در این آموزش به شما یاد خواهیم داد که چگونه از یک تصویر پرتره، یک ماسک توهمی چشم نواز رو ایجاد کنید. اینکار روش ساده ای داره که میتونین در ادامه با ما همراه باشید.
شرح آموزش:
مدت آموزش: یک ساعت
سطح آموزش: متوسط
مرحله یک
گام1
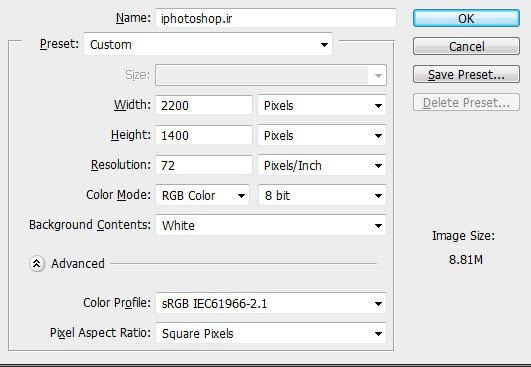
یک سند جدید به مشخصات زیر بسازید (سایز سند رو با توجه به سایز عکس اتون تنظیم کنید.)
گام 2
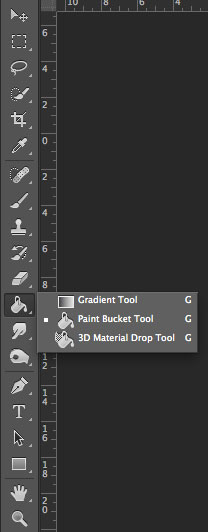
مراحل مربوط به گرادینت رو میتونین طبق سلیقه خودتون تنظیم کنین و یا از هر پس زمینه ای که دوست داشتین استفاده کنین، ولی اگه میخوایین طرحتون دقیقا مثل عکس تو این آموزش باشه از تنظیمات زیر استفاده کنین. با فشردن کلید G ابزار Gradient Tool را فراخوانی کنید و یا میتونین با نگه داشتن موس روی شکل سطل رنگ گرادیانت رو فعال کنید.
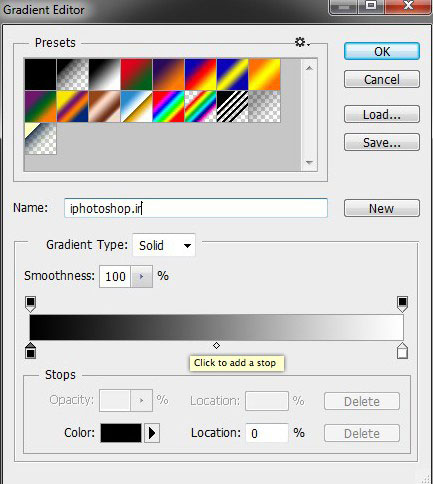
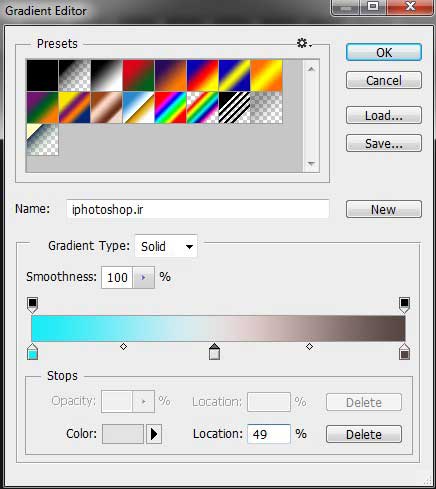
در گوشه بالا سمت چپ روی مستطیل درازی که مربوط به ویرایش رنگ میشه کلیک کنین تا پنجره تنظیمات باز بشه.
در منوی گرادینت روی نواری که طیف رنگی رو نشون داده کلیک کنین تا یه توقف ایجاد بشه، سپس در کادر Location مربوطه عدد 50 رو وارد کنین.
مانند تصویر زیر :
روی دستگیره رنگ سمت چپ (که تو این تصویر رنگ اش مشکیه) دوبار کلیک کنین توی پنجره ای که باز میشه شماره رنگ 18ecf6 رو وارد کنین و ok کنید.
