سلام مدت زیادی میشه که در خدمت دوستای عزیز آی فتوشاپ نیستم، به همین خاطر امروز تصمیم گرفتم یه پست ویژه بذارم که طرفداره زیادی داره، آموزش امروز در دو قسمت آماده شده که قسمت اول مربوط به طراحی قالب وب سایت در فتوشاپه و قسمت دوم هم مربوط به کدنویسی اچ تی ام اله که با زبون ساده و روان توضیح داده شده. در ادامه با این آموزش با ما همراه باشید. (اگه درخواست بشه آموزش ویدیویی هم میذارم)
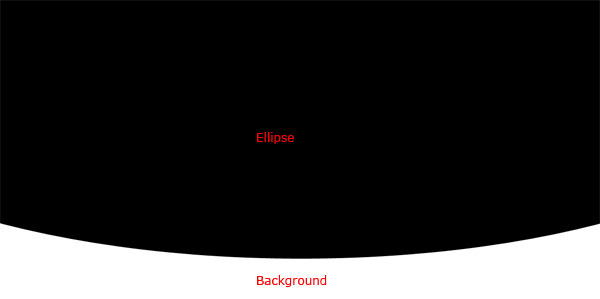
یه سند جدید با ابعاد 1200*800 با زمینه سفید ایجاد کنید. سند رو به چهار قسمت عمودی تقسیم کنید و با ابزار ellipse tool یک بیضی بزرگ رسم کنید مثل شکل زیر سه قسمت از سند رو با بیضی پر کنید طوری که در قسمت چهارمی یه کمان مشکی تشکیل بشه
شکل رو نگاه کنید بهتر متوجه میشید:
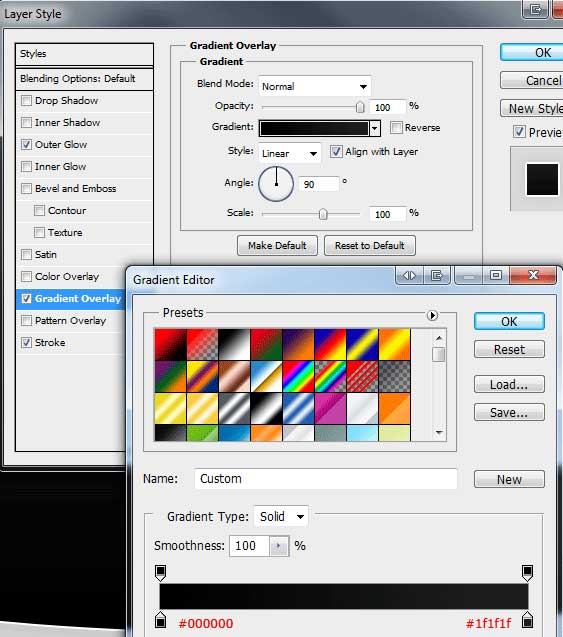
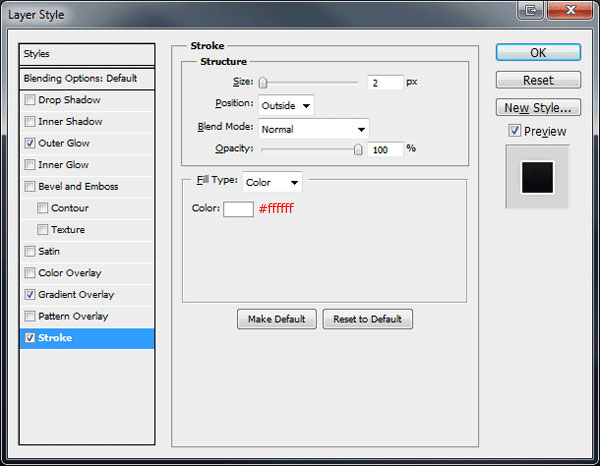
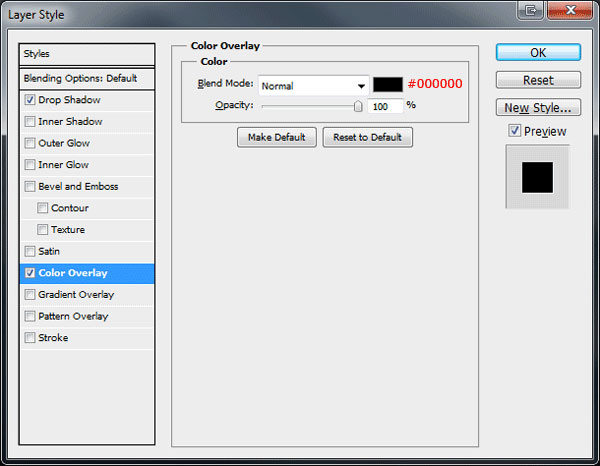
