خب شب دوستان بخیر ! دیگه نوبتی هم باشه نوبت به وبمستر های عزیز میرسه ! در آموزش که در پیش روتون هست که البته آموزش شماره ی 1 هست و از ساده سادش شروع کردیم و انشاالله در صورت موافق بودن دوستان شماره های بعدی رو حرفه ای تر رو قرار میدیم. البته این بنر gif نیست و ساده هست اما بخواید gif کنید از آموزش های قبلی استفاده کنید . تو هیچ وبسایتی چنین آموزش هایی پابلیک نمیشه معمولا ولی آی فتوشاپ یه جمع کاملا دوستان و موفق هست که هر چیزی رو بی ادعا به دوستان آموزش میده ! تعداد عکس های آموزش بیش از 60 تا هست ولی بسیار ساده ساده و بسیار روان توضیح داده شده تا دوستانی هم که خیلی کم از فتوشاپ میدونند براحتی بتونند انجام بدند. خب بدون توضیحات بیشتر به سراغ آموزش میریم. با ما باشید
نکات : رو عکس هایی که نمیبینید زوم کنید .
خب بدون مقدمه بیشتر بریم …..
1. سایزی که بنرتون رو میخواید قرار بدید رو انتخاب کنید ! ما نظرمون رو سایز بسیار پر کاربرد 900 در 300 بود ! پس فتوشاپ رو باز کنیم و ctrl+n رو بزنیم و اندازه هارو وارد کنیم.
2. حالا به سراغ layer/new adjustment layer/ gradient بروید و مثل زیر عمل کنید یا مثل شکل زیر از زیر لایه ها اقدام کنید
3. حالا به سراغ layer/new fill layer/ gradient بروید و مثل زیر عمل کنید
4.حالا ابزار rectangular marquee tool رو انتخاب کنید و با مثل شکل زیر 2 طرف بنر رو سلکت کنید.
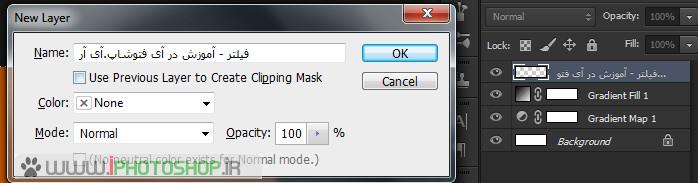
5.حالا در همون حالت کلید های ترکیبی ctrl+shift+n رو بزنید ! کادری ظاهر میشه ! اسمش رو فیلتر بذارید و اوکی کنید .
6.سپس در همین لایه و در همون حالت سلکت به سراغ edit/fill بروید و مثل زیر عمل کنید
7. حالا به سراغ فیلتر filter/texture/ patchworl بروید و مثل زیر عمل کنید
{ ممکن است این فیلتر برای شما وجود نداشته باشد پس میبایستی ctrl+k رو بزنید و به قسمت plug یا plugin بروید و تیک show all filter gallery رو بزنید }
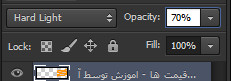
8.حالا حالت لایه رو به سافت لاین و میزان کدری رو به 10 درصد کاهش بدید
9.نتیجه مناسب
10.حالا ctrl رو از رو کیبرد نگه دارید و با موس یبار رو لایه فیلتر { همین لایه } کلیک کنید تا مثل شکل زیر سلکت شه
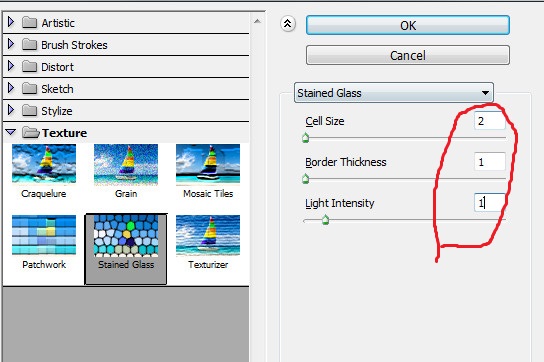
11.حالا ctrl+shift+ i رو بزنید تا اینورس شه و دوبار shift+f5 رو بزنید و اوکی کنید . حالا اینبار به سراغ filter/texture/ stained glas sبرید و مقدارو زیر رو وارد کنید.