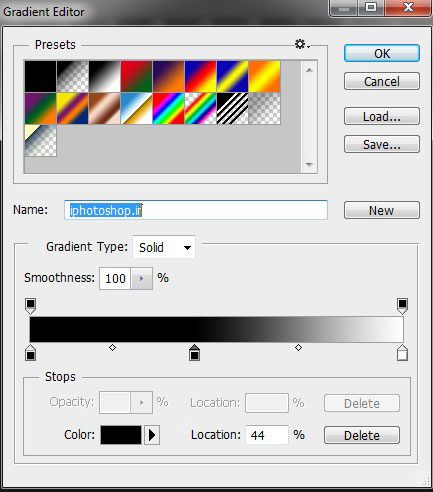
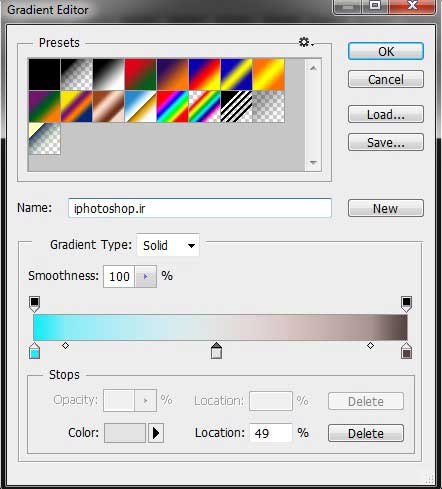
حالا روی توقفی که در گام سوم ایجاد کردید دو بار کلیک کرده و شماره رنگ e3e3e3 رو وارد کنید، برای دستگیره رنگ سمت راست هم 544540 رو وارد کنید. تا اینجا گرادینت شما باید شبیه تصویر زیر شده باشه:
در نهایت روی دو دایره ای که زیر گرادینت شما قرار داره کلیک کنید و اونا رو گسترش بدین به انتها و ابتدای گرادینت (برابر با تصویر زیر)
بعد از OK کردن، گرادینت رو از سمت راست بالا به طرف سمت پایین چپ بکشید.
مرحله دوم
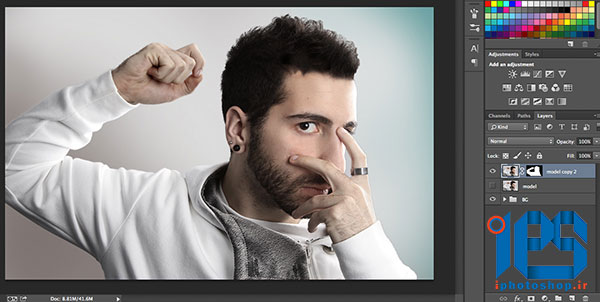
حالا که پس زمینه رو آماده کردیم، میخواییم عکس امون رو وارد کار کنیم (توصیه میکنم ابتدا یه عکس با این ژست از خودتون بگیرین).
گام 1
عکس رو باز میکنیم و اسم اون رو به Model تغییر میدیم.
حالا میخواییم عکس رو از زمینه جدا کنیم، برای اینکار روش های زیادی توی سایت آی فتوشاپ آموزش داده شده که شما میتونین از اونا استفاده کنین و عکس خودتون رو از زمینه جدا کنید.
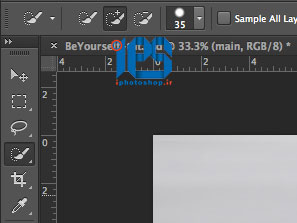
برای اینکار من از ابزار Selection Tool با شورتکات W استفاده می کنم. سایز براش رو روی 35 پیکسل میذاریم.
از بدن مدل شروع میکنیم به سلکت کردن، اگه ناحیه انتخابی پرید و یا با پس زمینه قاطی شد به سادگی کلید Alt رو نگه دارین و قسمت های اضافی رو از حالت انتخاب در بیارین.
گام 3
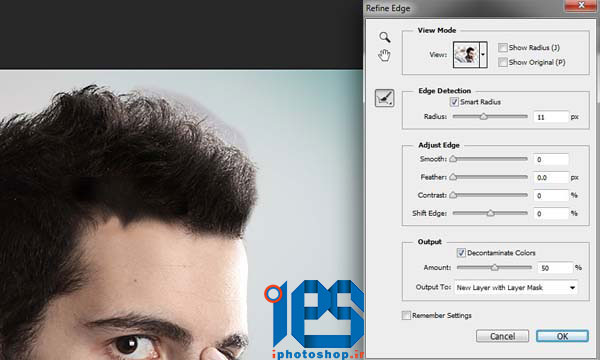
بعد از اینکه کل تصویر رو سلکت کردین، در قسمت تولبار روی دکمه Refine Edge کلیک کنید. (اگه نخواستین از Refine Edge استفاده کنید یه راست پس زمینه رو Delete کنین.)