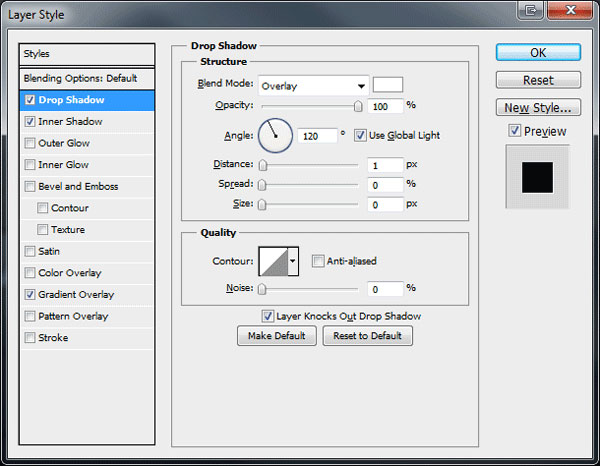
اسم لایه رو half circle بذارید و اون رو rasterize .کنید و استایل های زیر رو به این لایه اعمال کنید
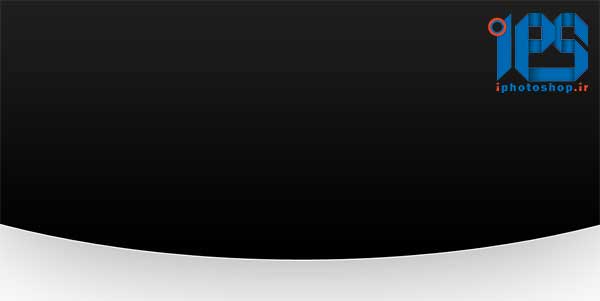
تصویر شما باید شبیه این تصویر شده باشه:
برای اینکه تصویر از یکنواختی در بیاد یه پترن به تصویر اعمال می کنیم به این منظور یه سند 16 در 16 میسازیم ابزار zoom رو فعال می کنیم و تا اندازه 3200 سند جدبد رو بزرگنمایی می کنیم. ابزار pencil tool رو با سایز یک پیکسل و رنگ سیاه انتخاب میکنیم و تصویری شبیه تصویر زیر ایجاد می کنیم.
برای تبدیل این تصویر به پتترن به منوی edit میریم و گزینه define pattern رو انتخاب میکنیم سپس کلید ctrl رو نگه میداریم و روی لایه ی half circle کلیک می کنیم تا به حالت انتخاب در بیاد
بعد از اینکه لایه به حالت انتخاب در اومد یه لایه جدید میسازیم و روی اون کلیک میکنیم تا لایه جدید هم به حالت انتخاب در بیاد.