12. نتیجه بسیار مناسب
13.حالا فونت زیر رو دانلود کنید و نصب کنید . سپس t رو از رو کیبرد بزنید تا فونت فعال بشه ! حالا از کادر بالاش تنظیماتو مثل ما انجام بدید.
فونت age
سایز 250
14. سپس V رو بنویسید.
15. حالا ctrl+t رو بزنید و از بالای فتوشاپ زاویه رو -15 درجه قرار بدید. نتیجه
16. حالا یبار دیگه t رو بزنید از رو کیبرد
فونت : age
سایز : 100
و i رو بنویسید و سپس ctrl+t رو بزنید و زاویه این یکی رو 5 درجه بذارید .
17. سپس اینبار حرف p رو بنویسید .
فونت همون
سایز 150 و 10 درجه
18. حالا با move tool { اولین ابزار } حروف رو جابه جا کنید و مثل شکل زیر درست کنید .
19.حالا با شیفت یا کنترل هر 3 تا حرف رو با کلیک کردن روش سلکت کنید و سپس ctrl+e رو بزنید تا به یه لایه تبدیل بشند.
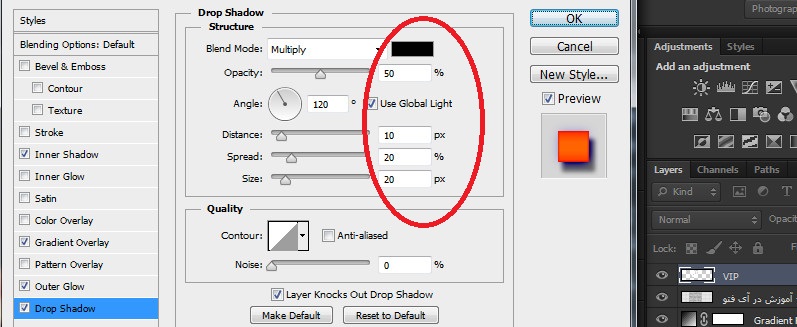