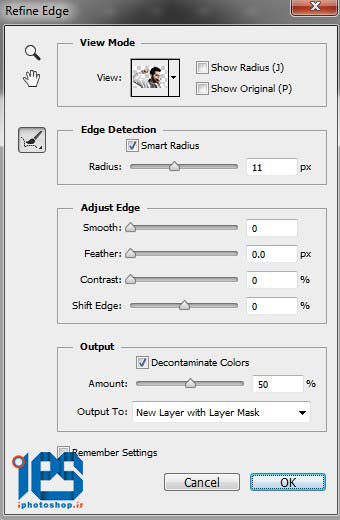
تنظیمات زیر را در منوی Refine Edge اعمال کنید.
قبل از اینکه Ok کنید مطمئن شوید که مو ها به درستی انتخاب شده است. گاهی اوقات انتخاب و جدا کردن مو سخته پس مطمین بشید که بدرستی و کامل ناحیه مو رو انتخاب کردین.
تصویر شما باید چیزی شبیه به تصویر زیر شده باشه: (ابزار Refine Edge لایه مدل رو با یه لایه ماسک صادر میکنه و لایه اصلی مدل رو نامریی میکنه.)
مرحله سوم
گام 1
از لایه Model Copy یه کپی بگیرید برای کپی گرفتن از لایه کلیدهای Ctrl+J رو روی لایه موردنظر فشار بدین.
روی لایه ی جدید کلیک راست کرده و Apply Layer Mask رو انتخاب کنید.
گام 2
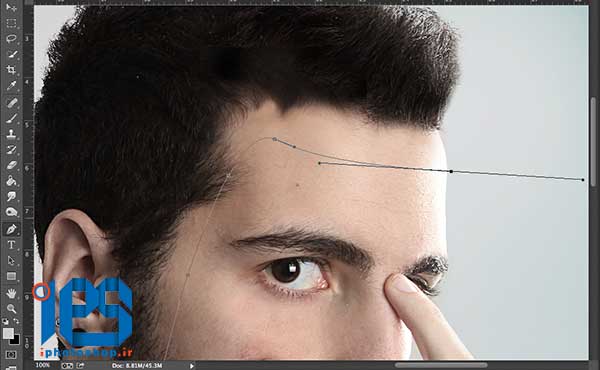
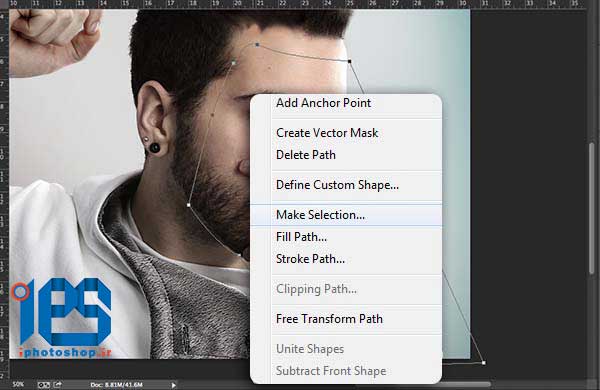
ابزار Pen Tool رو با کلید P انتخاب کنید و شروع به کشیدن خط های بیرونی ماسک کنید. کار رو از پایین فک شروع میکنیم و از دور صورت رو به پیشانی رسم میکنیم (کارتون رو دقیق انجام بدید سعی کنید خط صاف باشه)
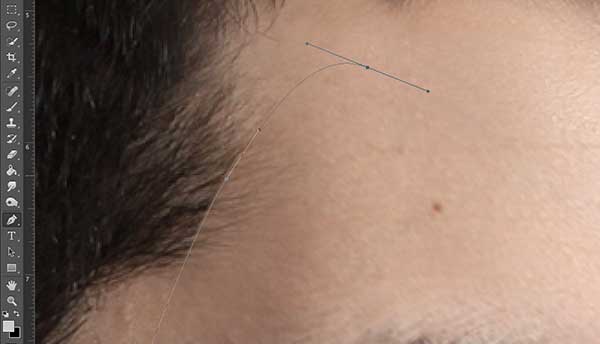
حالا یه منحنی زیبا رو به پیشانی اضافه می کنیم. از خط مو بعنوان یک راهنما کمک بگیرین. اگه نیازی به حذف بازوها داشتین دکمه Alt رو نگه دارین و روی نقطه ی مورد نظر کلیک کنید تا بازوی مورد نظر حذف شه اینکار به شما اجازه میده که بتونین خط رو بشکنین و به خط اتون زاویه بدین.