ابزار paint bucket tool رو با زدن کلید G انتخاب میکنیم از تولبار گزینه foreground رو به pattern تغییر میدیم و پترنی رو که ساختیم انتخاب کرده و روی محل سلکت شده کلیک میکنیم تا پترن روی قسمت سیاه رنگ اعمال بشه
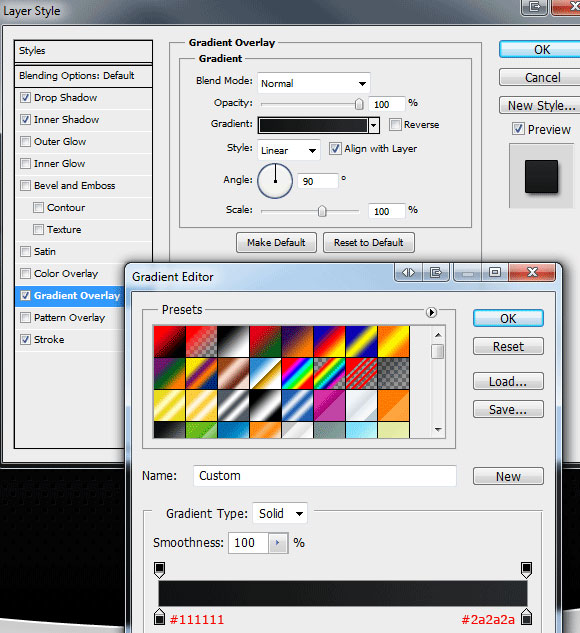
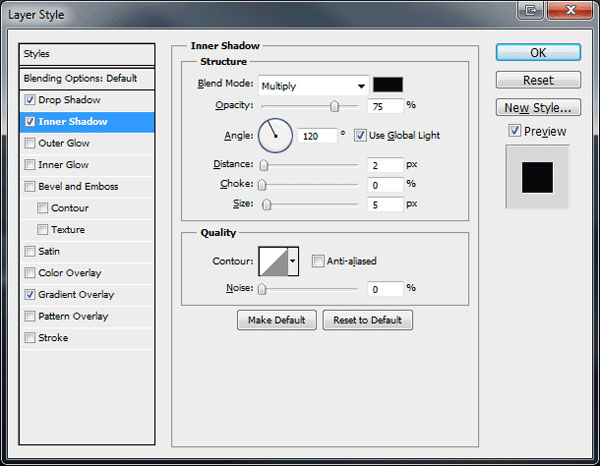
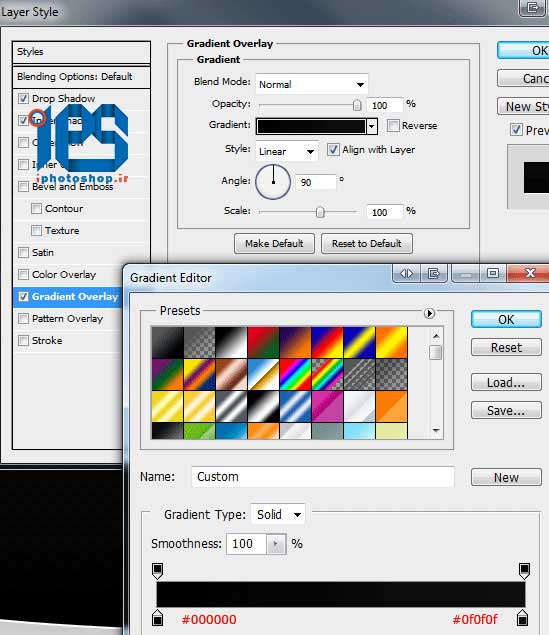
بعد از اینکه پترن رو به ناحیه انتخابی اضافه کردیم، استایل های زیر رو به لایه پترن اعمال میکنیم.