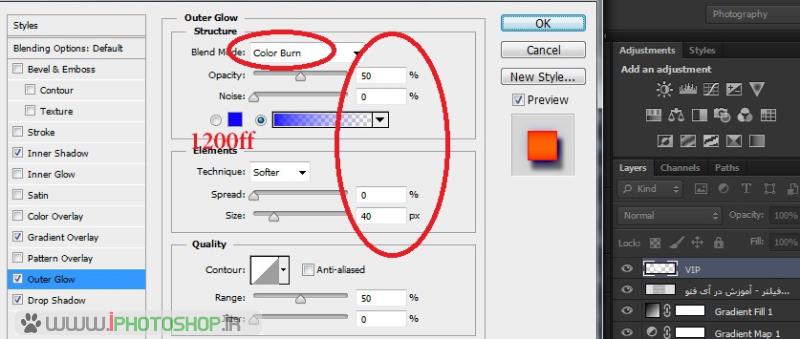
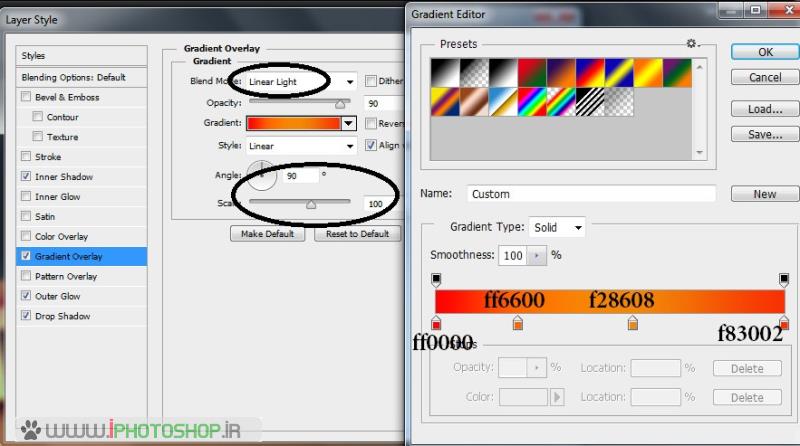
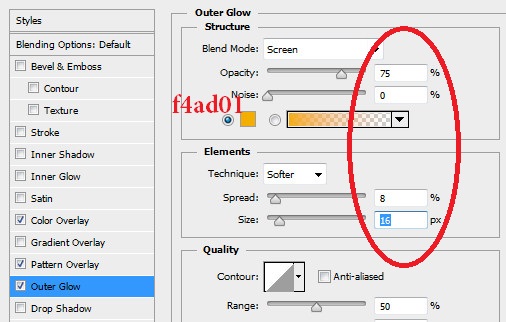
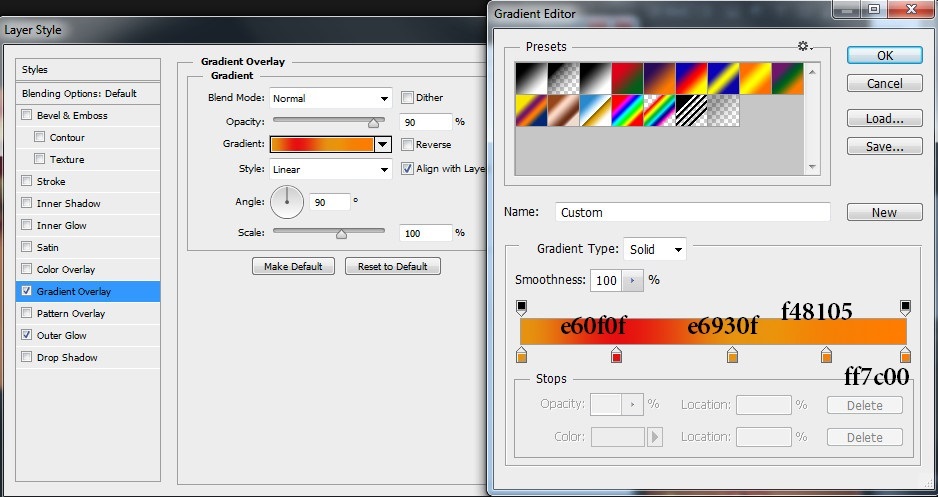
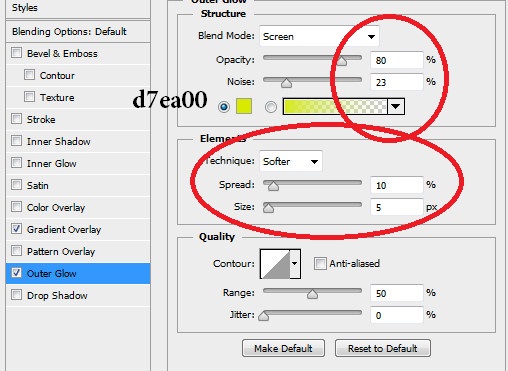
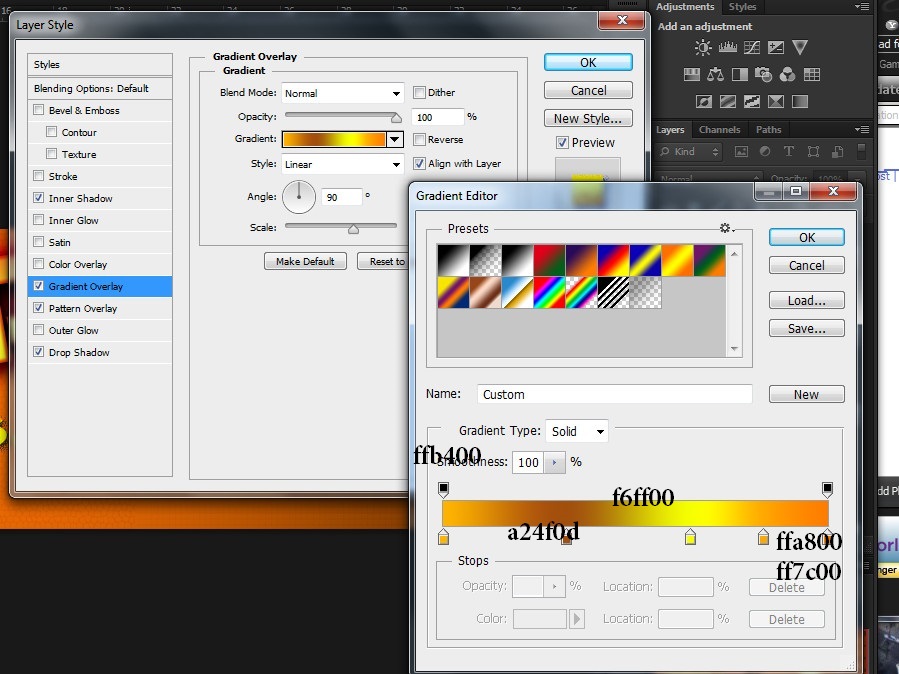
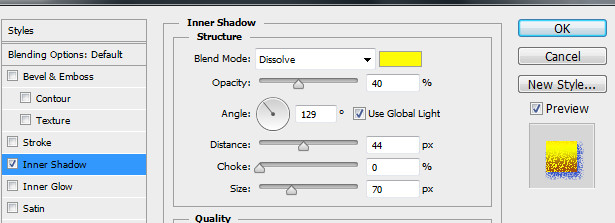
20.وقتی که به یه لایه تبدیل شدند روش کلیک راست کنید و blending option رو بزنید و مثل زیر عمل کنید
21.نتیجه قابل قبول
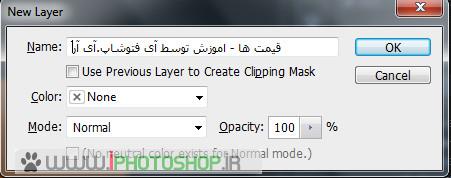
22.حالا یه لایه جدید ایجاد کنید با ctrl+shift+n و اسمشم قیمت ها بذارید.
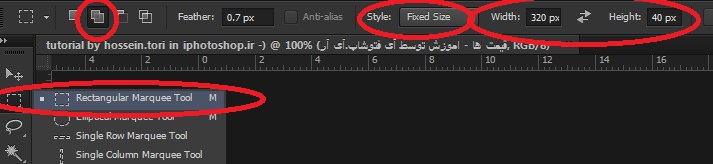
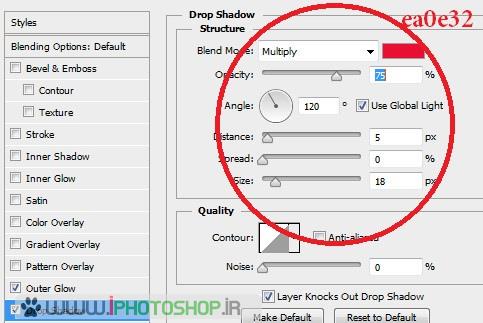
23.حالا rectangular رو یبار دیگه انتخاب کنید و 3 تا مستطیل ایجاد کنید . تنظیمات بالا رو حتما انجام بدید بخصوص اون قرمز هایی که براتون مشخص کردم