هنگامی که مسیر رو روی پیشانی گسترش دادین تقریبا ماسک کامل میشه، دست ها رو هم به مسیر اضافه کنین سپس مسیر رو ببندید.
گام 3
با راست کلیک کردن روی مسیر گزینه ی Make Selection رو انتخاب کنین.
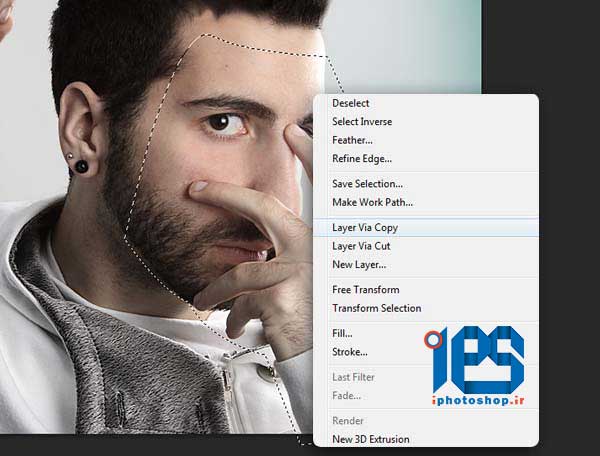
در قدم بعدی کلید M رو فشار بدین و روی تصویر کلیک راست کنید، گزینه Layer Via Copy رو انتخاب کنین و اسم لایه رو Mask بذارین. حالا لایه زیری رو (لایه ای که در گام سوم کپی گرفته بودیم) Delete کنید.
گام 4
لایه ای که اسم اش Mask بود رو انتخاب می کنیم. کلیدهای Ctrl+T رو فشار بدین تا ترانسفورم برای این لایه فعال بشه. یکی از گوشه های کادر ترانسفورم رو کلیک کنین و اون رو در جهت راست بچرخانید (تقریبا 7 درجه ) زمانی که در مکان دلخواه قرار گرفت enter رو بزنید.
گام 5
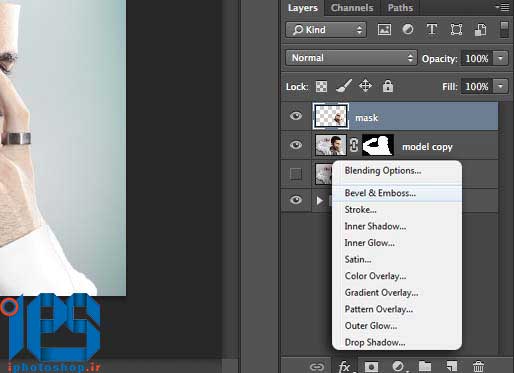
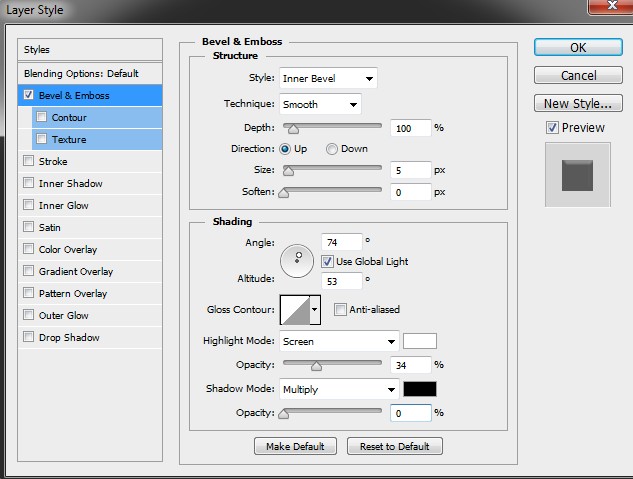
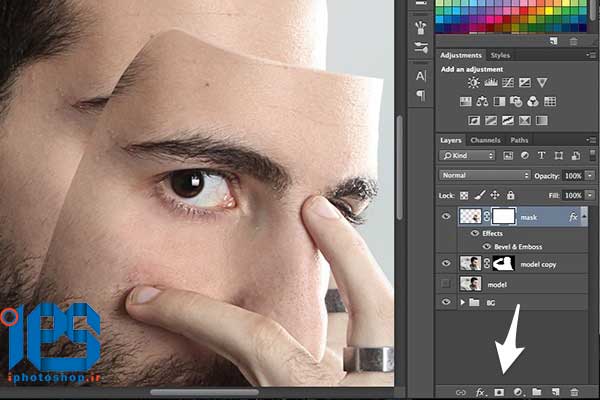
برای اینکه ماسک ظاهر طبیعی شبیه به پلاستیک داشته باشه یه درخشش به بالای اون اضافه میکنیم. در پنل لایه ها دکمه FX رو انتخاب میکنیم و گزینه Bevel and Emboss رو انتخاب می کنیم تا افکت های لازم رو به اون بدیم.
