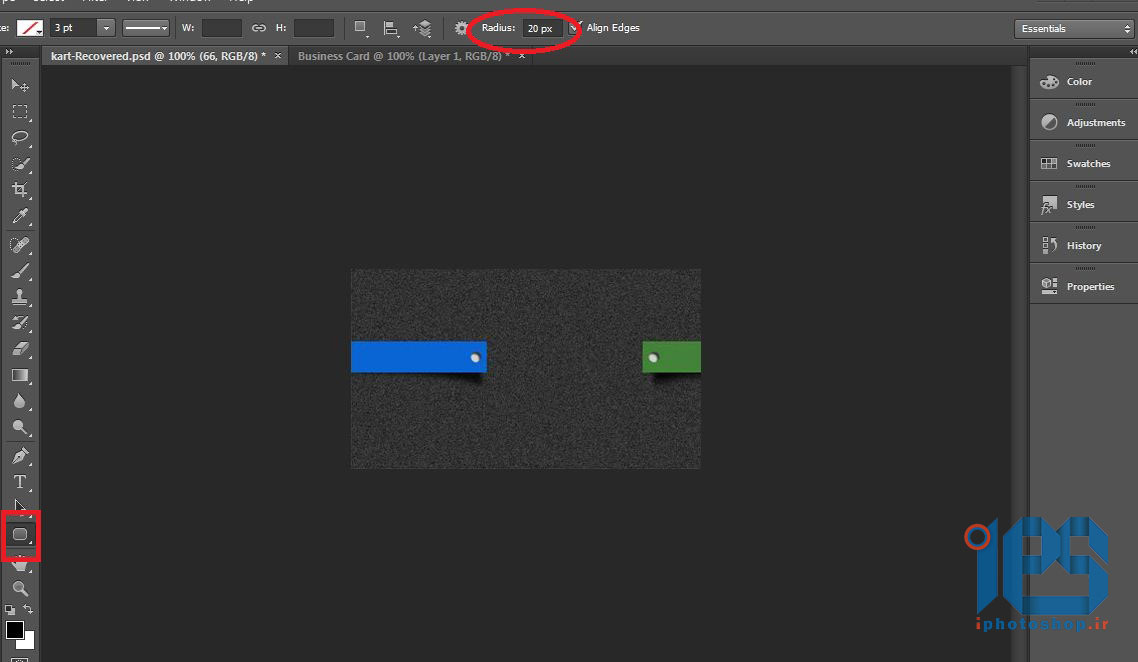
حالا از گروه شیپ ها ابزار rounded rectangle رو انتخاب می کنیم و radius رو 20px قرار میدیم
گام هشتم:
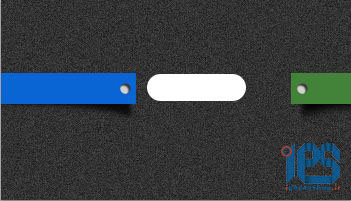
پنجره layer style رو باز می کنیم (دابل کلیک روی لایه) و تنظیمات bevel & Emboss و overlay gradient رو به اون اضافه می کنیم جزئیاتش رو هم مطابق عکس تنظیم کنید:
گام نهم:
Ctrl+t بزنید و سایزشو کوچیک تر کنید و مثل عکس اونو روی دایره ای که کشیده بودیم قرار بدید
گام دهم:
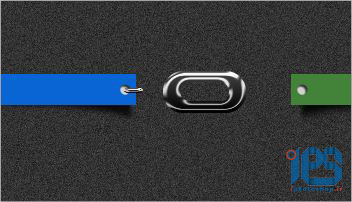
دوباره با ابزار rounded rectangle یه بیضی بکشید و با گرفتن کلید alt که علامت منها میاد کنارش داخلشو توخالی کنید میتونید کلید spase رو هم نگه دارید و انتخابتونو تغییر بدید در حین انجام کار یا اینکه تنظیمات اونو به شکل زیر تغییر بدید:
و سایز بیضی مونو رو با زدن ctrl+t تغییر میدیم
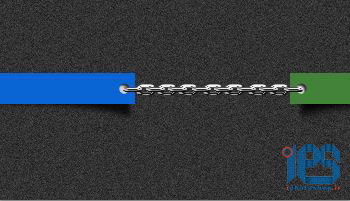
گام یازدهم:
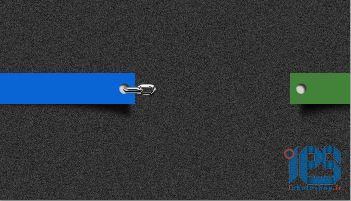
از این دو تا لایه کپی بگیرید (دو لایه زنجیری که درست کردیم رو انتخاب کنید v رو بزنید و کلید alt رو نگه دارید و درگ کنید) و ادامه بدید تا برسه به اون یکی دایرمون
گام دوازدهم:
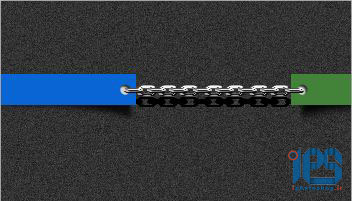