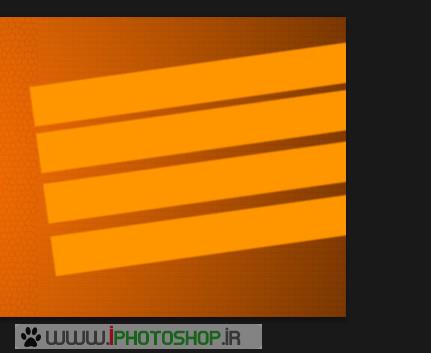
24. حالا هر بار که کلیک کنید یه مستطیل با یه اندازه مشخص میده و بزرگتر کوچیکتر نمیشه ! مثل شکل زیر عمل کنید 4 تا مستطیل { میتونی کمتر یا بیشتر بر اساس نیازت }
{ اگه احیانا برای بعضی از دوستان مستطیل اولی رو کشیدند و وقتی خواستند دومی رو ایجاد کنند اولی ناپدید میشه کافیه کنترل و یا شیفت رو بگیرند }
25. حالا edit/fill برید و سپس از قسمت use برید رو color و در کادر ظاهر کد رنگ زیر رو وارد کنید و اوکی کنید.
26. حالا ctrl+t رو بزنید و -8 درجه زاویه بدید بهش ! نتیجه
27. حالا حالت لایه رو و میزان کدری رو مثل زیر تغییر بدید
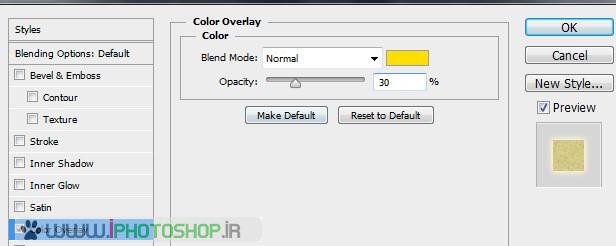
28.حالا یبار دیگه t رو از رو کیبرد بزنید و مثل ما تنظیمات رو انجام بدید.