بعد از اعمال استایل باید شبیه تصویر زیر شه:
با زدن کلید U ابزار Rounded Rectangle Tool رو فراخوانی می کنیم، radius رو روی 10 پیکسل تنظیم می کنیم (البته بصورت پیشفرض خودش روی 10 تنظیم شده) دکمه Shift رو نگاه میداریم و یه مربع 130 در 130 رسم می کنیم
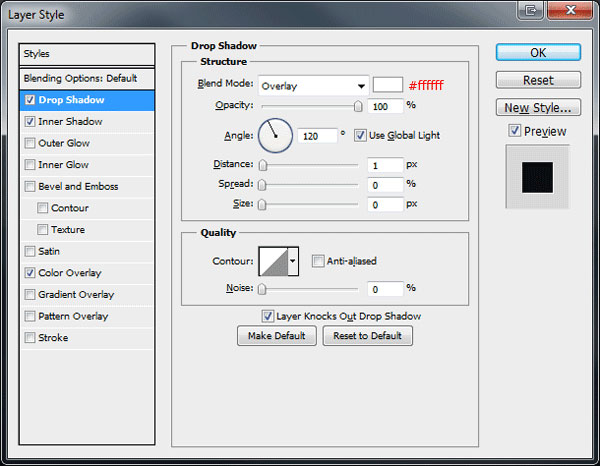
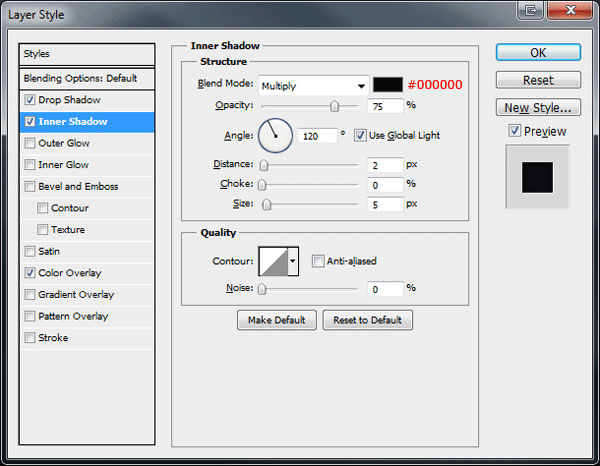
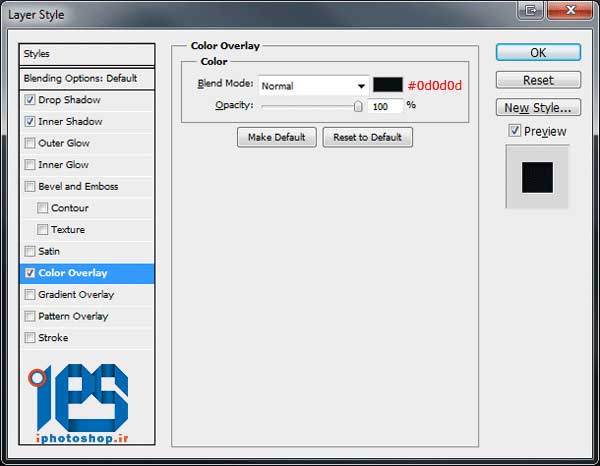
اسم لایه رو days outer بذارین و استایل زیر رو اعمال کنید
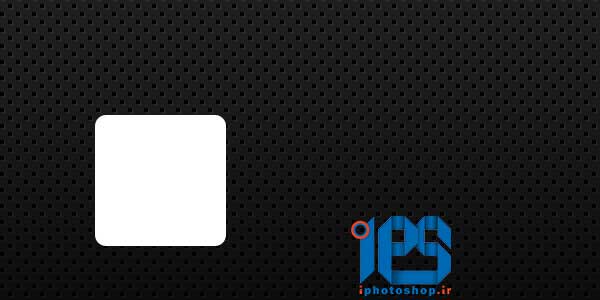
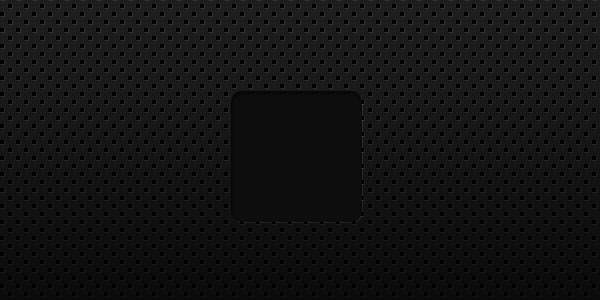
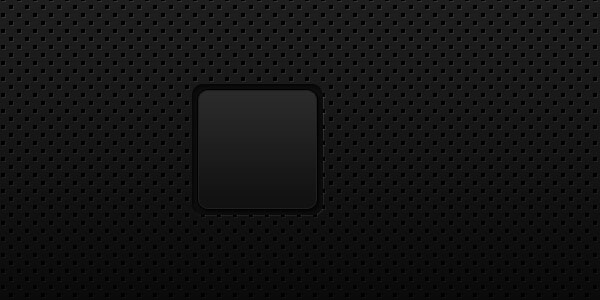
تا حالا باید چیزی شبیه این تصویر شده باشه:
لایه days outer رو کپی کنید برای اینکار روی لایه ی مورد نظر کلیک راست کنید و گزینه duplicate layer رو انتخاب کنید تا کپی شه، اسم لایه رو days inner بذارید. روی لایه کپی شده کلیک راست کنید و delete layer style رو انتخاب کرده تا استایل اون پاک شه.