در این مرحله زنجیری که درست کردیم همه لایه ها رو با هم یکی می کنیم یعنی همه بیضی هایی که کشیده بودیم رو انتخاب می کنیم و ctrl+e می زنیم و بعد از لایه یه کپی می گیریم کلید ctl رو نگه میداریم و روی ایکون لایه کلیک میکنیم میبینید که زنجیر به حالت انتخاب در اومد حالا با رنگ مشکی fill می کنیم
گام سیزدهم:
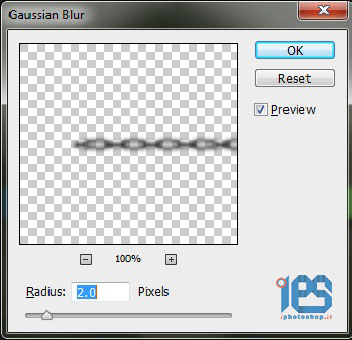
در این مرحله لایه سایه زنجیر رو انتخاب می کنیم و به این مسیر میریم filter> Blur>Gaussian Blur
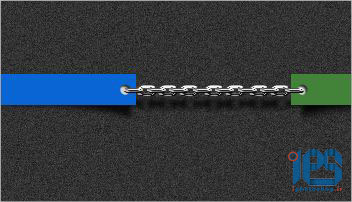
و بعد از اون شماره 8 رو از روی کیبورد می زنیم تا opacity روی 80% تنظیم شه (منبع: designcrust.com)
بعد از این میتونین متن شماره یا هر چیزی که مد نظرتونه اضافه کنید بهش
شاد باشین به بقیه هم شادی هدیه بدین تا اموزش بعدی خدافظ همگی
دیدگاه کاربران(0)
ارسال دیدگاه
برای نوشتن دیدگاه باید وارد بشوید.






















 پکیج تصاویر ایده و خلاقیت در فتوشاپ
پکیج تصاویر ایده و خلاقیت در فتوشاپ  دوره حرفه ای ابزار شناسی فتوشاپ
دوره حرفه ای ابزار شناسی فتوشاپ  دوره مقدماتی آموزش فتوشاپ
دوره مقدماتی آموزش فتوشاپ  ایجاد افکت متنی در فتوشاپ
ایجاد افکت متنی در فتوشاپ  آموزش طراحی کارت ویزیت دو طرفه
آموزش طراحی کارت ویزیت دو طرفه  آموزش طراحی کاور موزیک
آموزش طراحی کاور موزیک  اجرای افکت زیبا در فتوشاپ
اجرای افکت زیبا در فتوشاپ  آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo  Telegram
Telegram Linkedin
Linkedin Pinterest
Pinterest Twitter
Twitter