حالا قیمت ها رو دونه دونه بنویسید. مثلا اولی 1500 تومان ! بعدش که نوشتید ctrl+t رو بزنید و -8 درجه زوایه بهش بدید.
حالا همین کارو واسه 3 تا قیمت بعدی انجام بدید. یعنی یبار t رو بزنید 3000 تومان و 8 درجه زاویه ! دوباره یبار دیگه t رو بزنید و مثل قبلیا ! ما 4 تا قیمت رو نوشتیم
حالا با move tool که با زدن v فعال میشه قیمت هارو داخل کادر مستطیل ها اوردیم.
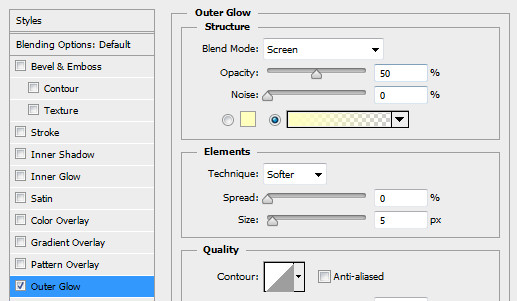
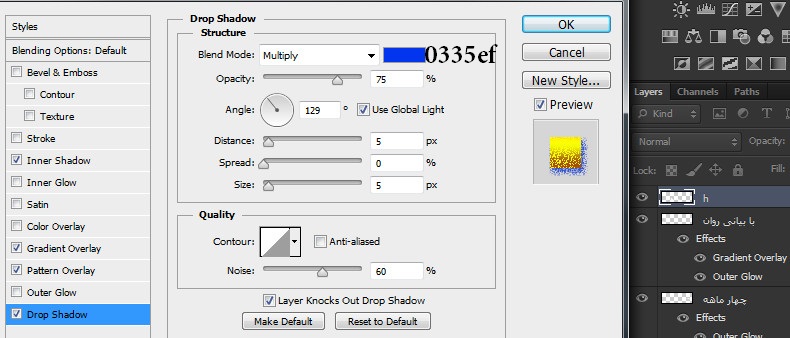
29.حالا با کنترل لایه های قیمت رو سلکت کنید با کلیک کردن روشون و سپس ctrl+e رو بزنید تا یکی بشند. بعد رو لایه اش کلیک راست کنید و blending option رو بزنید و مثل ز یرعمل کنید.
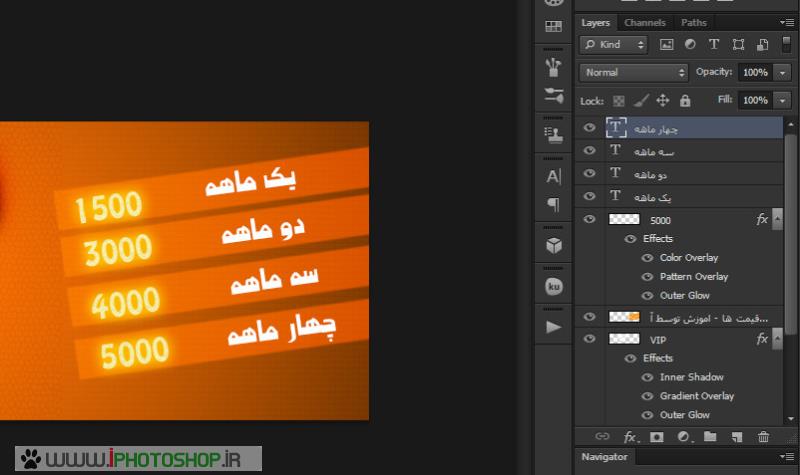
30.حالا قیمت ها رو یادتون چه مراحلی رو انجا م دادیم واسشون !
