سلام سلام همگی سلام امیدوارم که حالتون خوب باشه امروز با یه آموزش دیگه در خدمت شما هستم این آموزش رو
تقدیم میکنم به یکی از دوستان که توی ویچت این آموزش رو از من خواسته بودن و امروز نوبتی هم که باشه نوبت ایشون هست که به درخواستشون جامعه ی عمل بپوشونم اهم یکی یه لیوان آب بده به من 😀
مشخصات آموزش
زمان:45 دقیقه
سطح:متوسط
نرم افزار:فتوشاپ سی اس 6
خب آموزش ما همون آموزشیه که خیلی ها واقعا براش خیلی پول خرج میکنن تا یاد بگیرن و من می دونم اون کسایی که این آموزش ها رو به صورت حضوری میدن مارو شدید نفرین میکنن چون نونشون رو آجار میکنیم:دی
ولی خب نمیشه که همش پول خرج کرد مثه خودم که یه هزار تومنی هم خرج آموزشگاه نکردم و خودم یاد گرفتم آدم باید زرنگ باشه حیف شد تو زمان ادیسون نبودم وگرنه استعدادم بی فایده میشد اخه اون موقعه اینترنت نبود که من آموزش بزنم براتون 😀 بگذریم لوس بازی دیگه بسه بریم سر اصل مطلب
مرحله ی اول
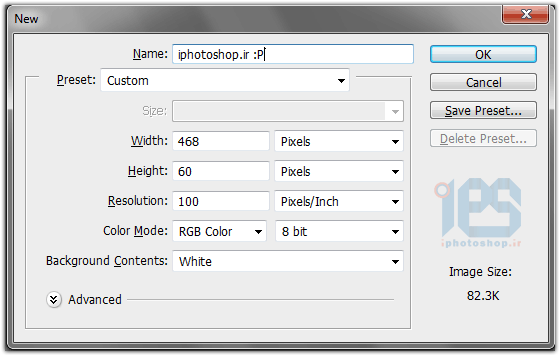
برای شروع کار یک سند جدید با ابعاد زیر ایجاد کنید..
الان ما چی داریم؟یک سند سفید رنگ با ابعاد داده شده ، پس این تا اینجای کار می ریم یکم شیطونی کنیم و یه بکگراند باحال دیزاین کنیم
خب شما چه رنگی دوست دارید برای پس زمینه؟حرف آبی رو نزنید که بی خیال آموزش میشم :دی قرمزم نمی زنم تا عدالت رعایت بشه!!!!! نه قرمز ن آبی حتما می خوای بگی زرد طلایی نه این خبرا نیست این رنگی رو که میگم برای پس زمینه ی کار در نظر بگیرید
سپس وقتی رنگ رو انتخاب کردید حالا سطل رنگ رو بردارید و این رنگ رو به زمینه ی کار بدید اینم تا اینجا
مرحله ی دوم
حالا می خوام بهتون یه ترفند جدید برای درست کردن نور بدم چیزی که شاید خیلی از شما ها تا الان امتحان نکرده باشید .یک لایه ی جدید بالای بکگراند ایجاد کنید سپس اسم این لایه رو به
Light
تغییر بدید حالا لایه ی جدید رو انتخاب کنید و به مسیر زیر برید
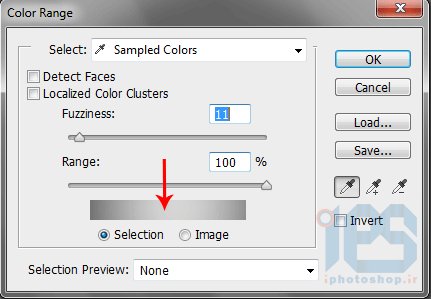
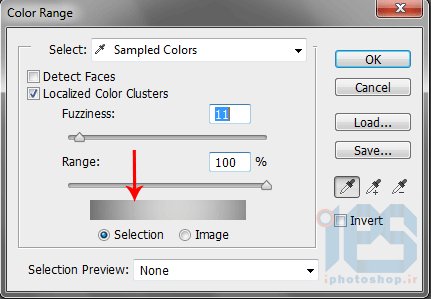
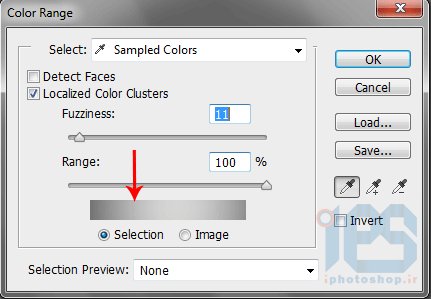