کلید های ترکیبی CTRL + T رو بزنید تا ترانسفرم فعال شه قصد داریم لایه daysinner رو کوچیک تر کنیم به شکلی که لایه ی days outer از زیرش مشخص باشه، برای اینکار shift و alt رو نگه دارین و شکل رو مقداری کوچیک کنید تا لایه ی زیری نمایان شه.
استایل زیر رو به اون اعمال کنید:
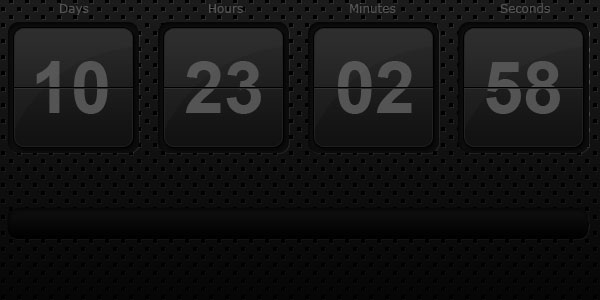
تصویر شما تا اینجای کار شبیه تصویر زیر میشه:
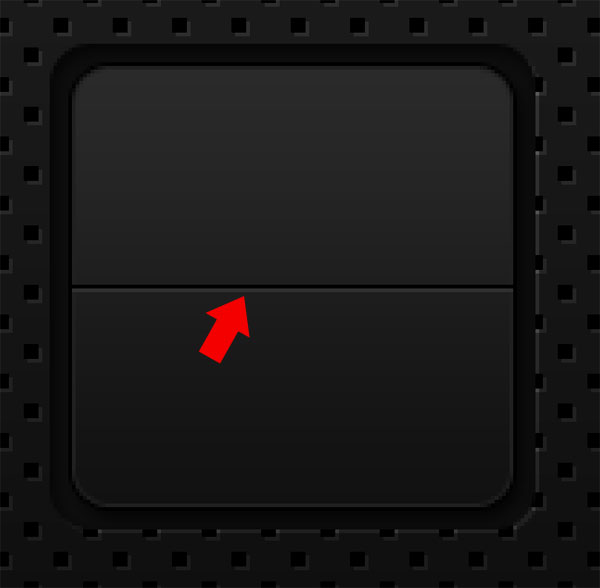
ابزار rectangular marquee Tool رو با زدن کلید m انتخاب کنید یه مستطیل به ارتفاع یک پیکسل رسم کنید (در واقع یه خط) طوری که لایه days رو به دو قسمت بالا و پایین تقسیم کنه. سلکت رو با رنگ مشکی پر کنید. یه خط دیگه هم رسم کنید ولی اینبار رنگ اش رو به 2f2f2 تغییر بدین. این دو خط رو کنار هم قرار بدین تا حالت فرو رفتگی ایجاد بشه مثل شکل زیر.
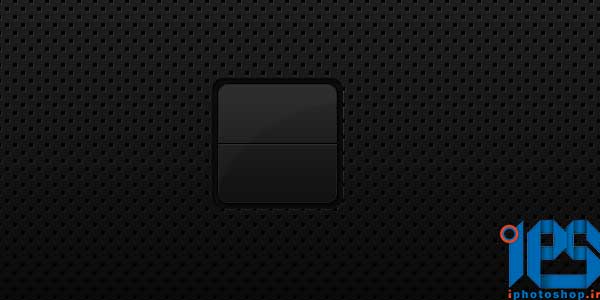
حالا یه های لایت به شکل اضافه می کنیم برای اینکار ابزار پن رو انتخاب کنید و یه منحنی رسم کنید و رنگ اش رو سفید کنید و اپاسیتی اش رو روی 2 قرار بدین.