تنظیمات زیر رو وارد کنید:
گام 6
برای واقعی به نظر رسیدن ماسک، یک شکاف به کناره ی ماسک اضافه کنیم تا در مراحل بعدی کش رو اونجا قرار بدیم. یه mask به لایه اضافه میکنیم.
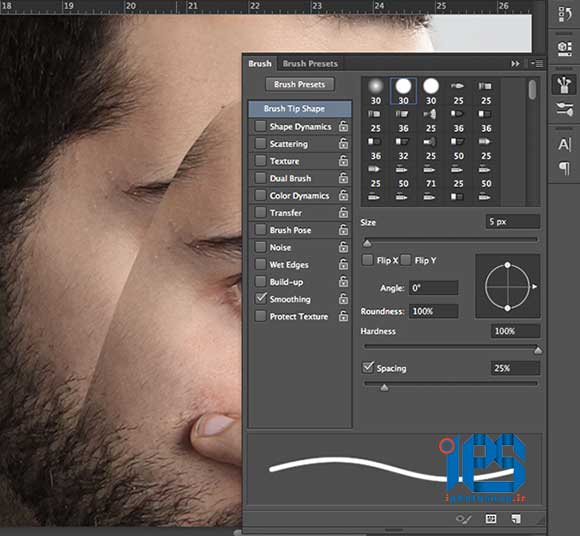
ابزار براش رو انتخاب کرده یک قلم سخت با سایز کوچک رو بر می گزینیم و تنظیمات زیر رو وارد می کنیم رنگ پیش زمینه روهم سیاه بذارید.
مطابق با تصویر زیر یه مستطیل کوچک رسم کنید. توجه کنید که لایه زیری دیده بشه
گام 7
قسمتی از سر رو که برش دادیم یه مقدار مو اضافه داره، روش های زیادی برای پاک کردن اون وجود داره ما از Clone Stamp استفاده میکنیم.
گام 8
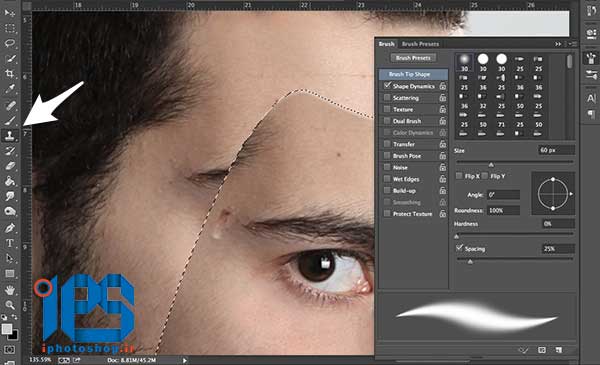
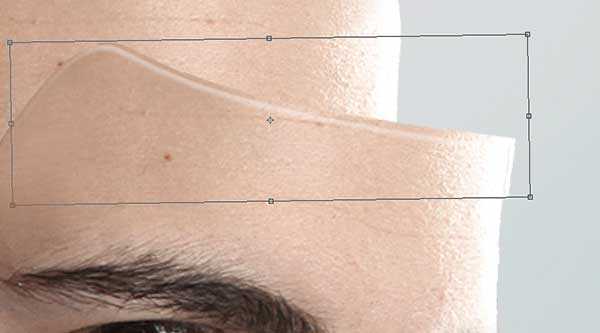
در مرحله بعد مقداری عمق به ماسک اضافه می کنیم تا واقع بینانه تر شه. با زدن کلید M ابزار Rectangle Marquee Tool رو فعال می کنیم و یه مستطیل به بالای پیشانی اضافه میکنیم:
روی تصویر کلیک راست می کنیم و Layer Via Copy رو انتخاب می کنیم تا انتخاب به یه لایه جدید منتقل شه. اسم لایه رو Depth میذاریم.