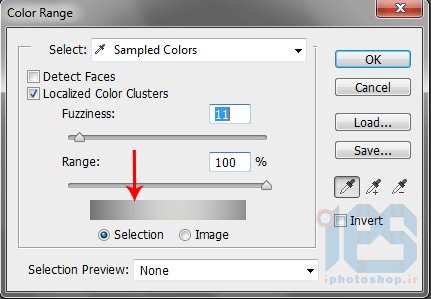
خب وقتی کلیک کردید این پنجره باز میشه حتما تیک گزینه ی Localized Color Clusters رو فعال کنید
در ضمن مانند تصویر من همونجوری که می بنید روی شکل بنر کلیک کنید تا مشخص بشه کدوم از فضای ما باید روشن بشه یعنی کدوم قسمت که من مرکز رو انتخاب کردم بعد از اینکار اوکی کنید
مرحله ی سوم
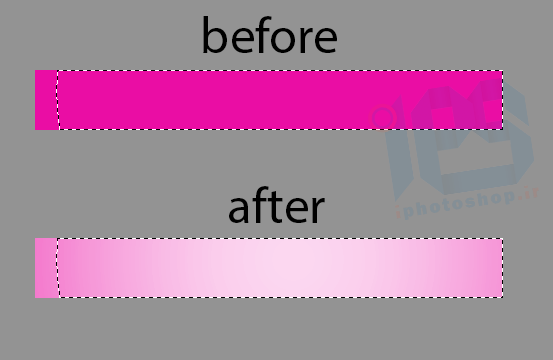
حالا بکگراند شما بعد از اوکی کردن به صورت خودکار به حالت سلکت شده در اومده شما باید الان رنگ سفید رو بهش بدید دقت کنید رنگ سفید رو باید به لایه ی لایت بدید …تصویر شما باید تا اینجا این شکلی شده باشه
خب الان باید لایه ی لایت شما به شکل افتر تصویر بالا شده باشه دیدید چه ترفند جالبی بود راحت تونستیم این قسمت رو روشن کنیم
حالا لایه ی لایت رو انتخاب کنید و به مسیر زیر برید حتما یکبار کلیک D رو بزنید تا رنگ ها ریست بشن
Filter>>Filter Gallery>>Sketch>>Chalk & Charcoal
 روی این آیکون که پایین این پنجره هست کلیک کنید تا از این محیط خارج نشید
روی این آیکون که پایین این پنجره هست کلیک کنید تا از این محیط خارج نشید
و بتونید این فیلتر رو نیز به تصویر بدید
خب حالا اوکی کنید تصویر شما تا اینجا باید این شکلی شده باشه؟؟؟
یه پس زمینه ی ساده اما زیبا بدون استفاده از پلاگین خاصی….
مرحله ی چهارم
خب زمینه ی کار ما فراهم شده حالا می خوایم یکم زیبا ترش کنیم پس چیکار کنیم؟ یکم صبر داشته باش 😀
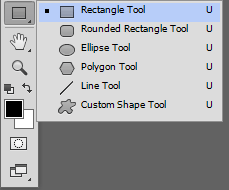
ابزار زیر رو انتخاب کنید
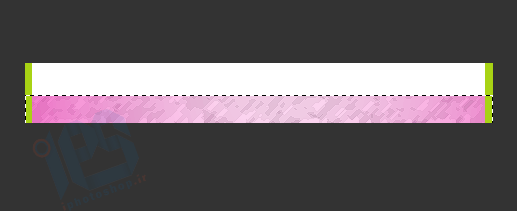
سپس مانند تصویر من با هر رنگی که عشقتو میکشه مثه من گوشه های سمت چپ و سمت راست رو با یه مستطیل کوچیک پر کنید به این شکل من از رنگ زیر استفاده کردم
a8d314
خب وقتی که هر دو قسمت رو ساختید یکبار کلید های زیر رو بزنید
CTRL+E
تا این دو قسمت باهم مِرج یا یکی بشن دقت کنید اشتباهی لایه ی لایت رو با این لایه های مستطیل مِرج نکنید سپس اسمشو
GREEN
بزارید اگه مثلا شما از یه رنگ دیگه ای استفاده کردی می تونی بذاری بلو یا رد بستگی به سلیقه ی خودت داره!