در نهایت نوشته ها رو با رنگ 545454 به شکل اضافه کنید
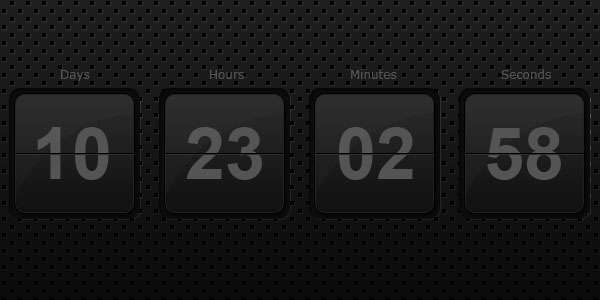
در ادامه 3 کپی از لایه اولی گرفته و اونا رو به ترتیب چیده و نوشته های روز و ساعت و … رو اضافه کنید.
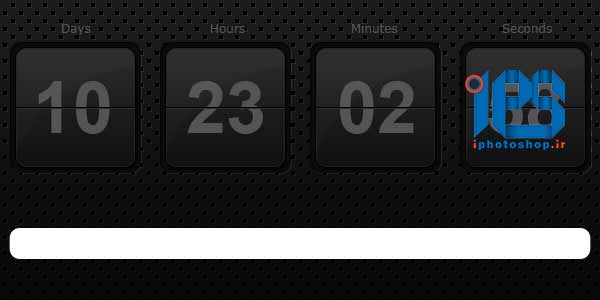
تایمر رو که ساختیم حالا میریم سراغ نوار پروسس بار. Rounded Rectangle Tool رو انتخاب می کنیم و یه مستطیل باریک و دراز رسم می کنیم.
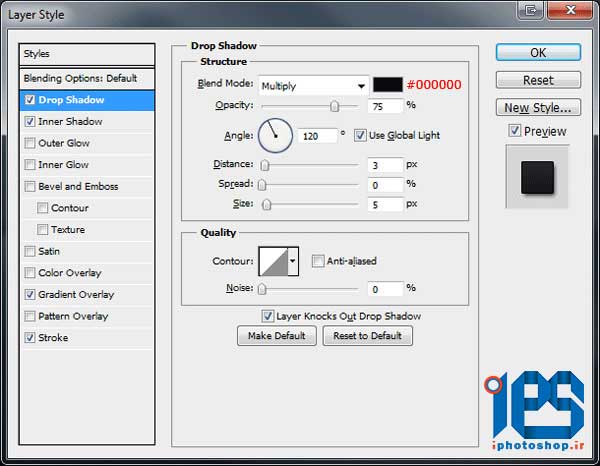
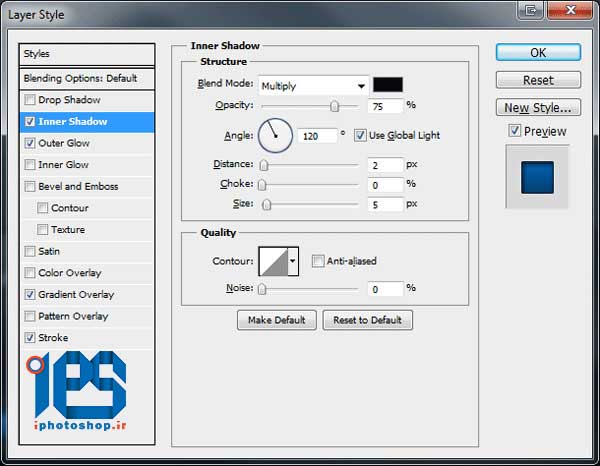
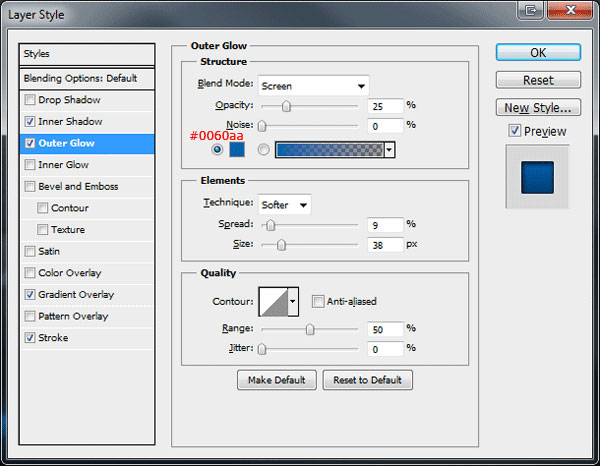
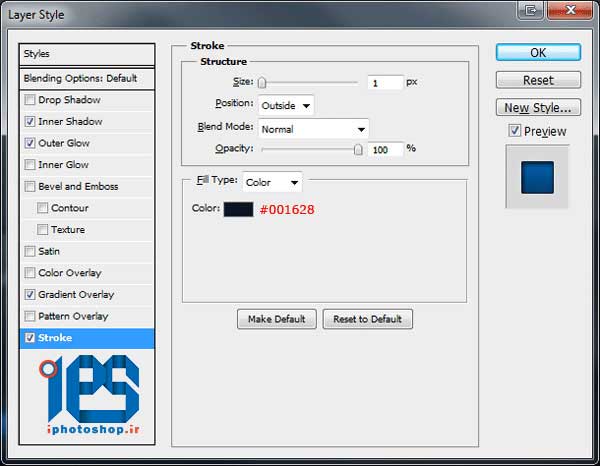
استایل های زیر رو به لایه اضافه می کنیم