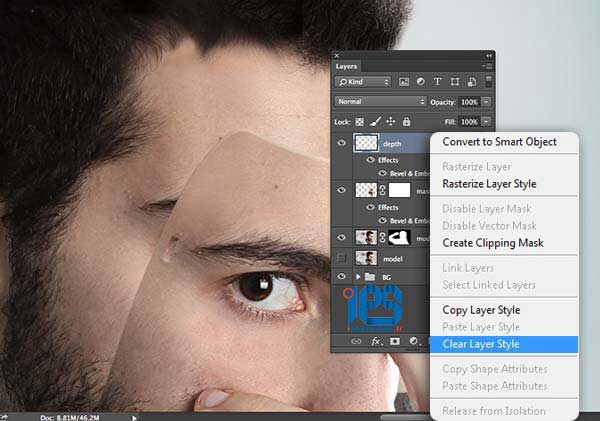
سپس استایل این لایه رو پاک کنید و اون رو به زیر لایه ی Mask منتقل کنید
دکمه های Ctrl+T رو بفشارین لایه رو کمی به بالا و سمت راست حرکت بدین و قسمت های اضافی رو با پاک کن، پاک کنید.
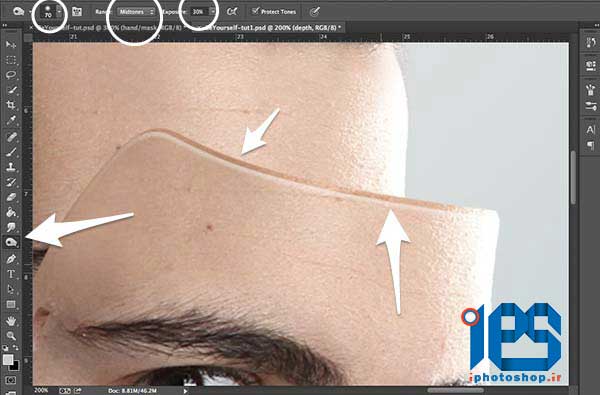
ابزار Burn رو فعال کنید روی midtones ست کنید، Opacity رو به 30% کاهش بدین. لبه های ماسک رو کمی تیره کنین تا شبیه تصویر زیر شه.
گام 9
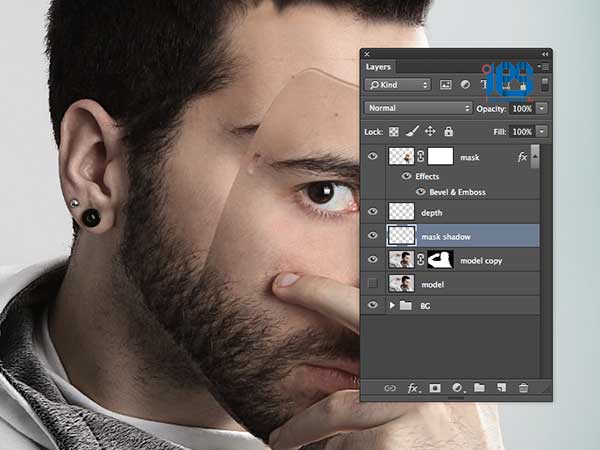
آخرین چیزی که برای ایجاد این ماسک احتیاج داریم ایجاد سایه است. منبع نور رو از سمت راست در نظر می گیریم تا سایه به سمت چپ سقوط کنه. یک لایه جدید ایجاد کرده اسم اون رو به Mask Shadow تغییر میدیم و به زیر لایه Depth منتقل اش می کنیم.