مانند تصویر زیر
خب حالا یک لایه ی جدید بالای لایه ی لایت ایجاد کنید
سپس این لایه رو با رنگ سفید پر کنید حالا ابزار زیر رو انتخاب کنید
سپس حالا شما نصف این رنگ سفید رو انتخاب کنید سپس با زدن کلید دیلیت این قسمت رو پاک کنید مانند تصویر زیر
حالا اوپاسیتی این لایه رو بزارید روی 15 درصد اینم تصویر من تا اینجا
اینم بگم اگه از رنگ سفید خوشتون نمیاد می تونید با زدن کلید های زیر هر رنگی که دوست دارید رو انتخاب کنید
CTRL+U
همون جوری که توی تصویر می بینید یه چیز جالبی از کار در اومد تا اینجا بازم می تونیم قشنگ ترش کنیم ولی خب زیاد شلوغی هم جالب نیستا
اگه خودتون مایل بودید باز با همین روش می تونید قشنگ ترش کنید ولی من نمی خوام خیلی شلوغ بشه چون بعضی از دوستان شاید دچار مشکلی بشن و نتونن ادامه بدن پس تا اینجا ک هیچ مشکلی نداشتید؟
مرحله ی پنجم
حالا میریم سراغ جزییات اصلیمون اضافه کردن متن شکل و افکت
خب حالا یکبار دیگه ابزار زیر رو با رنگ زیر انتخاب کنید
e9d427
حالا مانند من یه هم چین چیزی بکشید دقت کنید که این شکل باید ازبالا زیر لایه ی اول قرار بگیره
حالا روی همین لایه کلیک راست کنید و مانند من انتخاب کنید
این کار باعث میشه که ما بتونیم تغییراتی به این لایه ی کرمی رنگ بدیم کلید کنترل رو بگیرید سپس روی شکل لایه یکبار کلیک کنید این کار باعث میشه تا محیط تصویر ما انتخاب بشه حالا با براش سفید و اوپاسیتی 20 درصد توی این شکل مستطیل رو یکم روشن کنید حالا این استایل رو به این شکل بدید
تصویر من تا اینجا
خب حالا شما توی این مستطیل اسم سایت یا لوگوی سایت خودتون رو بذارید چون دیگه کاری باهاش نداریم به این شکل
خب چون من توی سیستم خودم ایکون های مناسب ندارم مجبور شدم از عنوان سایت استفاده کنم
مرحله ی ششم
حالا به مسیر زیر برید و انیمیشن فتوشاپ رو فعال کنید
نکته:در فتوشاپ های سی اس 6 گزینه ی تایم لاین با گزینه ی انیمیشن در فتوشاپ سی اس 5 تغییر کرده است
حالا ابزار متن رو انتخاب کنید
با فونت بی یکان(فونت بی یکان در سایت موجود است برای دریافت به صفحه های بعد سایت مراجعه کنید) متن های زیر رو بنویسید این متن ها می تونن برای شما تغییر کنن