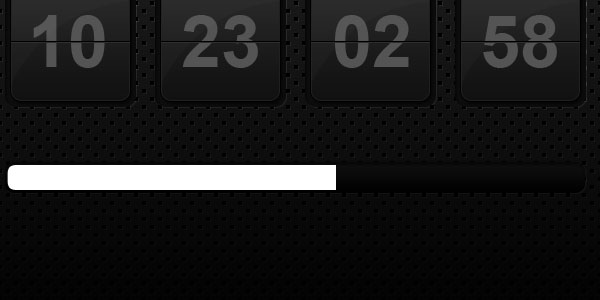
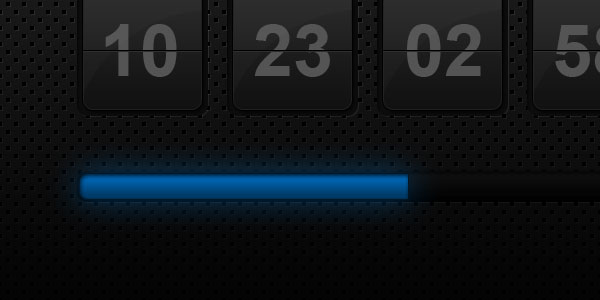
تا اینجا باید شبیه تصویر زیر شده باشه:
حالا میخواییم نوار پیشرفت رو روی این نوار رسم کنیم، ابتدا قسمتی از اون رو انتخاب می کنیم و اون رو با رنگ سفید پر می کنیم.
استایل های زیر رو برای نشان دادن درصد پیشرفت نوار اعمال می کنیم:
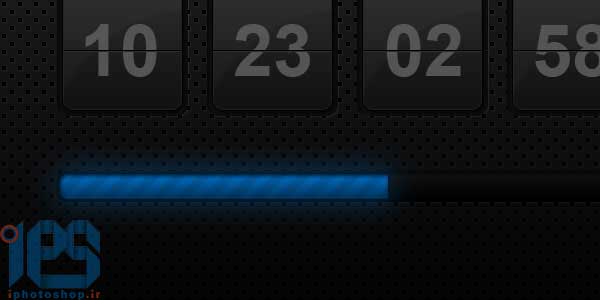
خوب تا حالا کار شما باید شبیه این تصویر شده باشه :
برای اینکه نوار از یکنواختی در بیاد یه پترن به اون اضافه میکنیم برای اینکار میتونین از پترن های آماده استفاده کنید ولی اینجا پترن رو خودمون میسازیم.