حالا t رو یبار دیگه بزنید با تنظیمات زیر و سپس اسم ما ه ها رو هم بنویسید. { مثل قیمت ها یعنی یبار t رو بزنیم بنویسیم یک ماهه و با trl+t اون رو -8 درجه زاویه بدیم و بعد دوباره تی رو بزنیم و بعدی تا سرانجام مثل شکل زیر بشه }
اسم فونت : far.alphabet
31. حالا لایه های ماه ها رو با کنترل سلکت کنید و با ctrl+e یکی کنید. بعد که یکی شد بر روی لایه اش کلیک راست کنید و blending option رو بزنید و مثل زیر عمل کنید .
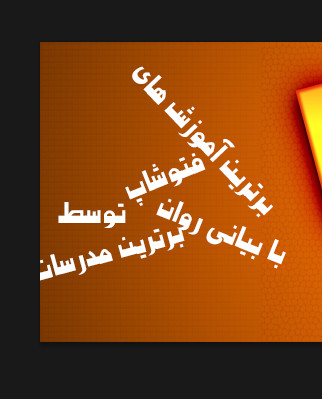
32. حالا شعار سایتتون رو بنویسید. چطوری؟ یبار t رو بزنید و نصف شعر رو بنویسید بعدیه زاویه دلخواه بدید بعد دوباره ادامه شعار رو در یه لایه دیگه
33. ما هر کلمه رو با زاویه ای دلخواه دراوردیم و با move tool اون ها رو مثل شکل زیر در آوردیم.
34.حالا لایه ها ش رو مثل بالایی ها یکی کنید و رو لایه اش کلیک راست کنید وقتی یه لایه شد و blending option رو بزنید و مثل زیر
35. حالا اینبار اسم سایتتون رو بنویسید. چطوری ؟ هر کلمه رو یبار جدا بنویسید و یه زاویه دلخواه با ctrl+t بهش بدید و بعدشم اون هارو در کنار هم به شکل جالبی بچینید .
36.حالا همه لایه های کلمه های سایت رو یکی کنید و وقتی یکی شد روش کلیک راست کنید و blending option و مثل زیر عمل کنید
37. نتیجه
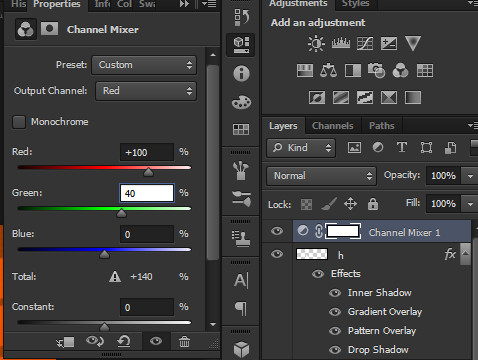
38. حالا برای اینکه کمی با کیفیت تر به نظر برسه برید به قسمت layer/new adjustment layer/ channel mixer و مثل زیر
39. نتیجه نهایی
آی فتوشاپ رو میخوایم وی آی پی کنیم 😀 خخخخخخ
امیدوارم خوشتون اومده باشه ! شماره بعدی حرفه ایش هست
راه های ارتباط با مدیر وبسایت سعید : iphotoshop.ir@gmail.com
راه های ارتباط با بنده :
iphotoshop_hossein@yahoo.com
d4rknes3@gmail.com
f—–b/hossein.tori
ما بریم پروژه درسی رو کامل کنیم 😐
در پناه حق
دیدگاه کاربران(0)
ارسال دیدگاه
برای نوشتن دیدگاه باید وارد بشوید.





















































 پکیج تصاویر ایده و خلاقیت در فتوشاپ
پکیج تصاویر ایده و خلاقیت در فتوشاپ  دوره حرفه ای ابزار شناسی فتوشاپ
دوره حرفه ای ابزار شناسی فتوشاپ  دوره مقدماتی آموزش فتوشاپ
دوره مقدماتی آموزش فتوشاپ  ایجاد افکت متنی در فتوشاپ
ایجاد افکت متنی در فتوشاپ  آموزش طراحی کارت ویزیت دو طرفه
آموزش طراحی کارت ویزیت دو طرفه  آموزش طراحی کاور موزیک
آموزش طراحی کاور موزیک  اجرای افکت زیبا در فتوشاپ
اجرای افکت زیبا در فتوشاپ  آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo  Telegram
Telegram Linkedin
Linkedin Pinterest
Pinterest Twitter
Twitter