آموزش فتوشاپ از پایه تا پیشرفته
وقتی متن رو نوشتید یک کپی ازش بگیرید برای کپی گرفتن یکبار کلید های زیر رو بزنید
CTRL+J
حالا لایه ی کپی شده ی متن رو انتخاب کنید و سپس به این مسیر برید اگه در حال رفتن به مسیر پنجره ای برای شما باز شده شما اوکی کنید تا لایه ی متنی ما قابل ویرایش بشه
Filter>>Blur>>Motion Blur
در پنجره ی باز شده عدد 8 رو تایپ کنید و سپس اوکی کنید اینجارو خوب دقت کنید
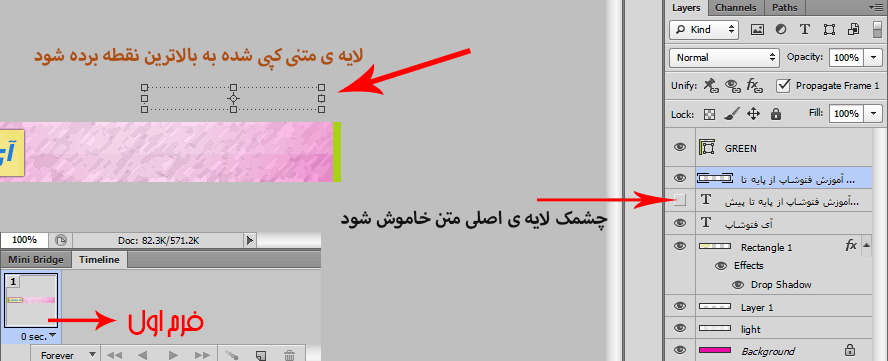
حالا در فِرم اول چشمک لایه ی متن اصلی رو خاموش کنید و متن رو در فِرم اول به بالاترین نقطه ببرید با دقت به تصویر زیر نگاه کنید (برای اینکه دچار مشکل نشید روی تصویر زیر حتما کلیک کنید)
حالا یک فِرم جدید ایجاد کنید
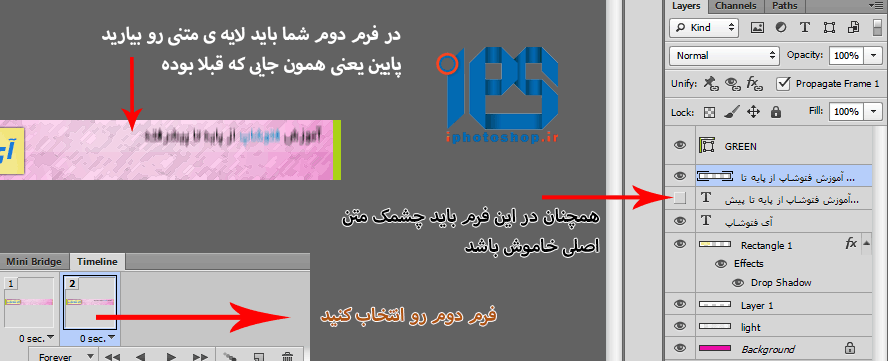
حالا در فِرم دوم با دقت نگاه کنید (برای اینکه دچار مشکل نشید روی تصویر زیر حتما کلیک کنید)
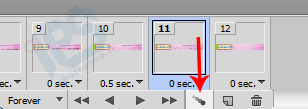
حالا به فِرم اول باز برید و سپس روی این گزینه یکبار کلیک کنید
سپس در پنجره ی باز شده مانند تصویر زیر عمل کنید
و سپس اوکی رو بزنید اینکار باعث میشه که متن ما به صورت متحرک در بیاد
مرحله ی هفتم
آخرین فِرم رو انتخاب کنید و با دقت مانند تصویر زیر عمل کنید (برای اینکه دچار مشکل نشید روی تصویر زیر حتما کلیک کنید)
خب تا اینجا تصویر من اینجوری شده
حالا شما یک فرم جدید بسازید دقت کنید زمان ش رو به صفر بگردونید حالا با همین روش متن زیر رو تایپ کنید و اون رو متحرک کنید
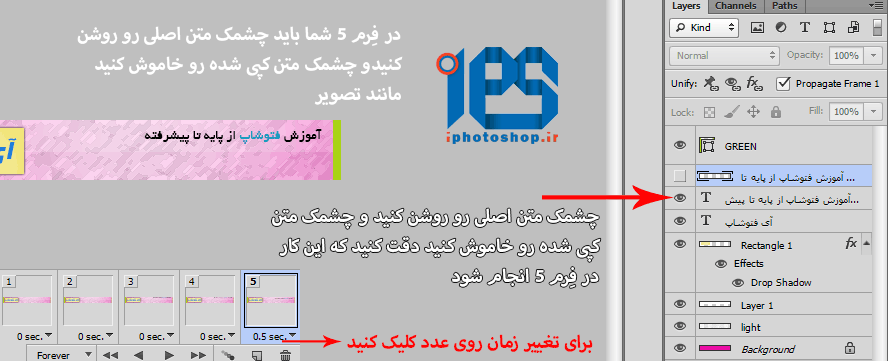
با دقت به این جمله گوش بدید اگه شما یک متن جدیدی اضافه می کنید حتما باید برید به فرم اول و چشمک متن رو خاموش کنید و باز برید به فرم آخر و چشمک متن نوشته شده رو روشن کنید این کار باعث میشه که متن شما تو بقیه ی فرم های قبلی وجود نداشته باشه این روش برای تصویر هم به همین گونس …..اگه از لایه ای هم کپی گرفتید باید برای اون نیز همین کارو کنید
من برای ادامه ی کار از همین روش استفاده کردم دقت کنید تایم آخرین فرم رو به عدد 5 تغییر بدید