یه سند جدید با ابعاد 25 در 25 ایجاد کنید و با ابزار براش شکلی شبیه زیر رسم کنید و از منوی ادیت اون رو به پترن تبدیل کنین
مثل مراحل قبل پترن رو به نوار پیشرفت اضافه کنید و اپاسیتی اش رو به 10 درصد کاهش بدین.
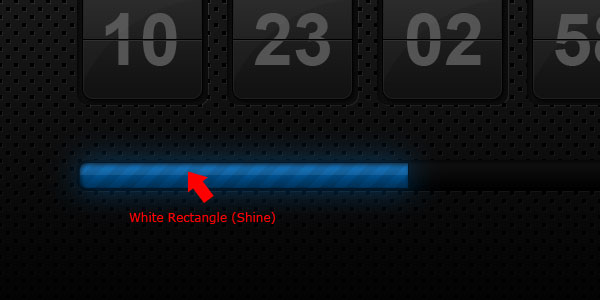
برای زیباتر شدن یه های لایت هم به نوار اضافه می کنیم بدین منظور rectangle rectangle رو انتخاب میکنیم و نصف بالایی نوار رو به حالت انتخاب در میاریم و با رنگ سفید رنگ اش می کنیم، اپاسیتی رو هم به 8 درصد کاهش میدیم.
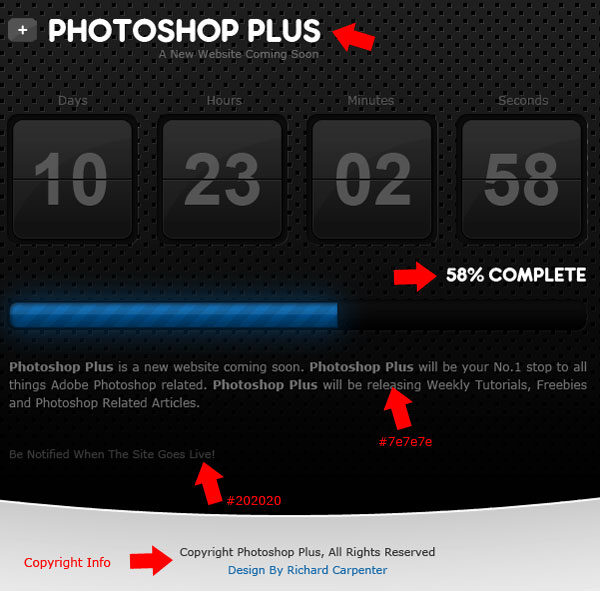
در ادامه محتوای وب سایت رو به دلخواه به اون اضافه میکنیم
دکمه فرم و آیکون شبکه های اجتماعی رو هم به دلخواه به اون اضافه می کنیم.
پایان قسمت اول .
منبع : photoshop-plus
دیدگاه کاربران(0)
ارسال دیدگاه
برای نوشتن دیدگاه باید وارد بشوید.









































 پکیج تصاویر ایده و خلاقیت در فتوشاپ
پکیج تصاویر ایده و خلاقیت در فتوشاپ  دوره حرفه ای ابزار شناسی فتوشاپ
دوره حرفه ای ابزار شناسی فتوشاپ  دوره مقدماتی آموزش فتوشاپ
دوره مقدماتی آموزش فتوشاپ  ایجاد افکت متنی در فتوشاپ
ایجاد افکت متنی در فتوشاپ  آموزش طراحی کارت ویزیت دو طرفه
آموزش طراحی کارت ویزیت دو طرفه  آموزش طراحی کاور موزیک
آموزش طراحی کاور موزیک  اجرای افکت زیبا در فتوشاپ
اجرای افکت زیبا در فتوشاپ  آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo  Telegram
Telegram Linkedin
Linkedin Pinterest
Pinterest Twitter
Twitter