قبل از استفاده از این ترفند، دکمه Ctrl رو پایین نگه میداریم و روی آیکون لایه ماسک کلیک می کنیم. اینکار لایه رو به حالت انتخاب در میاره.
حالا با استفاده از کلیدهای جهت نما کیبورد، سلکت رو کمی به سمت پایین و چپ حرکت میدیم.
به لایه ی Mask Shadow برگردین و سلکت رو با رنگ سیاه پر کنین. برای اینکار میتونین رنگ پیش زمینه رو سیاه قرار میدیم و همزمان کلیدهای Alt+Delete رو فشار بدین. سپس Ctrl+D رو بزنین تا از حالت انتخاب در بیاد.
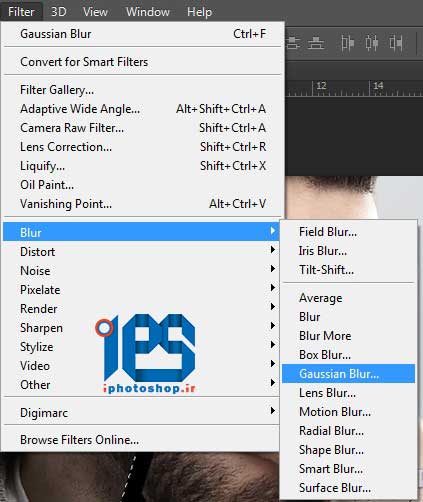
فیلتر Gaussian Blur رو با مقدار 27 اعمال می کنیم
در نهایت قسمت های اضافی لباس و ابرو رو پاک می کنیم (برای اینکار روش های زیادی توی سایت ذکر شده که در اینجا بدلیل پرهیز از طولانی شدن پست، این روش ها رو توضیح نمیدیم.)
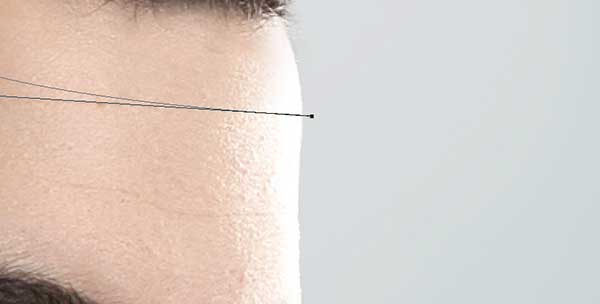
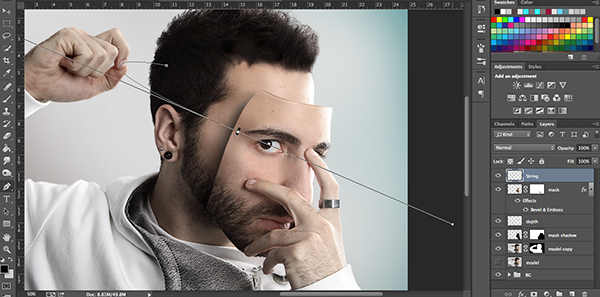
برای اتمام کار با استفاده از ابزار پن، نخ ماسک رو رسم میکنیم.
تصویر نهایی:
منبع : tut+
دیدگاه کاربران(0)
ارسال دیدگاه
برای نوشتن دیدگاه باید وارد بشوید.













































 پکیج تصاویر ایده و خلاقیت در فتوشاپ
پکیج تصاویر ایده و خلاقیت در فتوشاپ  دوره حرفه ای ابزار شناسی فتوشاپ
دوره حرفه ای ابزار شناسی فتوشاپ  دوره مقدماتی آموزش فتوشاپ
دوره مقدماتی آموزش فتوشاپ  ایجاد افکت متنی در فتوشاپ
ایجاد افکت متنی در فتوشاپ  آموزش طراحی کارت ویزیت دو طرفه
آموزش طراحی کارت ویزیت دو طرفه  آموزش طراحی کاور موزیک
آموزش طراحی کاور موزیک  اجرای افکت زیبا در فتوشاپ
اجرای افکت زیبا در فتوشاپ  آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo
آموزش ساخت پستهای پازلی برای اینستاگرام 2 + demo  Telegram
Telegram Linkedin
Linkedin Pinterest
Pinterest Twitter
Twitter