مرحله ی هشتم
اینجا رو دقت کنید شما باید الان همون جوری که متن هارو ظاهر کردید هم زمان اونارو خارج کنید برای اینکار شما باید اول چشمک متن اصلی رو خاموش کنید و چشمک متن های کپی شده رو در یک فرم جدید روشن کنید به این شکل (برای اینکه دچار مشکل نشید روی تصویر زیر حتما کلیک کنید)
 حالا در یک لایه ی جدید هر دو متن رو تغییر بدید یعنی متن بالایی به بالا بره و متن پایینی به پایین جوری که دیده نشن حالا فرم قبلی رو انتخاب کنید سپس روی گزینه ی زیر کلیک کنید
حالا در یک لایه ی جدید هر دو متن رو تغییر بدید یعنی متن بالایی به بالا بره و متن پایینی به پایین جوری که دیده نشن حالا فرم قبلی رو انتخاب کنید سپس روی گزینه ی زیر کلیک کنید
سپس در پنجره ی باز شده عدد 3 رو بدید و اوکی کنید حالا اگه پلی کنید خواهید دید که :::::فایل نهایی ما تا این بخش
دقت کنید حتما این گزینه رو انتخاب کنید تا تصویر شما به صورت کامل متحرک بشه پشت سره هم پیاپی تکرار بشه
برای سیو کردن یه فایل متحرک باید کلید های زیر رو یکبار بزنید سپس در پنجره ی باز شده محل ذخیره سازی رو انتخاب کنید
Alt+shift+ctrl+s
یا گزینه ی فایل رو انتخاب و سپس گزینه ی SAVE FOR WEB رو انتخاب کنید
در صورت استقبال ادامه ی آموزش برای دوستان آماده میشه چون واقعا نوشتن این آموزش های طولانی وقت گیره …..
دیدگاه کاربران(0)
ارسال دیدگاه
برای نوشتن دیدگاه باید وارد بشوید.

































 پکیج تصاویر ایده و خلاقیت در فتوشاپ
پکیج تصاویر ایده و خلاقیت در فتوشاپ  دوره حرفه ای ابزار شناسی فتوشاپ
دوره حرفه ای ابزار شناسی فتوشاپ  دوره مقدماتی آموزش فتوشاپ
دوره مقدماتی آموزش فتوشاپ  ایجاد افکت متنی در فتوشاپ
ایجاد افکت متنی در فتوشاپ  آموزش طراحی کارت ویزیت دو طرفه
آموزش طراحی کارت ویزیت دو طرفه  آموزش طراحی کاور موزیک
آموزش طراحی کاور موزیک  اجرای افکت زیبا در فتوشاپ
اجرای افکت زیبا در فتوشاپ  آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo  Telegram
Telegram Linkedin
Linkedin Pinterest
Pinterest Twitter
Twitter